Convert Your Google Sheet into a Web Application
Are you planning to go from Google Sheets to web app?
Here's a quick and easy tutorial to explain how you can convert a Google Sheet into a web application. We will be using Five's free download to build our prototype application - so before we get started make sure to sign up and install Five for free.
This beginner's guide does not require a background in coding.
Let's go!
Go From Google Sheets to Web App
Download Five to Convert Spreadsheets to Web Apps
Don't Feel Like Reading?
Watch the YouTube Video and Learn How Convert Your Google Sheet Spreadsheet Into a Web App.
Step 1: Clean Up Your Spreadsheet
Before we start building our web app, it is important that our Google Sheet stores data in the correct format.
To do so, make sure that your Sheet's first row contains descriptive names of the data stored in each column.
For example, let's say your Sheet contains information on Products, Prices, and Quantities.
Here's what your Google Sheet should look like:
| Product | Price | Quantity |
| Product 1 | 4.99 | 100 |
| Product 2 | 5.99 | 4 |
| Product 3 | 100.99 | 58 |
Unfortunately, the real world is rarely as well-structured as this spreadsheet. So here are a few points to note:
1. Make sure that your header row (row 1) only contains descriptive names for what is stored in each column.
In our case, our header row contains Product, Price, and Quantity. Pick descriptive names for your columns and avoid adding unnecessary additional content to them.
2. Do not repeat the same information in multiple columns.
For example, it is not advisable to have one column for "Products (non-perishable)" and another column for "Products (perishable)". Instead, have one column for "Product", and another column that classifies them as "Perishable" or "Non-Perishable".
3. Make sure that each cell only contains one piece of data.
For example, in our case, it might be tempting to add discount information to our pricing, such as "5.99 (discounted to 4.99)". Don't. If you do so, this data point is no longer usable in a calculation. Always make sure that every column only has one type of data such as text, numbers, options, or currencies.
4. Even if you have multiple values of the same item, do not put all of them into the same cell.
For example, sometimes we might have more than one email address for a customer. How should we deal with this scenario in our Sheet? The correct way to set this up is to have multiple "Email" columns, such as "Primary Email", "Secondary Email", or "Work Email" and "Personal Email". Do not store multiple emails in one cell.
Expert Tip: Useful Google Sheets Commands For Cleaning Up Your Spreadsheet
To go from Google Sheets to web app without too much trouble, it is advisable to spend some time looking at your existing data and make sure it's clean. As the saying goes: a stitch in time saves nine!
Here are our three favorite Google Sheets functions for clean data:
- TRIM: Google Sheet's TRIM function removes extra spaces from text except for single spaces between words. This is useful for correcting formatting issues like merged or improperly spaced words. Say some of your customers have misspelled their names when signing up on your website, such as "JohnDoe", or "Jane Doe □□□". The trim function will convert these two entries to "John Doe" and "Jane Doe".
- CLEAN: The CLEAN function removes all nonprintable characters from text. This is useful if your database contains names with special characters that didn't get pasted correctly into your Google Sheeet, or if you have line breaks in your cell.
- PROPER: The PROPER function converts the first character to upper case and all other characters into lower case. For example, the function will convert "JOHn DoE" into "John Doe".
Later in this article, we will introduce you to a few helpful features that will make it easier for you to collect clean data in your web app.
Does your Google Sheet fulfill the criteria below?
- Your header row (row 1) only contains descriptive column names?
- Every column contains unique information related to the column header?
- Every cell in the same column contains only one piece of data of the same data type, such as a piece of text, numbers, etc?
- Multiple data points of the same category are split across multiple columns?
- Your data has been cleaned up using some of Google Sheets built-in functions?
If so, it's time to move to Step 2 to convert your Google Sheet to a web app: setting up your database.
Step 2: Setting Up Your Database and Importing Data
Thanks to the work we just did in Step 1, going from Google Sheet to a web app will be a lot easier now that we're starting with Step 2: setting up your database.
Having a database as your application backend is a critical step in converting Google Sheets to web apps. We recommend MySQL, the world's most popular open-source database.
To create our database, we will use Five, which has a handy and easy-to-use visual database designer. Using Five's database designer, we can create a database table entirely in point-and-click. Make sure to have Five installed and running on your computer to follow along.
