So recently, I bought rishi.app with Google Domains, and it was super easy to get my portfolio to production with Layer0 as the developer-first deployment platform, and obviously Next.js the #1 react framework (well for me)!
Why Layer0 for deployment?
- Framework Independent: Layer0 supports the most widely used technologies for building progressive web applications. React, Next, Vue, Nuxt, Angular, Sapper, Gatsby, Razzle, even Static HTML/JS!
- Real Time User Monitoring: One line code to measure Real-Time Core Web Vitals!
- EdgeJS: Clear caches, define own CDN rules, and cache splitting. Seems like a lot of power to developer already? Find many more reasons at https://www.layer0.co/products
Why Next.js as my #1 React Framework?
- Incremental Static Regeneration, Pre-Rendering, Server Side Rendering (SSR): The performance-first configurations integrated intuitively. Read More On https://nextjs.org/docs/basic-features/data-fetching
- Automatic code splitting: The best automatic code splitting till date.
- Hot Module Replacement (HMR): A fast refresh 100ms faster than fast refresh itself.
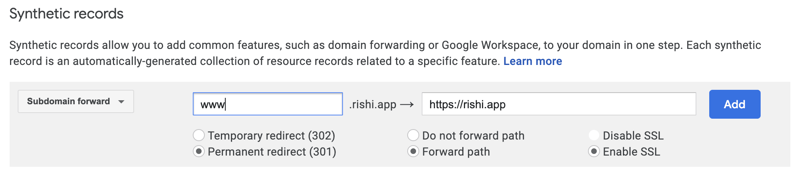
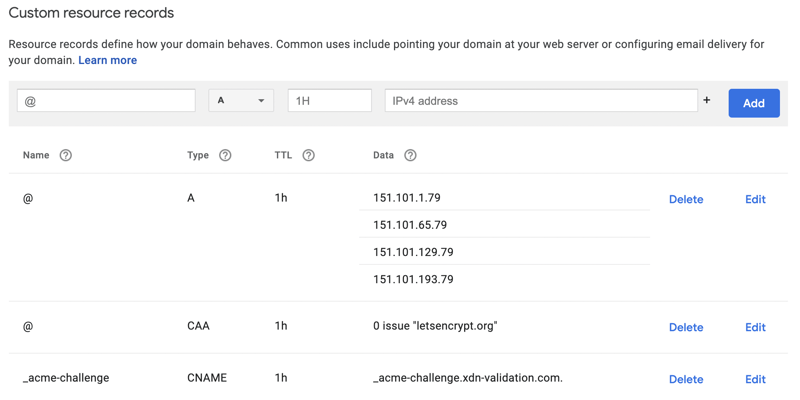
Configuring Google Domains with Layer0
Steps on Google Domains
Steps on Layer0
Deploy Your App (Or deploy an example Deploy To Layer0)
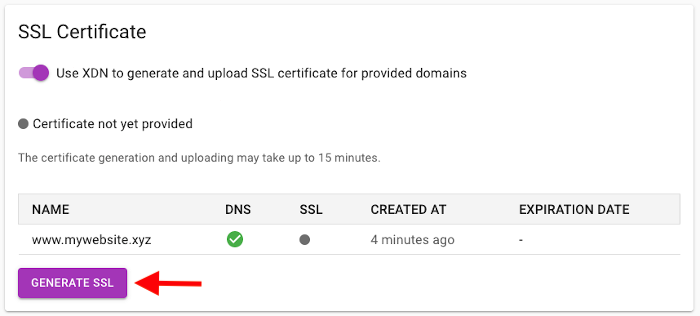
Configure TLS
As you've already added the custom resource records, just click on Generate SSL

All set 🚀. Feel the speed now 🏎.
Feel free to drop any feedback in comments!










Top comments (0)