Visual Studio Code is perhaps the most broadly utilized code editors in the developer community. One reason for VS Code's notoriety is its a huge number that accelerate the advancement interaction.
This post is mainly focused for newbie developer and pros.
Prettier
- An opinionated code formatter
- Supports many languages
- Integrates with most editors
- Has few options
Visit -> Prettier
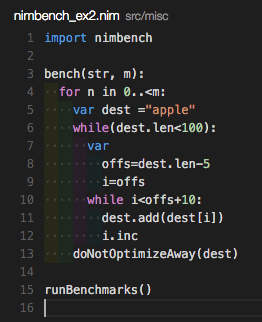
Indent Rainbow
This extension colorizes the indentation in front of your text alternating four different colors on each step. Some may find it helpful in writing code for Nim or Python.
Visit -> Indent Rainbow
Bracket Pair Colorizer 2
 This extension allows matching brackets to be identified with colours. The user can define which tokens to match, and which colours to use.
This extension allows matching brackets to be identified with colours. The user can define which tokens to match, and which colours to use.
Visit -> Bracket Pair Colorizer 2
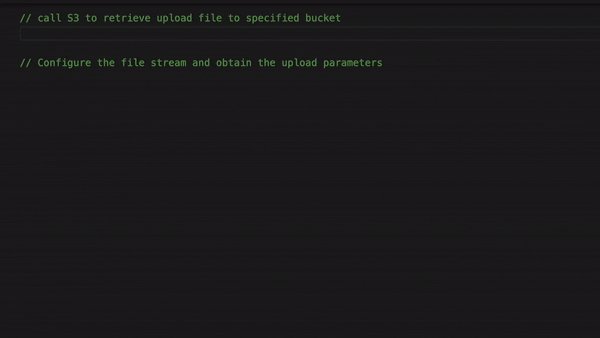
Better-Comments
The Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categories your annotations into:
