I was learning something more about the console object we always use in js.
So, here are some more functions of the console object I wanted to share which can used for debugging.
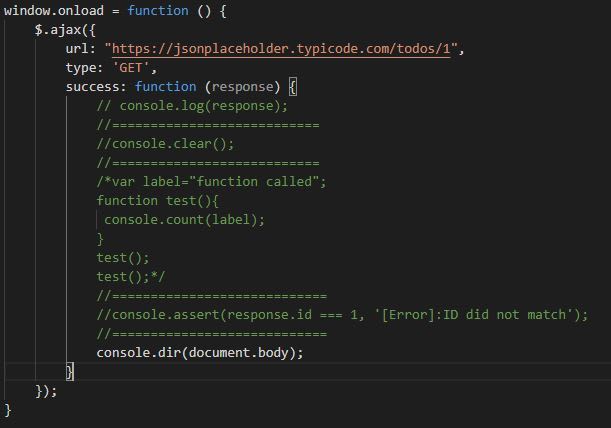
Starting with it, there is the console.log() which we frequently use. Here, I am making an ajax call to get the response from an api.
You can view the response in console.
console.clear() is used to clear the console.
console.count() or console.count(label) is used to count number of times an event has occurred (like exception occurrence or function called).
console.assert(Assertion,Error message) is used to test whether an expression is true or not.
console.dir() is used to represent object in javascript object notation.
console.dirXml() is used for XML representation. {console.log() also can be used}
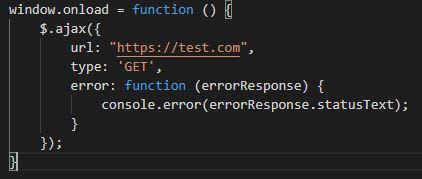
console.error() shows errors and can trace the error in error style.
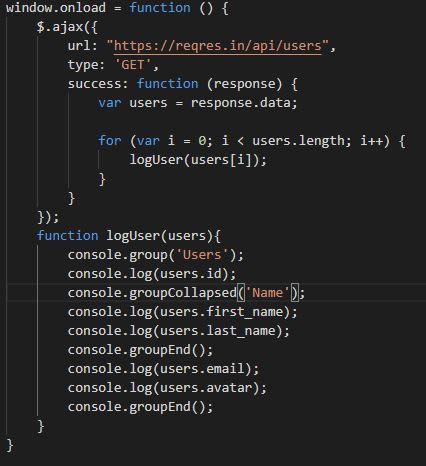
Group functions are mainly used for making a group for other console functions with a title to create a block for debugging more clearly.
console.group(), console.groupCollapsed() and console.groupEnd()
console.info() displays information of the message.It shows an info icon before the message.
console.table() displays data in console as table.
console.time() and console.timeEnd() tracks the time elapsed for any operation.
console.trace() is used to display a stack from the point where the method was called and understand and diagnose the problem that occurs in the code.
console.warn() is used to warn the users.
Of course, there is always more to learn.
Happy learning.😄








Top comments (0)