1. Create a New Application in Five
After installing Five, launch it on your computer. You'll be greeted by a screen that looks like this:
- Click on Applications near the top left corner of the screen, and right below the hamburger menu icon.
- Now, click on the yellow Plus icon. A new window "New Applications Record" will appear.
- Give your application a Title, such as "My First App".
- Save by clicking the Tick Mark in the top right corner.
Here's what your screen should now look like. If "My First App" is your first application, you will not see any other applications in the list on the left:
2. Create Your Database and Import Data
It's time to build your database and import your data. To start click the blue Manage button on the top right of the screen near the Five logo.
Now click on Data and then on Table Wizard.
Let's go ahead and create our first database table.
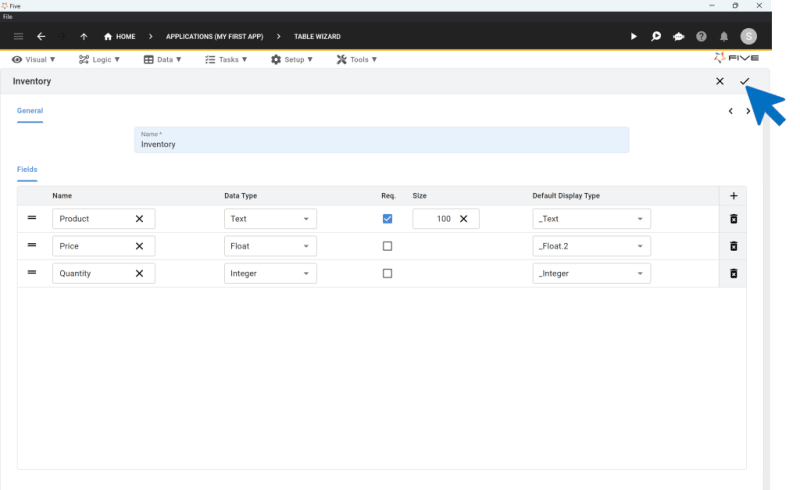
- Give your table a Name. Let's go with Inventory.
- Now click on the Plus icon on the right side of the screen. Click the plus icon three times to create three database fields:Field 1 will hold information about our products, so we give it the name Product and select text as its data type. We also give it a size of 100. Field 2 will hold information about Price. Its data type is float and its display type is float.2.Field 3, Quantity is an integer for its data and display type.Below is what your table should look like. Save by clicking the Tick mark.
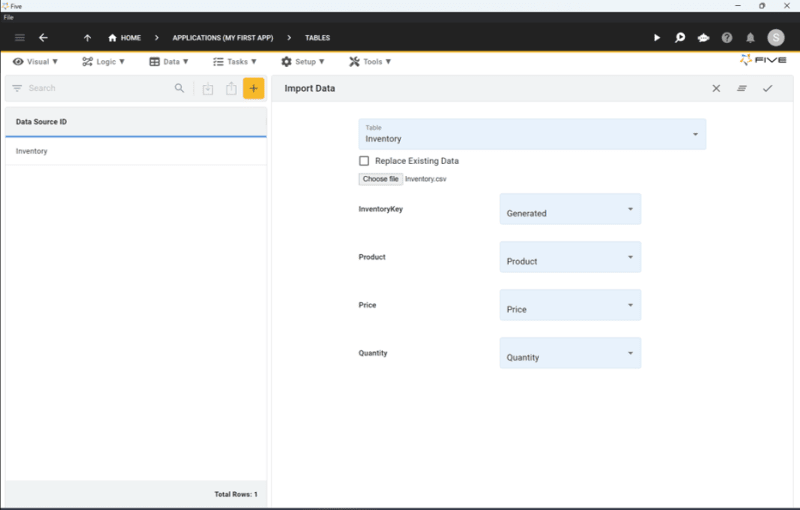
Now let's import our data from our Google Sheet spreadsheet. Go to Data > Tables and click on the Import CSV into Table icon to get started. Its located to the left of the yellow plus icon with a small arrow pointing down into a box.
To import your data make sure it is stored in a CSV file. If you'd like to use the data provided above, download our CSV file here.
