 Allows you to manage your meeting participation spent time through a simple web application.
Allows you to manage your meeting participation spent time through a simple web application.
The code is available at github. You just need to have nodeJS installed in a remote server in order to run it. Hit npm run server to start it!
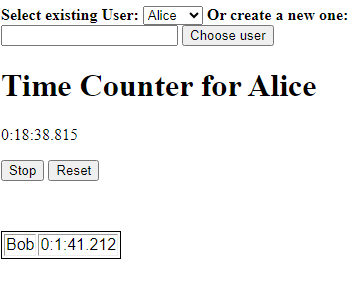
When the application is running, go to http://yourserver:3000 and then you can create users and start and stop timing and zero it if you need it. The time values for each user are stored on the server, so if something wrong happens, like a crash or freeze, you can always visit the web app again and choose your user and the app remembers the last stored value.
Github repository url: https://github.com/digfish/meeting-timecounter
Features
- Create new users easily
- Start, stop, resume and reset the timer
- Can see the others' users current time counts
- Stores the time count locally and on the server
- Allows to recover the last stored time
- When running in multiuser, if one user starts the counter it will stop automatically the other users' counters
Limitations
When openning many tabs in the browser, the browser that manages the resources the tabs use, perhaps if the tab is not on focus, will freeze it in order to use the resourcings it was using elsewhere. The server stores a new time each 2.5 seconds . If you focus again the tab, the browser will restart the counting fromt he In mobile devices, since it has more restricted resources than desktop systems, just opening a new tab will almost for sure freeze the tab where the time counter is running.
This is just a proof of concept
This application was only made for fun: there isn't any user authentication involved.



Top comments (0)