We’ll show how you can use DropConfig to manage your feature flags
What are feature flags?
Feature Flags are a powerful technique, allowing you to change the behavior of your app without changing any code.
The Config
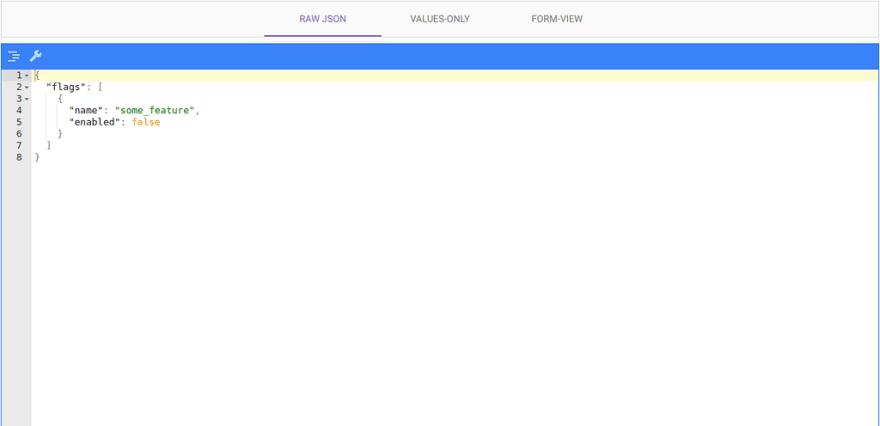
We’ll create A DropConfig config for easy flag management.
Creating the document
Go to https://www.dropconfig.com and click on Try Without Signup . We’ll be using an anonymous document for simplicity but you can create an account to keep your documents in.
Check out my version here https://a.dropconfig.com/d21deb7f-f6ad-428d-be4d-c20cbffa2f3d.json

Remember to save and publish your config for it to show up!
Getting the document in our application
We’ll use some modern javascript feature to make this a bit easier to write and read.
First we need to note the access url for our document mine is: https://a.dropconfig.com/d21deb7f-f6ad-428d-be4d-c20cbffa2f3d.json
We will use it to get our document as json
It really is just that easy!
Using feature flags in code
Now that we have all our flags pulled in we can use them in our application wherever we want.
Let’s make a function to get a flag from our flags and return if it is enabled
Now wherever we want to turn feature on or off we can call isEnabled in our code.
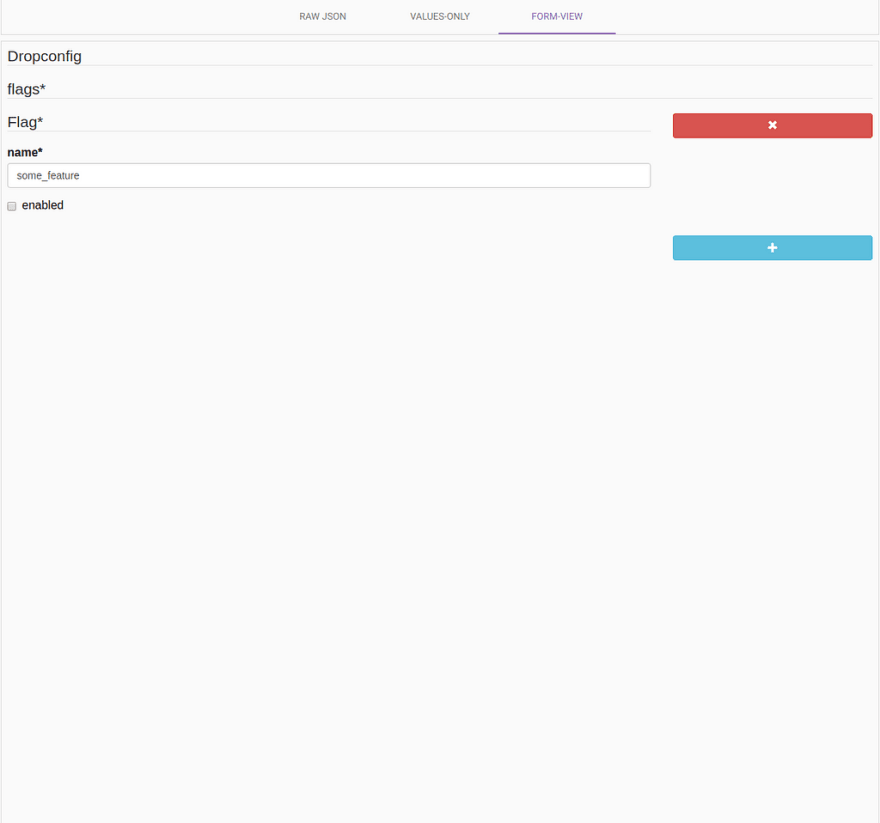
Modifying and adding flags in the UI
DropConfig makes it easy to pass off a task to others without worrying they might break your JSON.
You can give product owners control of the feature flags easily just by the Form UI we have.
