Much like Larry Wall (the creator of Perl programming language), we built Dropconfig to make easy things easy, and hard things possible.
Dropconfig sits at the very convenient level of abstraction: hosts small chunks of data, making them easy for you to edit, and easy for your code to use.
Here I will show how it all flows together. We will need:
- a codepen.io account,
- minimal knowledge of HTML and JavaScript,
- optionally a dropconfig.com account (it’s optional, because DropConfig allows creating Pastebin-like anonymous dropconfigs without signing-up).
With this, I will create a codepen and will make it remotely-controllable with a dropconfig-file. Once we are done, I will be able to change the content displayed in the codepen without having to edit the codepen itself. Dropconfig will become a place, where I manage the displayed content.
Of course, this is not very exciting, because editing the codepen is already as easy as editing the dropconfig. The real benefit is unlocked when you want to modify your live publicly hosted HTML-page just as easy as you were able to modify the codepen. The technique I will demonstrate can be used with any HTML-page.
I will start with a minimal “Hello World” Codepen:
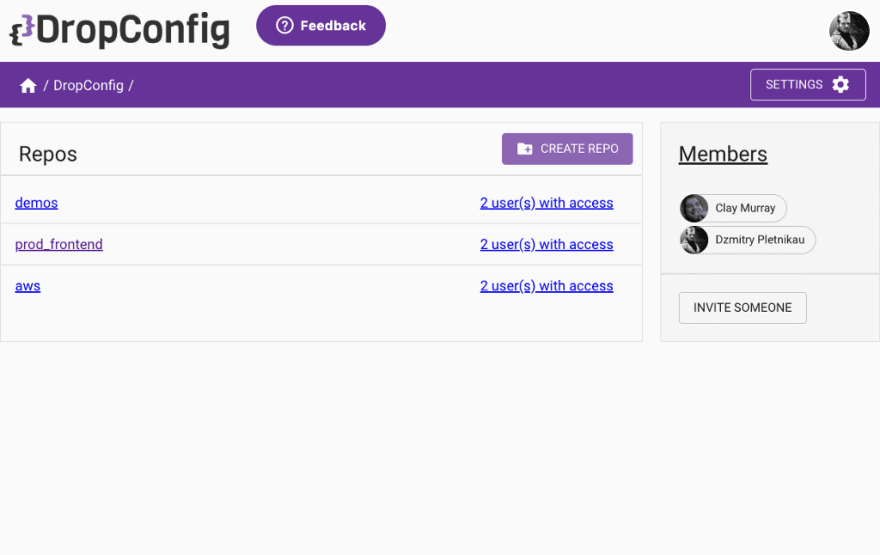
I already have a Dropconfig account and a Dropconfig-org (they are similar to Github orgs). I will create a Dropconfig-repository to hold my codepen experiments:
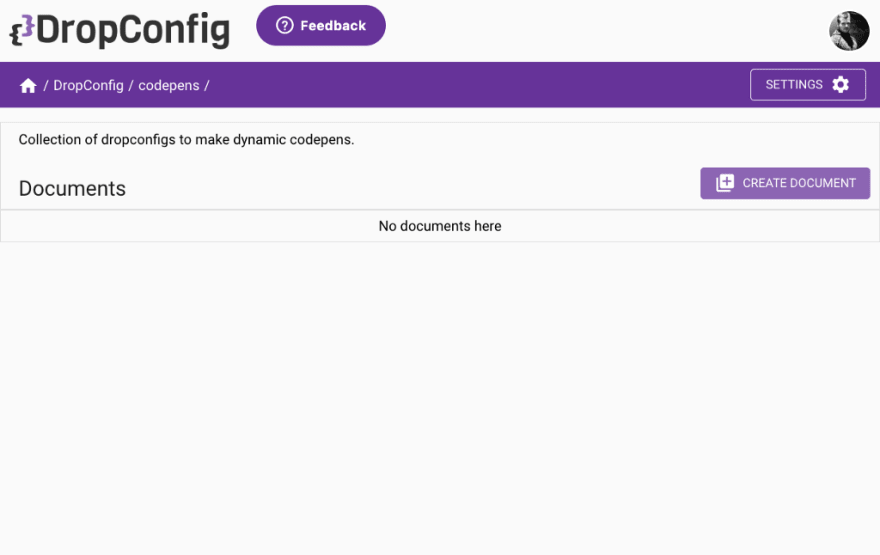
New repository looks empty, but not for long:
I am starting with a very minimal codepen:
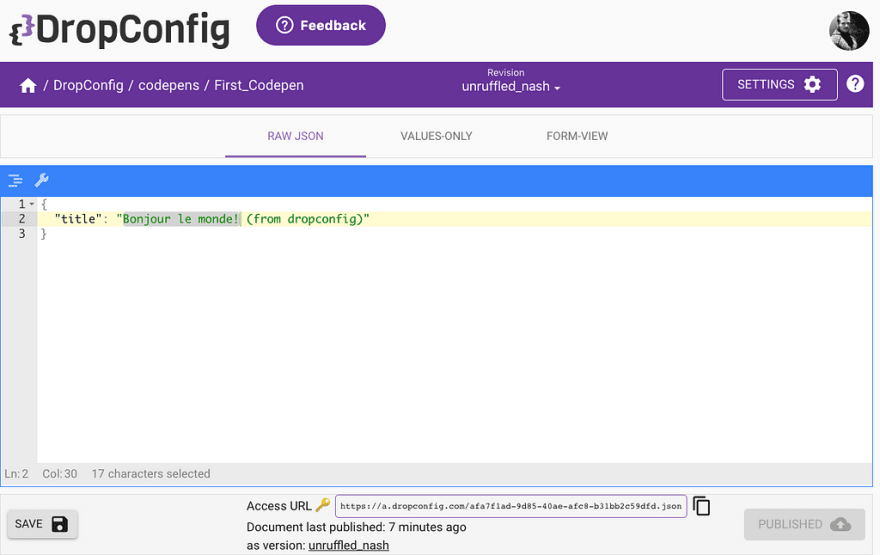
As I promised, I will make content dynamic: controllable from Dropconfig. My goal will be to manage the title displayed on the page. For this, I will create a very simple dropconfig:

