Vue cli 2: Nightwatch + Browserstack
Recently, I had to configure the Nightwatch test we have on our Vue.js project to be able to run on Browserstack automated testing platform. This had to work for different environments. We have two main environments: test and prods.
The configuration we wanted to achieve was to be able to run the e2e test on:
- localhost using local selenium and Chromedriver.
- test/prod URLs using local selenium and Chromedriver
- test/prod URLs uring Browserstack
The final files are at the end of this article which you can paste from.
Initial setup
Our application is using Vue.js and was generated with vue cli 2 using the webpack template. We have a runner.js file, which is used to set up webpack, to be able to run the test on localhost. We will have to update this runner.js file and the nightwatch config.
Configuring Browserstack to only run on test/prod environments
Browserstack has a nice document on how to run Nightwatch test suite with them. The only problem is they assume you want to run on Browserstack all the time and do not show examples to have it configurable. What if you want to use a local version of Selenium and Chrome? It also gets more complex when you have to use Browserstack local to be able to access internal URLs, which was our case.
In order to run Browserstack local, you need to use a specific setup, which is set in a different runner file in their documentation.
1. Runner.js updates
In the runner, to use Browserstack local, we made it configurable using the command line node environment variable. We are expecting a variable we called RUNNER to be present, to specify which runner to use: local or Browserstack.
If the test needs to be run on Browserstack, we set up the runner to use Browserstack local. If not, we use the default configuration to set up the server, which is the same code provided by the Browserstack documentation.

2. Nightwatch config updates
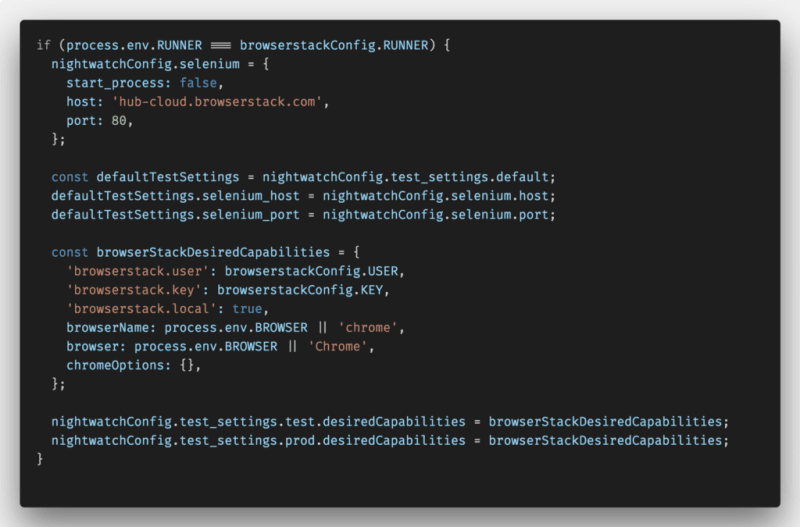
Our config by default is using the local selenium. If the node environment variable RUNNERis provided to execute test on browserstack, we are overriding those settings to use Browserstack selenium (similar to the Browserstack documentation).

3. Update test status in Browserstack through API
By default, when executing the test, Browserstack won’t be able to show if a test failed. The only way to update this is by making a request to Browserstack API.
The request needs the session ID, which is available in the test or in the global afterEach executed at the end of each test suite. In the nightwatch config file, you can set this in globals property. If the test failed, we make a request to set them to fail. We also update the name to show of the session to display which environment the test was executed on: test or prod.

Final files
Thanks for reading, I hope this is helpful. I am planning on looking at how to do the same using Vue CLI 3 and write an article too. I will add a link here when it happens.
Update: here is the article with the Vue cli 3: https://medium.com/@digitaledawn/vue-cli-3-nightwatch-browserstack-76c61a0fbb79


Top comments (0)