Hey devs,
Staying productive and efficient as a web developer depends a lot on the online tools you use daily. Whether you're building full-stack applications or just getting started with frontend development, the right platforms can make a huge difference.
Here’s a curated list of 12 essential online tools I personally recommend — based on functionality, ease of use, and impact on developer workflow. Let’s dive in!
1. GitHub
Category: Version Control
Link: github.com
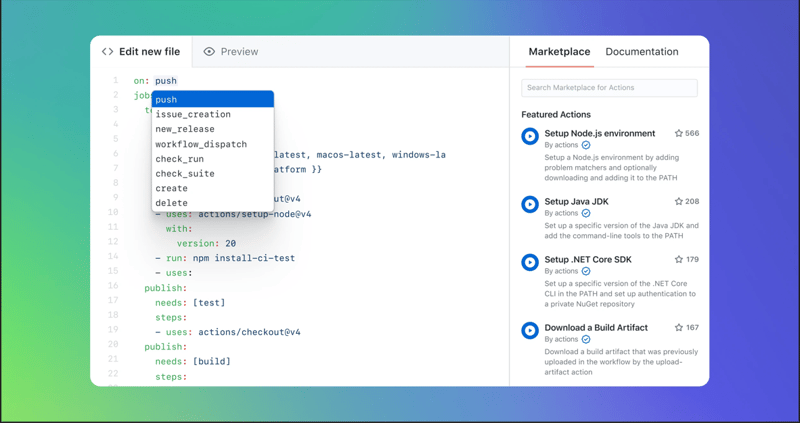
GitHub is the largest platform for code collaboration and version control. It’s not just a Git repository hosting service — it’s where open-source lives. You can manage issues, host projects, automate CI/CD pipelines with GitHub Actions, and even build documentation with GitHub Pages.
Why it's essential:
- Seamless team collaboration with pull requests and branching
- Integrates with tons of dev tools
- Supports Actions for CI/CD
- Free public/private repos with generous limits
2. GitHub Copilot
Category: AI Coding Assistant
Link: copilot.github.com
Copilot uses OpenAI's Codex model to auto-suggest code in real-time. It's integrated directly into your code editor (like VS Code) and learns from context, comments, and function names to write accurate suggestions.
Why it stands out:
- Great for prototyping and reducing boilerplate
- Learns from your coding style
- Supports dozens of languages
- Especially useful for repetitive tasks or exploring new frameworks
3. Replit
Category: Online IDE
Link: replit.com
Replit is a browser-based code editor and compiler that lets you build, test, and deploy full-stack apps instantly — all from the cloud. It supports over 50 languages and offers collaborative features similar to Google Docs for code.
What makes it powerful:
- Works without needing local setup
- Multiplayer mode for live pair programming
- Built-in hosting with custom domains
- Ideal for teaching, quick demos, or hackathons
4. Netlify
Category: Deployment & Hosting
Link: netlify.com
Netlify is a modern platform for deploying static websites and frontend frameworks like React, Vue, or Svelte. Just connect your GitHub repo and it auto-deploys your site on push.
Features developers love:
- One-click deploys
- Built-in CDN and HTTPS
- Serverless functions & background jobs
- Free tier is perfect for personal and small projects
5. MDN Web Docs
Category: Web Documentation
Link: developer.mozilla.org
MDN (by Mozilla) is the definitive source of web standards documentation. It’s where most developers go to understand HTML, CSS, JS APIs, and browser behaviour.
Why it’s invaluable:
- Community-reviewed and updated
- Clear examples and compatibility charts
- Guides, tutorials, and deep dives
- Completely free and ad-free
6. Can I Use
Category: Browser Compatibility
Link: caniuse.com
This tool helps you confirm whether a particular CSS or JavaScript feature works across different browsers and versions — so your site doesn’t break for anyone.
Use cases:
- Frontend developers working with modern CSS
- Avoiding unsupported features in production
- Quick visual charts with color-coded support
- Data is kept updated regularly
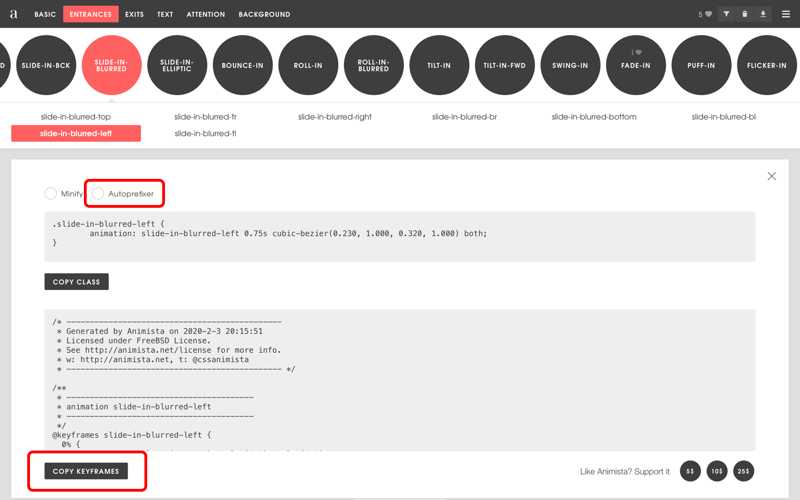
7. Animista
Category: CSS Animation Generator
Link: animista.net
Animista is an interactive tool for designing CSS animations. You can preview effects and grab the exact code needed — perfect for adding dynamic UI effects without trial-and-error coding.
