In this article we will be learning;
- what JWT stands for
- How to use JWT to secure endpoint
- Definition of Oauth2
- Advantages of Oauth2 over JWT
what is JWT ?
JWT stands for 'JSON Web Tokens' and they are an open, industry-standard RFC 7519 method for representing claims securely between two parties.
These tokens were created by the server and contain essential information about the user in question. Its data collection consists primarily of email addresses, user IDs, passwords, login information, and other information. All of the records made with it are saved in JSON format. Additionally, it effectively employs cryptography.
How to use JWT to secure an endpoint?
Stack Used
- Vscode: Work environment
- MongoDB: Database
- Nodejs : Open source
Packages Installed
- Express: Framework
- Mongoose: To connect to the database
- JSON web token: For authentication
- Nodemon: To restart the server
- Postman: Documentation ### Time to proceed ###
- Create a new directory and give it any name. For this article i named mine jwt_class.
- Open the newly created directory in VS Code and (inside the terminal) type npm init -y to initialize the project.
- Create the main entry file my main entry file is called main.js in the project directory. we will be focusing only in this file.
- at the end of the first few steps, you should have ;
- Import the following packages: mongoose, express, jwt and nodemon. Then add the packages using the terminal inside VSCode.
- Create the models, middleware, controllers, routes and their files.
- Create our server and connect to our database
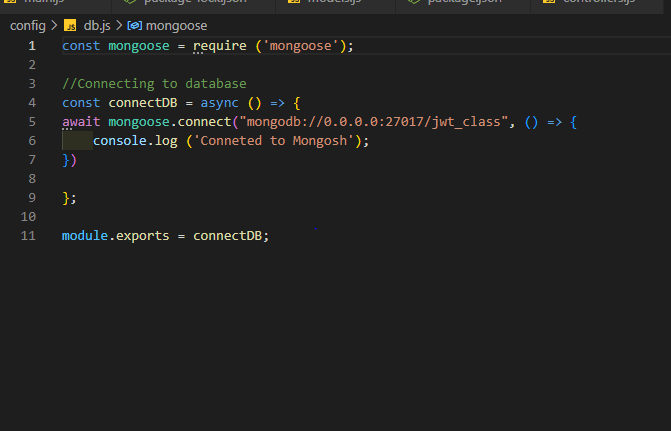
in config/db.js
in main.js
To start our server, edit the scripts object in our package.json to from "test": "echo \"Error: no test specified\" to look like the one shown below.
Create user schema in models/models.js
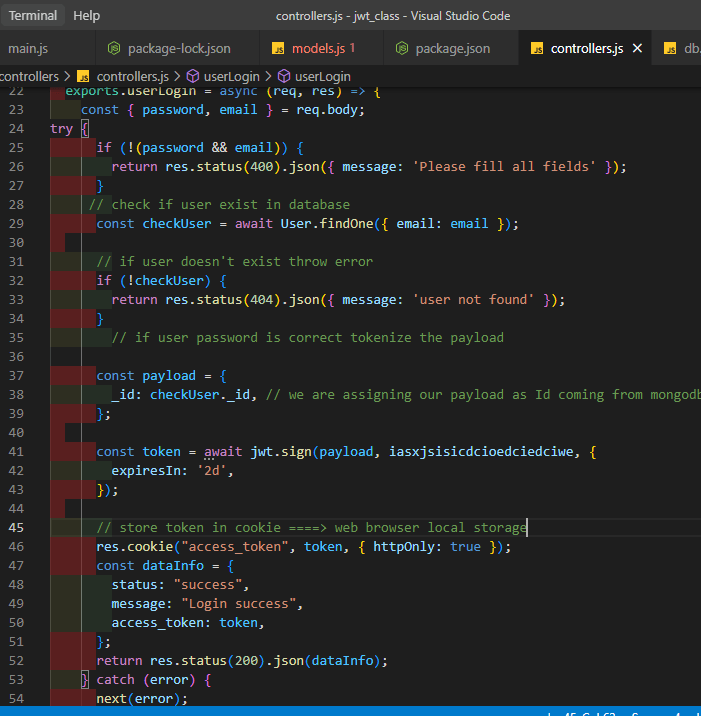
- create a sign in and login user in controllers/controllers.js and routes
log in
- Using Postman to test, we’ll get the response shown below after a successful sign in and login.
We have been able to create and log in a use. We will proceed by creating a a route that requires a user token in the header, which is the JWT token we generated earlier.
Create middleware for authentication
middleware/isAuth.js
create the /welcome route and update main.js with the following to test the middleware.
Result in postman;
Definition of Oauth2
OAuth 2.0, which stands for “Open Authorization”, is a standard designed to allow a website or application to access resources hosted by other web apps on behalf of a user
Advantages of Oauth2 over JWT
- OAuth2 has a greater variety of usage such as web, browser, API, and various apps or resources While JWT is mainly used for APIs. OAuth2 helps in more softwares thus giving it an advantage over the limited usage of JWT.
- JWT defines a token format while OAuth deals in defining authorization protocols. OAuth is basically for athorization making possible a particular user to have access to service to any length given by the owner.
- OAuth uses both client-side and server-side storage while JWT must use only client-side storage.
- JWT has limited scope and use cases. OAuth is highly flexible and can be easily used in a wide range of situations.






















Top comments (0)