Temporal Dead Zone is a term that describes the position where variables are unreachable;
Here,
- Temporal means, temporary
- Dead means, not in a working state
- Zone means, the area where data is stored
The variables let and const exists in Temporal Dead Zone
TL;DR Temporal Dead Zone(TDZ) ends as soon as the respective variable is called.
/*
Temporal Dead Zone for the name variable
*/
const name = "SnowBit" // Haha, TDZ just ended
console.log(name)
Why was Temporal Dead Zone(TDZ) created?
//Temporal Dead Zone for the name variable
//Temporal Dead Zone for the name variable
//Temporal Dead Zone for the name variable
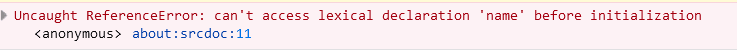
console.log(name) // Huh, I am in Temporal Dead Zone, let's get out of it
//Temporal Dead Zone for the name variable
//Temporal Dead Zone for the name variable
const name = "SnowBit" // Haha, TDZ just ended
As you can see, the name variable is declared in TDZ and will show error

Thank you for reading, have a nice day!
- Follow me on Twitter - @codewithsnowbit
- Subscribe me on YouTube - Code With SnowBit








Top comments (1)
So far, so good ...
To elaborate on an answer, you could add an example of variable hoisting when using
varinstead ofconstand explain why it is a benefit to see an error message instead of working (unintendedly) with anundefinedvalue.