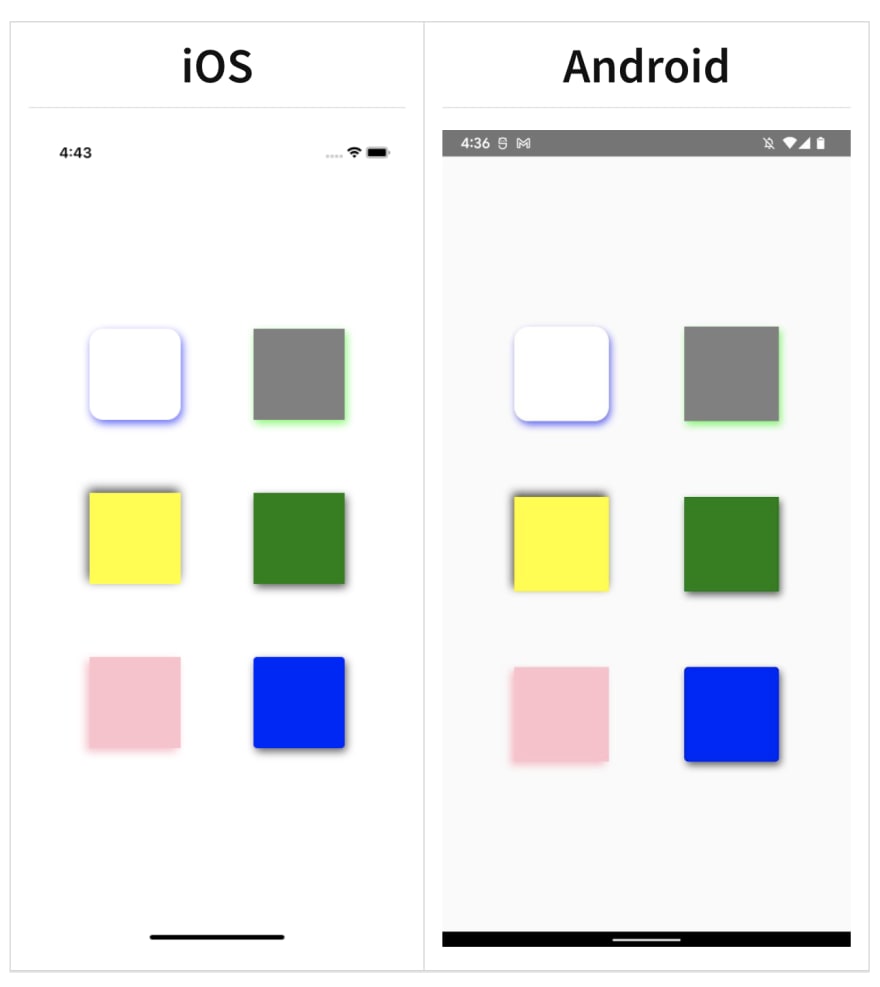
I love React Native. There is possible to write code without thinking about which platform it will be run on. But it's not always possible to overcome OS-specific things. One of those things is Android shadows styling. Over 4 years working with React Native I've never received a design that takes into account the Android way to deal with shadows. It is always easy to apply those styles with iOS API, but not clear what to do on the Android side.
I decided to take a look if there are any solutions done by the Android native developers community and found out ShadowLayout. The nice simple library is written in Kotlin.
I immediately thought, what if I can use the power of native modules and achieve the same shadow styles with one API for both iOS and Android. I tried and it works.
Happy to share my @dimaportenko/react-native-shadow-view library. Please let me know in the comments what you think about it.




Top comments (0)