HTML elements are an essential part of its structure and semantics, yet many code (or web development) newbies do not know them really well. They discount them and focus instead on other areas that contribute to the appearance, style, and functionality of a webpage. In this article, we will be examining the crucial role, HTML and HTML elements play in the practical development of the web.
Role of HTML on the Web.
HTML is a hypertext (i.e, a text that goes beyond ordinary text) markup language that describes the semantic structure of a webpage. It was first proposed by Tim Berners-Lee in 1989 and is defined by the W3C, which stands for World Wide Web Consortium. HTML was initially introduced for researchers and educators to share resource documents and other content like experimental data that they had found out with their peers. Today, it is used to build robust web applications with rich graphical user interfaces, and can be enhanced with other technologies like CSS and JavaScript.
The latest version of this markup language is HTML5, which extend, improve and rationalizes the markup available for documents. HTML5 is the standard language for documents designed to be displayed in web browsers. It allows browsers to interpret and arrange text, images, and other resources into visually appealing or audible web pages. HTML5 is platform-independent, which means that it can be created on any computer, regardless of its operating system. Although, HTML directs the arrangement of words in a web page, it does nothing about the spacing between paragraphs, color, font, etc. HTML is merely the code you write to structure your web content and give it purpose and meaning.
HTML Elements
I mentioned earlier that HTML semantically defines the structural content of web pages. HTML does this through the use of elements. HTML Elements are components that add formating and meaning to the content of a web document. Here's what the syntax of HTML elements look like:
<!DOCTYPE html>
<html>
<head>
<title>Basic Anatomy of HTML Elements</title>
</head>
<body>
<h1>The main heading</h1>
<p class="text">Hello world!</p>
</body>
</html>
From the above, we can see that typically, elements contain: an opening tag <> which can contain some attributes (i.e. words that control an element behaviour and define its additional properties), enclosed text content, and a closing tag </>.
HTML elements are used to enclose or wrap different parts of a webpage, to make it appear or act a certain way. For instance, the<!DOCTYPE html> declaration tells browsers the standard compliance or version of the web content i.e., HTML 5; the<html></html> element acts as a root container that describes the whole page. It is the parent element of the entire HTML web page The <head></head> element contains all sorts of content that would not be rendered to users such as the metadata or information about the rendering of the document. Key 'child' elements that are often used within this element include; the title, meta, script, style, link, and base elements. The <body></body> element contains all the content that are visible to users when they visit your webpage such as text, lists, links, tables, and images. Let us now consider some of these elements in detail 👇
→ Header
This is a text-based element that denotes different sections of your document. it represents a group of introductory or navigational aids like the website branding, search bar, table of contents and similar contents that is duplicated across all or most pages of a website. It contains information related to the title. A header element usually contain all the font changes, paragraph breaks, and any white space necessary to render the heading. HTML defines 6 levels of headings, from <h1> to <h6> with h1 being the highest level and should only appear once per page while h2 - h6 are secondary headings. Additionally, the header element can be used to improve search engine optimization (SEO) and accessibility.
Note: Do not confuse the header element with the head element. The header element is usually used within the body element in HTML which means its contents are visible on a webpage.
→ Paragraph
This element specifies formating details for paragraphs and is the most basic way of adding text to a webpage. As a result, it is one of the most widely used elements in HTML. By default, when a block of text is surrounded by paragraph tags, browsers create a single blank line before and after it. This helps to keep each paragraph separate from the others around it while alternate separation methods like first-line indentation can be introduced with CSS.
In previous versions of HTML - 4 and earlier - the opening tag of a paragraph element alone was sufficient to create a new paragraph. In HTML 5 however, this can lead to unexpected errors or results. Therefore, for good coding practice, it is advisable to include both the opening <p>and closing </p> tags of the paragraph element. As with the header element, the paragraph element is used within the body element.
→ Links
These are found in nearly all web pages, they are integral to the creation of the web. HTML links are hyperlinks that users can follow by clicking or selecting the link. They serve as a connection from one web resource to another. An hyperlink has two ends (called anchors), usually starts at the source anchor and points to a destination anchor, which could be any web resource such as an image, video clip, program, another HTML document or a specific element within an HTML document.
The element used to create a link is the<a> element which is short for anchor. To add a link, use the href (which actually means hypertext reference; an href uses a URL to reference another document) attribute to specify the link's destination (e.g https://www.google.com) to the opening tag <a> then add the word(s) that will function as the link (e.g Google Homepage) as the enclosed text content and remember to include the closing tag </a> so as to show where the link ends. Note that you might get unexpected results if you ignore the protocol (i.e., the https://) part of the web address. A sample link element would look like 👇
<a href="https://www.google.com">Google Homepage</a>
→ Lists
In HTML, lists are used to present information in an organised and well-formed manner. Texts, images and links can be place in a list item as well as another entire list (nested lists). The most commonly used list types are ordered and unordered lists. Ordered list elements <ol> are used when creating a list of related items in a particular order or when the order of arrangement is important.
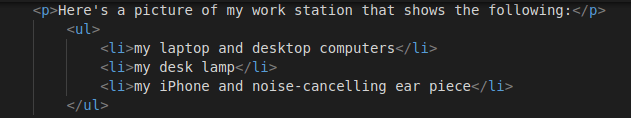
Unordered list elements <ul> are used to create a series of items (content, text or links) that are identified as belonging in a group together but do not have a particular order associated with them. Each list item (whether ordered or unordered) is put inside a list <li> element. For example:
The above code input translates into 👇
In Conclusion
HTML has a variety of elements to choose from; however, I choose to focus only on the above four since they are the most fundamental ones. Elements are very important and are at the very core of the web. As a beginner, If you are learning HTML, I believe you should start there.
Hey, thanks for reading 👋 👋









Top comments (0)