Highlights:
- Customizable animations: fade, slide, bounce, etc.
- Interactive UI for previewing in real-time
- Copy-paste code instantly
- Great for developers who don’t specialize in animation
8. Shape Divider
Category: Design/UI Asset Generator
Link: shapedivider.app
Shape Divider allows you to generate SVG section dividers for websites — often used to create smooth, creative transitions between content blocks.
What it's best for:
- Landing pages and hero sections
- Unique SVG designs with just a few clicks
- Responsive and copy-paste ready
- Adds visual interest to plain page layouts
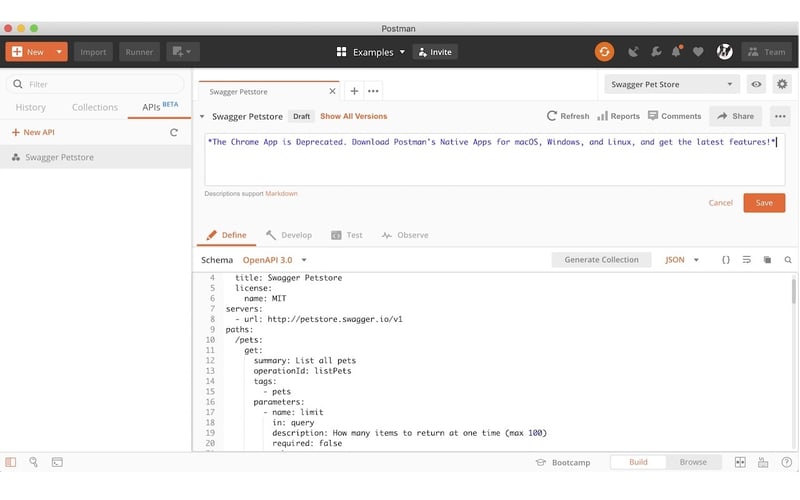
9. Postman
Category: API Testing & Development
Link: postman.com
Postman is the industry-standard platform for testing, developing, and documenting RESTful and GraphQL APIs. It offers a collaborative environment for teams working on backend and frontend integration.
Key features:
- API collections for organized requests
- Environment variables and test automation
- API monitoring and version control
- Sync across teams via the cloud
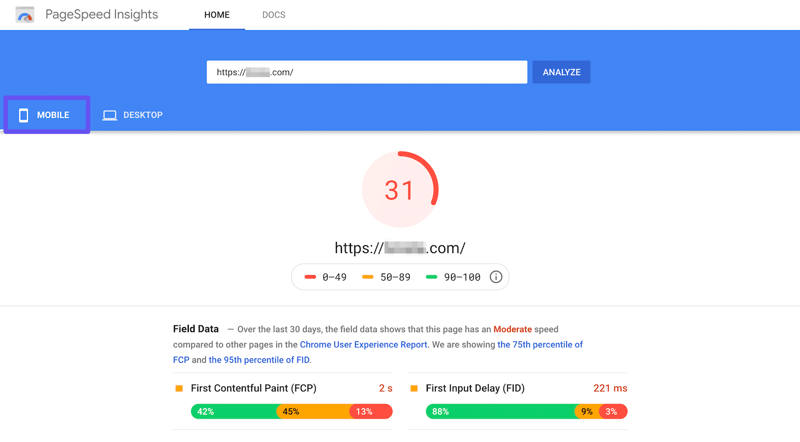
10. Google PageSpeed Insights
Category: Performance Optimization
Link: pagespeed.web.dev
This tool analyzes your website’s performance and offers specific recommendations based on real-world user data (Core Web Vitals).
Why developers rely on it:
- Breaks down performance into mobile vs. desktop
- Actionable tips (e.g., image compression, lazy loading)
- Direct impact on SEO rankings
- Integrates well with Lighthouse and Chrome DevTools
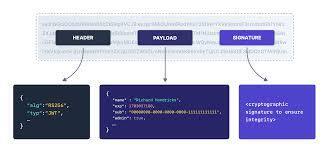
11. JWT.io
Category: Token Debugging & Authentication
Link: jwt.io
JWT.io helps you decode, inspect, and verify JSON Web Tokens. It’s essential for anyone working with token-based authentication systems like Firebase, Auth0, or OAuth.
Developer uses:
- Debugging JWT payloads and headers
- Checking token expiration and validity
- Learning how token-based auth works
- Quickly generating test tokens
12. CodePen
Category: Frontend Prototyping & Sharing
Link: codepen.io
CodePen is a real-time HTML/CSS/JS editor. It’s a fantastic place for frontend developers to prototype UI components, explore creative ideas, and share work with the community.
Why it’s so popular:
- Live preview of your code
- Large gallery of user-generated pens
- Embed anywhere — blogs, portfolios, etc.
- Great for showing off skills or testing components
Final Thoughts
With so many online tools available, it can be overwhelming to find the ones that truly help. This list focuses on the ones I personally use and recommend after years of building, debugging, and deploying web apps.
Which of these do you already use? What hidden gems are in your toolbox?
Share your favorite online tools in the comments and let’s grow this list together.
Author: Abdul Ahad

















Top comments (0)