- Alerts
- Queries
- TODOs
- Highlights
- Commented out code can also be styled to make it clear the code shouldn't be there
- Any other comment styles you'd like can be specified in the settings
Visit -> Better-Comments
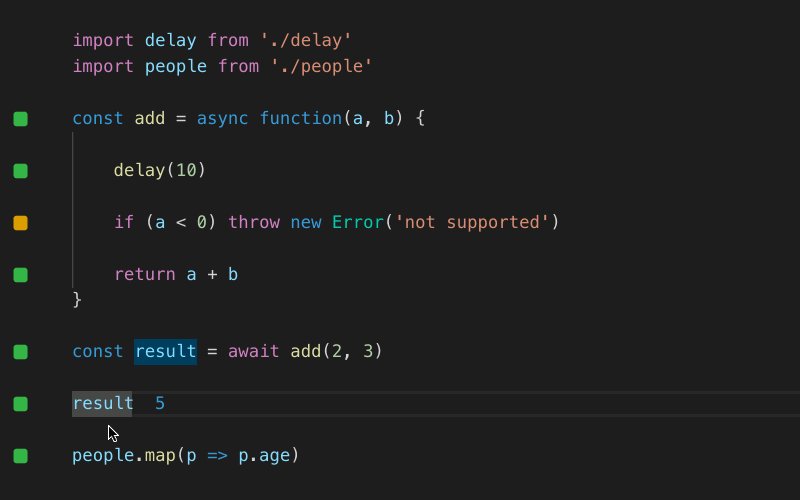
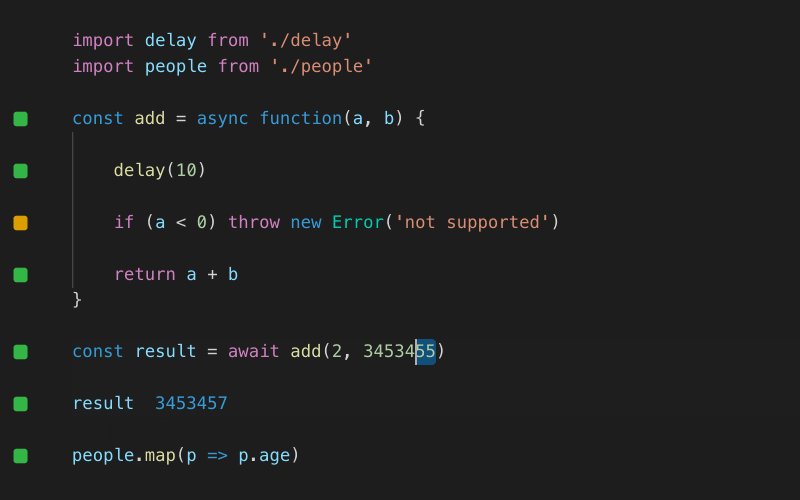
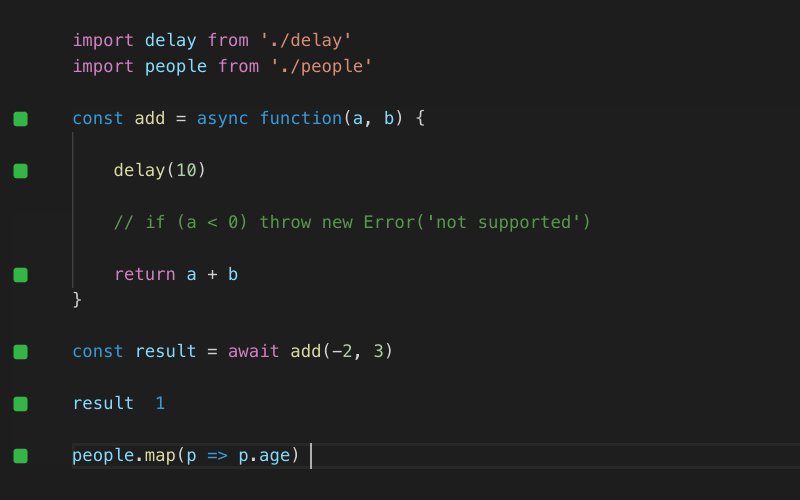
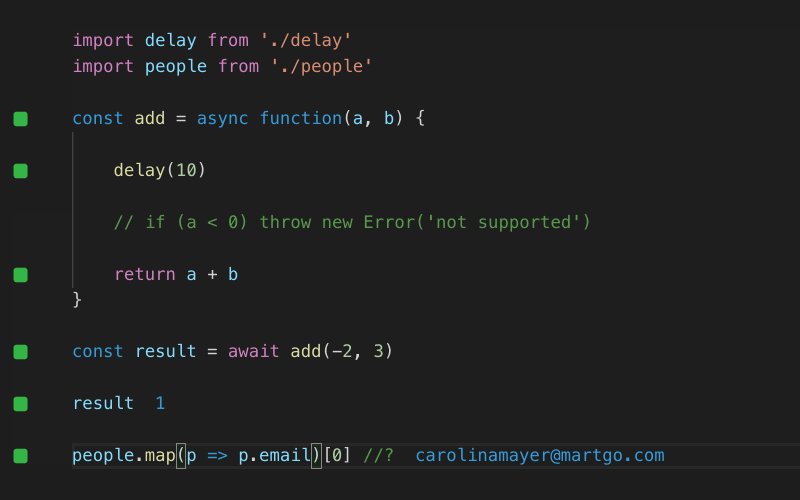
Quokka.js
 Testing JavaScript code made simple. Excellent plugin for prototyping and practicing JavaScript.
Testing JavaScript code made simple. Excellent plugin for prototyping and practicing JavaScript.
Visit -> Quokka.js
NodeJS Extension pack
VS Code comes with a ton of features for Node.js development out of the box. This extension pack adds more! These are some of my favorite extensions to make Node.js development easier and fun. Visit ->NodeJS Extension pack
PolaCode
 This expansion is utilized for taking code piece screen captures. It very well may be utilized to reorder the code you need in bit screen captures effectively and save them in the wake of installing the extension.
