ABSTRACT
Have you ever tried using a new pc and you want to do a search on a topic and you are not satisfied with the results you get on the browser available. Then you decide you would use the browser available to access google.com?
Yeah that has happened to me too!!
Have you ever wondered what happens in the background when you type google.com on Microsoft edge? Or what happens when you enter a URL on the web browser or search engine and get your results?
One thing we know for sure is that when we type google.com we wait for a few seconds then we get our google page displayed on the screen for use. But in reality there are a lot of processes happening in the background so that we could get our page.
In this article we would talk about what really happens in the background and all the different processes involved such as DNS, TCP/IP HTTPS and many more.
When the google.com is typed,
The different caches are first checked.
The bowser looks at different cache such as the
browser cache, operating system cache, router cache and ISP(internet service provider) cache to see if we have the IP address of that domain name stored in it.
If the IP address is found then the browser uses the IP address found in the cache to establish a connection with the server.
Cache: it refers to a temporal storage of data. Taking an example of the browser cache, IP addresses are temporarily stored in it such that if a research is made and the IP address of the domain name is found in the browser cache then a connection is made with the IP found in the cache and the server speeding up the process required to get the results since the browser does not have to send a request to the DNS server.
DNS QUERY
If the IP address is not found in the cache then the Internet service provider sends a query to the DNS server so that it resolves the domain name into an IP address.
DNS: Domain name system for short DNS is a server that contains ip addresses for domain names. When a domain name is typed in the browser the DNS translates it into an IP address which can be used to gain access to websites and other materials on the internet
TCP/IP CONNECTION
Once the IP address of google.com is obtained a connection is made between the browser and the server which contains the IP of google.com. This connection is possible through the TCP/IP known as transmission control protocol/ internet protocol which is a protocol that governs the way information is being shared over the internet. And this process is known as TCP 3 way handshake.
The TCP/IP is one type of protocol as there exist many types of protocols such as UTP and each protocol is used for different reasons.
Once the connection is made the browser and server can communicate together.
FIREWALL
Most computers using the windows operating system have a built-in firewall. A firewall is a security system that is there to control and monitor incoming and outgoing network traffic on a device based on its configuration.
If the computer has a firewall it would check to see if the connection is secure or not. If the connection is secure then the browser and the server can share information if not the firewall would block the browser from accessing information coming from the server.
Also if the server is behind a firewall it would check to see if the connection is secure if not it blocks requests coming from that computer.
HTTPS/SSL
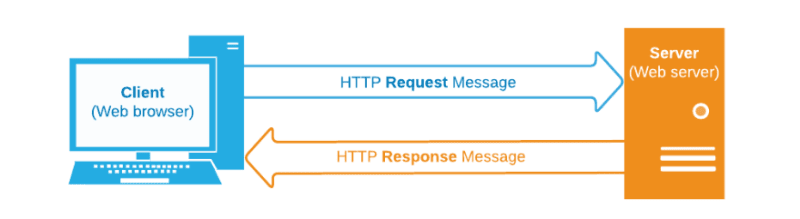
Once the connection between the browser and server is established, the browser needs to get data from the server. This is done by using either Hypertext transfer protocol or Hypertext transfer protocol secure for short http or https respectively. Http is a protocol that is used to share data between browsers and servers. The difference between Http and Https is, https has a layer of security that the information being shared over https is being encrypted while that of http is not encrypted.
We would consider using Https to get the data from the browser. The browser sends a HTTP request to the server using an encryption protocol which is secure socket layer (SSL) now known as transport layer security (TLS) (the browser says hey server I would like to get google.com) and the server processes the REQUEST and then sends a reply(yes you can have the page). This reply could include files that include HTML, CSS, JavaScript, images, videos and other media files.
LOAD BALANCING
From nginx website,
Load balancing refers to efficiently distributing incoming network traffic across a group of backend servers, also known as a server farm or server pool.
When you type google.com in the browser the load balancer takes this request and forwards the request to a server which would reply to this request in a fast and reliable manner. Once the server has a reply it would forward this reply to the load balancer which would then forward the reply to your browser. As mentioned above this reply may include files, videos and other media files.
If you want to know more about load balancing visit this websitesite()
Web server
The webserver is responsible for accepting and answering users' demand for static content such as HTML, CSS, and JavaScript files. That is content that does not require interaction.
Page rendering and display
The web server has given the response to the browser now we need to be able to see this response on our screens.
In this case the response we have is google.com. This response contains html, CSS and javascript code. The html code is parsed and the CSS is used to style the html. The javascript code is then executed by the browser and all of this is displayed on our screens. Making us to see the google home page when we type google.com on our browsers.
In some cases our request would need to involve the Application and database servers
Application server and database server.
The Application server is responsible for providing dynamic content to users. For example when you login or provide some information to a website and there is information provided to you based on your location or your preferences or based on the information you provided, that's the application server at work. For short the application server permits users to interact with their content.
Databases are like storage. Let's take a database to be like a well organised store where we store our goods in an orderly manner.
Databases are used to store all types of information depending on what we are creating the database for. There are different types of database but this is not what we are talking about right?
Now how do the webserver, application server and database server work together to provide us with information?
Once the web server sends the information to the browser and the information is displayed on the screen if the user needs to interact with the website or the page, maybe by submitting a form, then the web server would send a request to the application server.
If the request needs information from the database then the application server would send a request to the database server so as to get the information required from its database.
The database server would then forward the response acquired to the application server which would then process this response then display the response on your screen.
Conclusion:
I hope after reading this article you have been able to understand what happens in the background when you enter a google.com or a URL in your browser. Thank you for reading.
If you have any question you can reach out to me on twitter
Or send me an email on koutidivine@gmail.com .








Top comments (4)
Great post!
Thank you.
Thank you very much