- Five's Import Data feature lets you select the database table you'd like to import data into. In our case, there is only one table: our Inventory table. So go ahead and select it from the dropdown box.
- Next, click on Choose File and find the Inventory.csv file. Upload it.
- Five will automatically map the fields of your CSV file to your database fields, provided you have been following this tutorial and your database fields have the same name as the top row of your CSV file.
- For InventoryKey select Generated. Five will now automatically generate a unique primary key for every record in your CSV file.
- Click on the Tick mark to upload your data.
Congratulations! You have created a database table in a MySQL database and have populated it with data!
In the third and last step, we will add a form to our application and launch and preview it.
Step 3: Adding a Form and Previewing Your Application
We have already created our application backend: a relational database with a single table that stores information about our products, prices, and quantities. But a database is not a web app. Our database needs a front-end or graphical user interface so that users can interact with the data.
So let's move on to step 3 of converting our Google Sheet to a web app.
1. Adding a Form
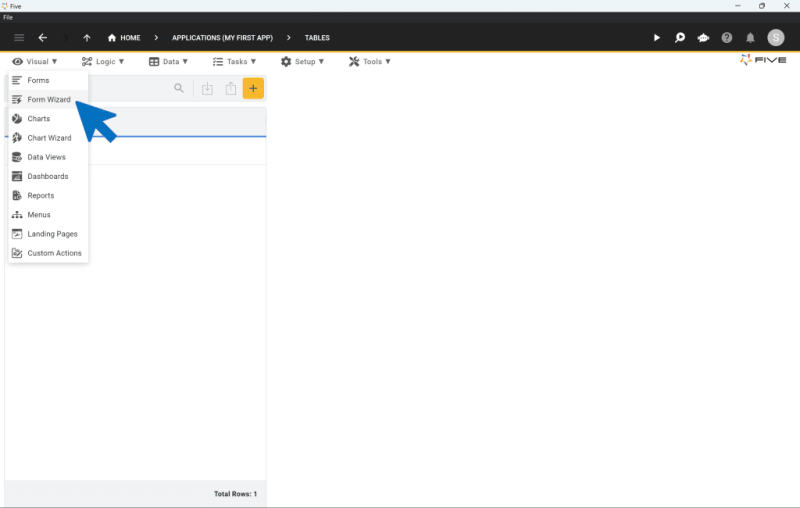
Five makes it easy to build a form for your end-users. To get started, click on Visual and then on Form Wizard.
There's only one thing you need to do in the form wizard. Select Inventory as your Main Table. Save by clicking the Tick mark.
It is time to preview our application!
2. Preview Your Application
- Click on the Run icon at the top right corner. This will launch your application in a new window.
Here's what your application will look like:
Note that Five gives you a fully auto-generated front-end, including the forms that you have just developed using Five's Form Wizard, as well as:
- A menu on the left,
- A search bar on the top,
- A filter next to your search to filter through your data, and
- The ability to add, edit or delete records from your database through the graphical user interface.
Google Sheets to Web App: Next Steps
Well done! You have successfully built and deployed your first web application in Five. Instead of managing your data in Google Sheets, you can now use a modern web application to store, retrieve, and process your data. And it took only three steps to go from Google Sheet to web app!
Five's prebuilt user interface has automatically created an Inventories menu item for you. You can also see your Products in the list to the left of the screen. Last, by selecting one of the products, you can see its details, and make changes to them as necessary. Five also comes with a pre-built search and filtering feature.
What else can you develop in Five? Plenty of things! Check out this screenshot of a finished application to get a sense of what's possible:
- You can theme it to make it look more professional. Here's our guide to creating and attaching a theme to your application.
- You can add charts or dashboards to your application.
- You can show your data in an editable grid by following our Northwinds tutorial.
- Remember how at the top we spoke about capturing clean data? Why not add a few data validation rules to your application?
- You can add a login and terms & conditions consent screen to your application, and give users different roles and permissions.
In short, we have barely scratched the surface of what's possible in Five! For further inspiration on what can be built in Five, visit our Use Cases.
Happy coding!

![Cover image for Google Sheets to Web App [Quick, Easy & Free 3-Step Tutorial]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fryedqs9fz23hw0hgxvfl.png)
















Top comments (0)