This expansion is utilized for taking code piece screen captures. It very well may be utilized to reorder the code you need in bit screen captures effectively and save them in the wake of installing the extension.
Visit -> PolaCode
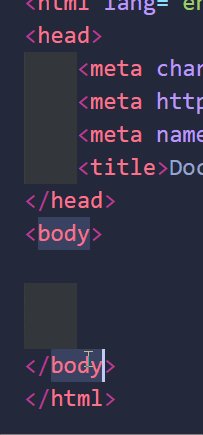
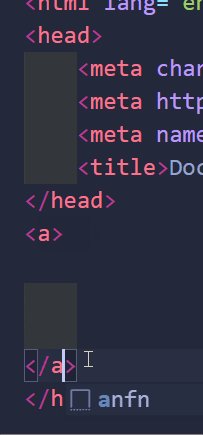
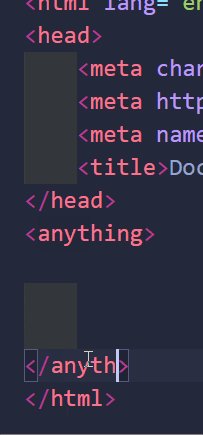
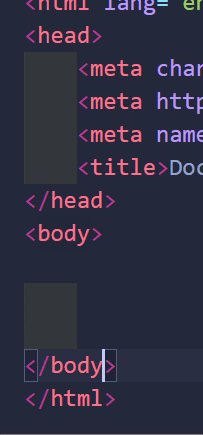
Auto Rename tags
 Auto rename tags made easy to change the tags at once.
Auto rename tags made easy to change the tags at once.
Visit -> Auto Rename tags
Tabnine
An extension which knows everything about what you gonna type next, Tabnine.
Visit ->Tabnine
Ionic Extension pack
This extension pack packages some of the most popular (and some I find very useful) VS Code Ionic (2.x and 3.x) extensions.
Visit ->Ionic Extension pack
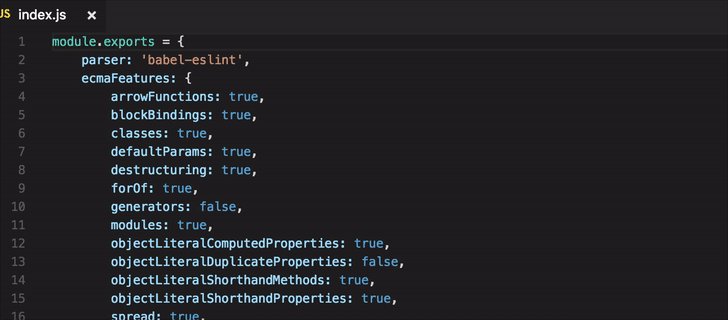
ESLint
With this plugin, you can code with ease knowing that you will maintain correct code etiquette make things easier to read, either for yourself or others! I love how it is really easy to customise and how customisable it is! Everything is configurable through a single file.
Visit -> ESLint
Beautify
This extension enables running js-beautify in VS Code, AND honouring any .jsbeautifyrc file in the open file's path tree to load your code styling. Run with F1 Beautify (to beautify a selection) or F1 Beautify file.