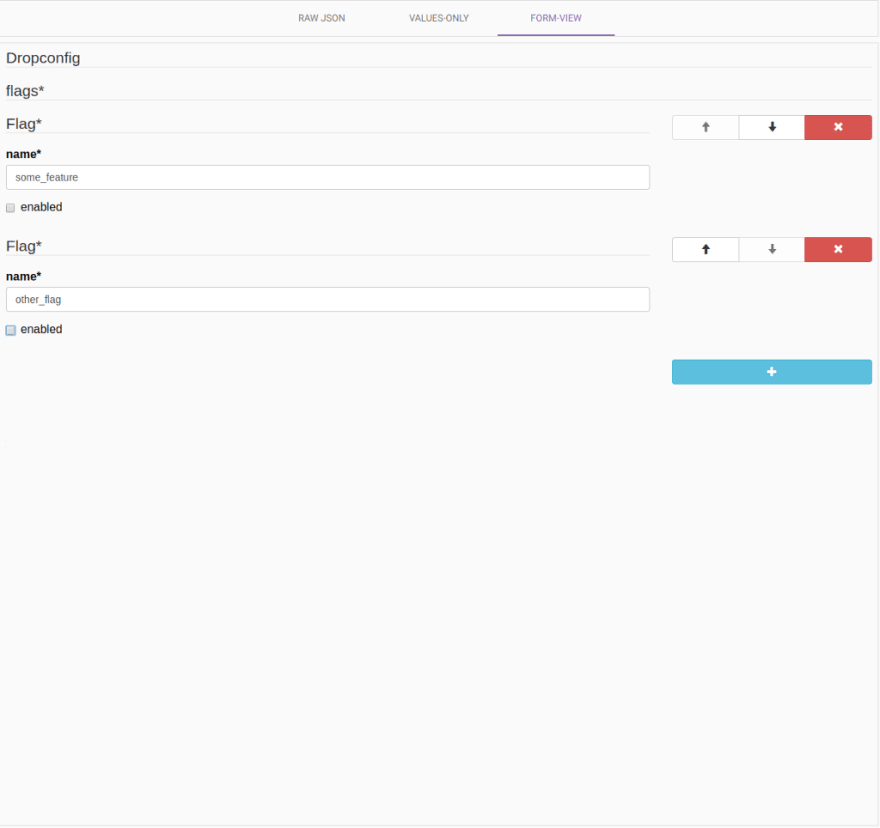
To add a new feature flag all we need to do is click the + button and give it a name. Pretty foolproof.
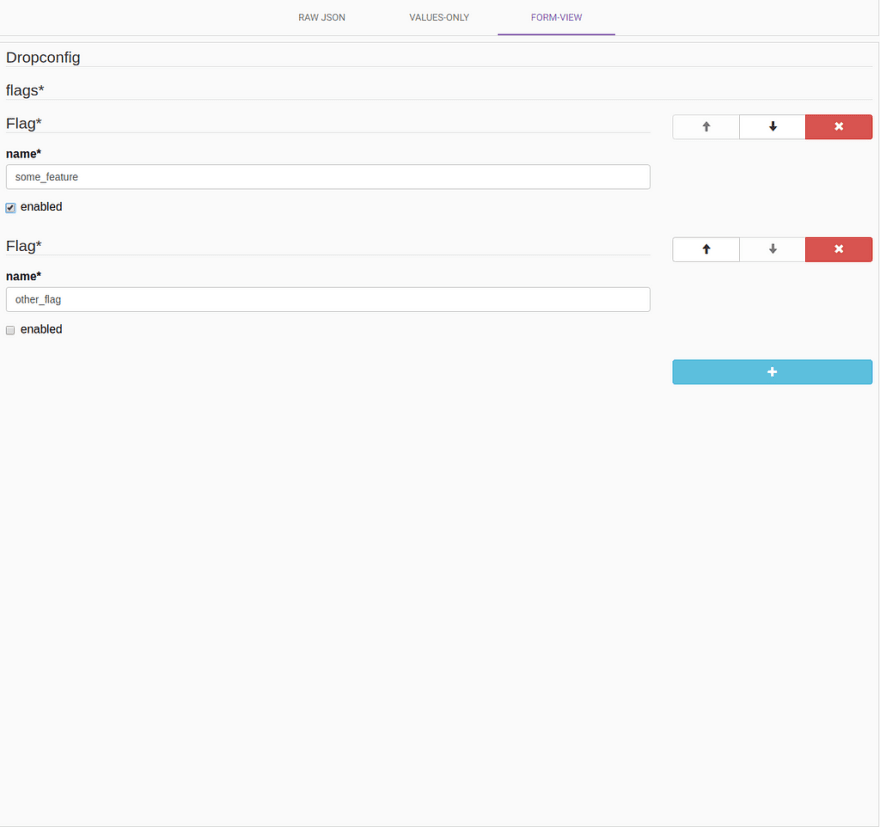
Next we can hit the enabled check box to turn the flag on or off!
After making changes make sure to save and publish the document to see the effect.
I hope this helps you use DropConfig for your feature flag needs and check out our other articles to see other great use cases for DropConfig.









Top comments (0)