Saturday was the two year anniversary of DEV going open source, the first step in our OSS journey. Today we announce another important initiative.
A couple of months ago, we announced the name for the underlying software that powers DEV — it’s called Forem. You can read or revisit that post here:
We also updated the open-source repo from /thepracticaldev/dev.to to /forem/forem to reflect the new name and our renewed focus on building open-source software that is generalizable to communities. While DEV will remain an active and growing community, we now think of it as just one example of a forem YOU can create.
Forem 🌱
Welcome to the Forem codebase, the platform that powers dev.to. We are so excited to have you. With your help, we can build out Forem’s usability, scalability, and stability to better serve our communities.
What is Forem?
Forem is open source software for building communities. Communities for your peers, customers, fanbases, families, friends, and any other time and space where people need to come together to be part of a collective See our announcement post for a high-level overview of what Forem is.
dev.to (or just DEV) is hosted by Forem. It is a community of software developers who write articles, take part in discussions, and build their professional profiles. We value supportive and constructive dialogue in the pursuit of great code and career growth for all members. The ecosystem spans from beginner to advanced developers, and all are welcome to find their place…
Forem.dev
Today, we are excited to officially present Forem.dev — a meta-forem for anyone interested in building with, contributing to, or just staying up-to-date on Forem. The Forem team will be spending plenty of time there to share progress, answer questions, and start conversations where we hope to benefit from your feedback and ideas.
Forem.dev is a place for async communication, where we can chat through big ideas, revisit conversations, engage in distributed brainstorms and spitball sessions, and generally stay up-to-date with everything in the Forem project and ecosystem.
Forem.dev is still somewhat experimental in that we have not nailed down strict rules about what should not be a GitHub issue, and should instead be a post on forem.dev. The meta-form will be a place for plenty of high-level discussions, individual help, and general chat; so long as you are looking to help the project and get involved, please feel free to join us there. Specific bug reports or feature requests should still be GitHub issues.
Forem Progress
When can I start my own forem???
It is becoming more and more viable to use Forem for your own community needs, but we still have some work to fully recommend this path. A lot of our work these past few years has gone into addressing the needs for a large community like DEV, so we’re still making progress on newer priorities — such as seamlessly standing up a new Forem instance, and doing so in a way that keeps hosting costs low.
We’ll be sharing our progress on these initiatives at forem.dev. We look forward to continuing the conversation there. To share one specific post over at forem.dev, be sure to check out this technical write-up from @jdoss if you’re interested in some of the early progress we’re making on the systems front.
Forem.dev is hosted on our own "new" WIP systems stack, and we will have some occasional downtime and hiccups as we fully get up to speed with deployments and our FOSS-first caching approach, among other things.
Forem for the browser
The Forem idea is that each app is its own codebase with its own domain and database, but we want to also make it as easy as possible to string together a user experience which allows folks to take part in several communities in a user-friendly way.
The first Forem ecosystem “bridge app” is the Forem Browser extension— Currently for Chrome only. The code is now available for installation, and we welcome your help in improving the functionality:
 forem
/
forem-browser-extension
forem
/
forem-browser-extension
The Forem browser extension which allows users to seamlessly navigate between communities.