After publising my new dropconfig, I can access it via access URL: https://a.dropconfig.com/afa7f1ad-9d85-40ae-afc8-b31bb2c59dfd.json . This URL contains unique access-token. Anyone who knows this access-token can read the published JSON. Some of you may wonder if that is secure. It certainly is secure but is not “private”. If you are consuming dropconfigs from web- or mobile-apps, any information your app fetches from Internet (from your own database, or from API, or from dropconfig) is potentially visible to the end-user.
Dropconfig supports “derived” formats: every published dropconfig is available as JSON and also as a JavaScript-snippet. To access your published dropconfig as JavaScript, just use .js extenstion instead of .json
When accessing your dropconfig as JavaScript, its content becomes immediately available globally as a window-property.
Now, to the most interesting part: how to make codepen aware of dropconfig. I will do this with vanilla JavaScript. This certainly isn’t modern, but is concise and works in any browser without extra dependencies. Conveniently, this approach doesn’t require writing asynchronous code.
Here is the HTML, which I will now use in my codepen:
Here is what happened here:
- I included dropconfig as JavaScript in the <head> section of the page. This loads the data from dropconfig and makes its content available as a window-object property.
- I replaced the static text in the <h1> tag with a JavaScript-snippet, which writes the title from dropconfig into the document.
Here is how it looks:
I can now modify the content in dropconfig, re-publish and observe the changes in codepen:
Here is the final codepen: https://codepen.io/dzmitry_p/pen/dLJOEJ
If you have any questions, Clay and I are always happy to help you setup a dropconfig or two for your project!












Top comments (0)