Visit -> Beautify
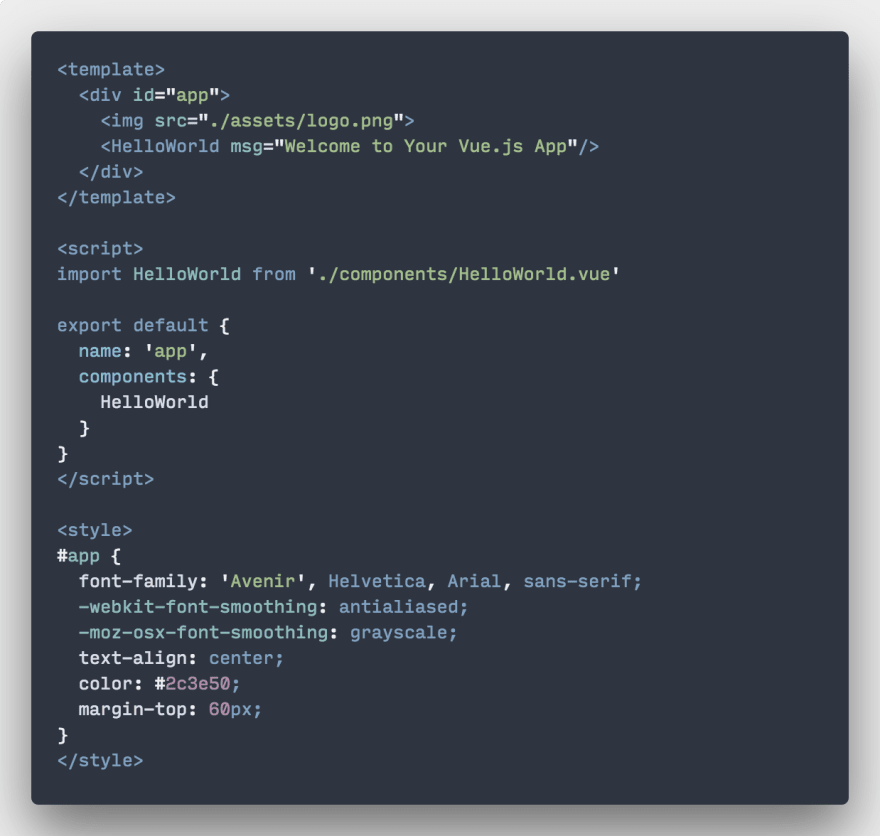
VueJS extension pack
Popular VS Code extensions for Vue.js development providing Syntax highlighting, Code format, Code snippets, IntelliSense, Linting support, npm & node tools.
Visit -> VueJS extension pack
Snippets
Snippets helps you increase your productivity while coding. You can find some useful extension snippets list below.
- ES7 React/Redux/GraphQL/React-Native snippets
- React-Native/React/Redux snippets for es6/es7
- HTML Snippets
- Angular Snippets
- Python Snippets
- Vue 3 Snippets
- JavaScript (ES6) code snippets
- jQuery Code extension
Markdown all in one
A markdown extension for writing your blog posts simply or anything else just inside your VS Code. Keyboard shortcuts, table of contents, auto preview and more.
Visit -> Markdown all in one
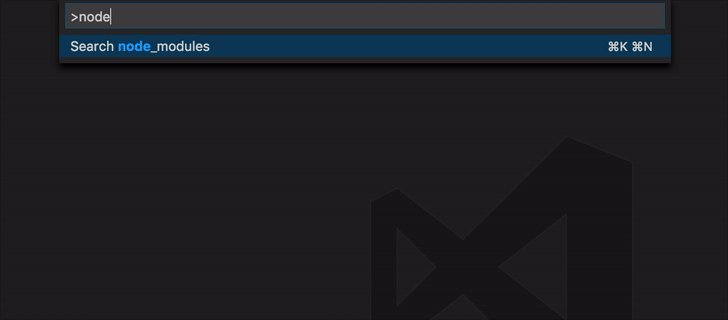
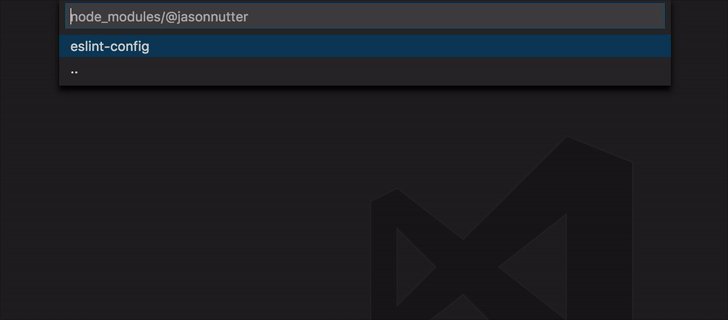
Search NODE Modules
 Simple plugin for VS Code that allows you to quickly navigate the file inside your project's node_modules directory. Chances are you have the node_modules folder excluded from the built-in search in VS Code, which means if you want to open and/or edit a file inside node_modules, you can have to find it manually, which can be annoying when your node_modules folder is large.
