Installation of react complete Guide.
If you want to Install before that you need to install node on your system. you can go to the node.js website and download the package note LTS(long term support) version for your system. after you download node then Go to the official react website then you can create a react app using
npx create-react-app my-app
cd my-app
npm start
Now your project will run the desired port
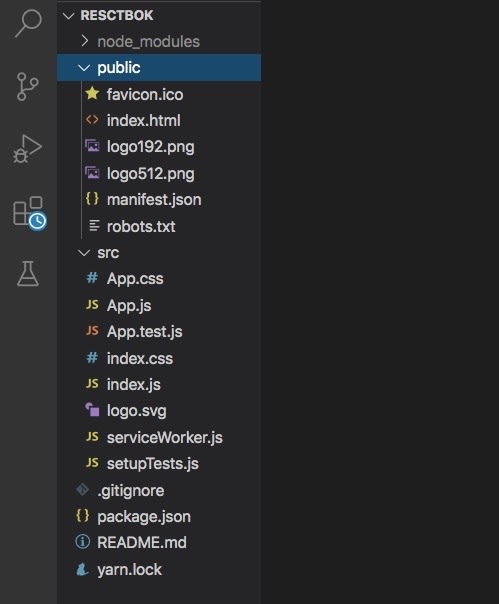
folder structure
node-Modules
It has in the topmost a node_module file which contains the node module which are installed in the app.
public
It contains the favicon and index.html page through which app is rendering
src
It is the main folder where we spend 90% of our time building the component and other services.
App.js
this is the main page of the react application. here we defined our other services
what things you have to learn then after??
- react-router: which is going to make your Single page application (SPA) to many pages inside as your need.
- react-form: then you must need to learn the react form to implement to make any kind of form to take as input.
these two are the basic library that you must learn then you go for your requirement.



Top comments (0)