Simple plugin for VS Code that allows you to quickly navigate the file inside your project's node_modules directory. Chances are you have the node_modules folder excluded from the built-in search in VS Code, which means if you want to open and/or edit a file inside node_modules, you can have to find it manually, which can be annoying when your node_modules folder is large.
Visit -> Search NODE Modules
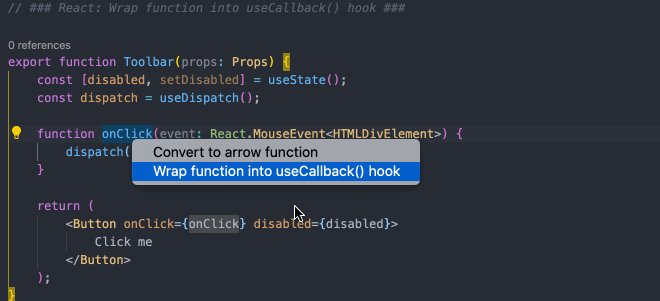
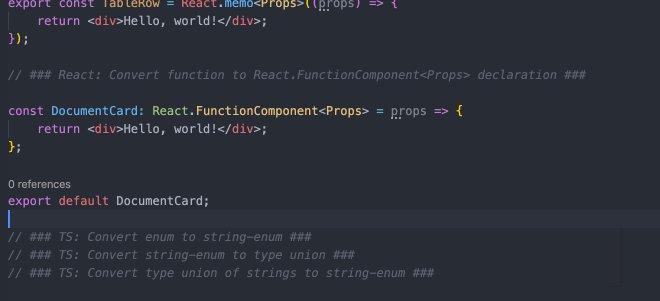
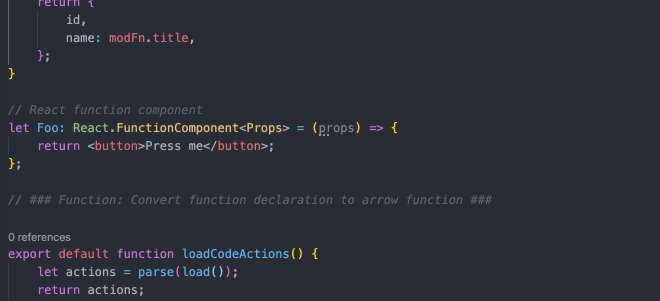
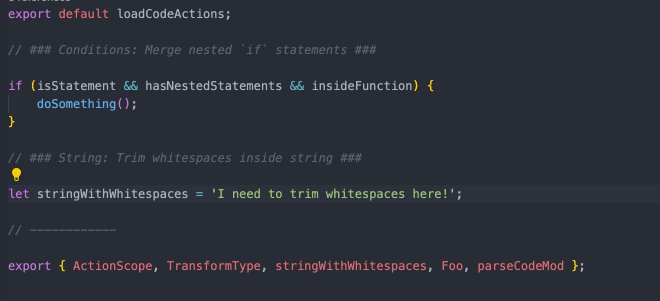
JavaScript Booster
 Boost your productivity with advanced JavaScript/TypeScript refactorings and commands.
Boost your productivity with advanced JavaScript/TypeScript refactorings and commands.
Visit -> JavaScript Booster
Thanks for Reading. We'll give the most of the(images) credits to the developers behind these extension, who have spend some hours making these extensions. Shout out to them 🤯🤯. Also you can Subscribe to our newsletter , we send it occasionally with amazing news, resources and many thing.









Top comments (0)