Forem Browser Extension 🌱
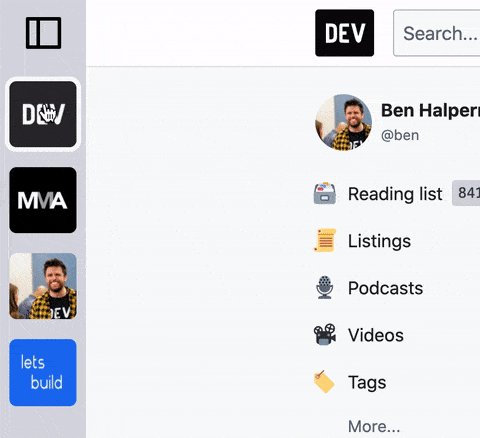
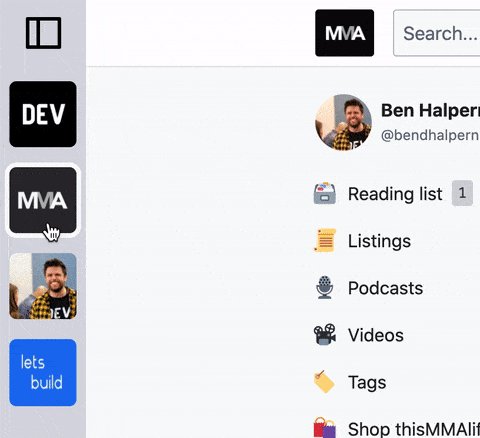
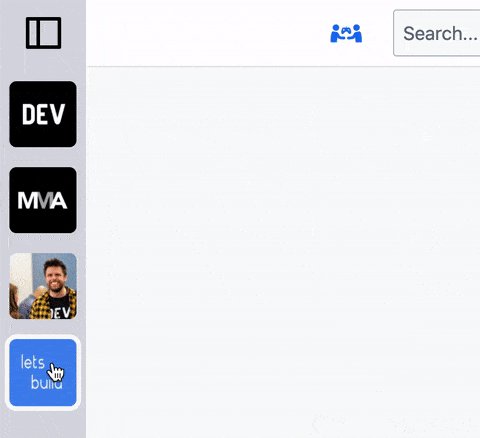
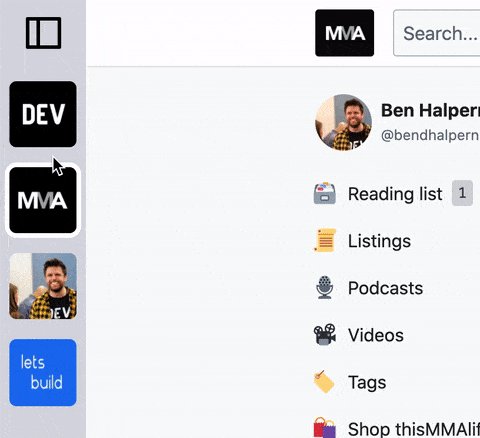
Do you visit multiple Forems and wish there was an easier way to switch between them? Wish no more: the Forem browser plugin places a sidebar along the left side of your browser window to which you can add shortcuts to your favorite or more frequently visited Forems!
To use: install the plugin for your browser of choice from the plugin stores below, and visit any Forem instance to get started. Click the '+' icon to add a shortcut to the Forem you're currently viewing to the sidebar. Shortcuts can be dragged to rearrange them, or clicking the '-' button will remove a Forem from the sidebar.
Building
As an alternative, you can build and install the plugin locally (great for testing your own additions to the code!)
Installation is just a few clicks. Follow the guide to…
Service workers help keep each Forem in its own sandbox while providing a fairly seamless switching experience. Individual Forems are also technically available as PWAs, which is an option as well. We want to work with you to ultimately provide an experience that will appeal to a completely non-technical audience.
Have any questions about the extension? Feel free to spark up a conversation on forem.dev!
Heads up: This extension is entirely in "works on my machine" mode, so if you can't get it working, let's figure that out together.
To that end...
- Having trouble installing the Forem code? Get help on forem.dev. Want to chat about a high level architecture choice? Find us on forem.dev. Looking to take part in more regular check ins with the core team or meet other contributors? Join the conversation at forem.dev.
Action items for you…
- Sign up at forem.dev
- Clone and install the forem browser extension from source
- Follow @forem on Twitter
- Star forem/forem on GitHub if you have not. ⭐️
Looking forward to seeing you on Forem.dev!












Top comments (9)
I’m so excited to meet more community leaders and builders, and I can’t wait to get meta with you on forem.dev! In addition to technical support and news, I hope forem.dev will serve as a place for friendship and support as we grow our communities together.
As Forem becomes an increasingly important part of our overall business, we’re continuing to evolve our organization identity. For example: are we the DEV team? the Forem maintainers? Well, I’ll be sharing an update on that front later this week!
Fly forem.dev. Fly!
Such an exciting new chapter for this entire community!
🌱 >>> 🌲🌼🌳🌸🌴🌵
I’m really excited for Forem.dev to serve as a place where Forem community leaders can gather to share feature requests, ask questions, and stay up-to-date with all the technical progress of the project.
If you’re interested in building a community with Forem, be sure to fill out our interest form. We haven’t been able to get back to every single person individually quite yet, but we’ve already learned a lot from reviewing the wide range of community needs submitted through the form and through the early conversations with a number of folks who have reached out.
We’ll continue to keep everyone who submits the form updated via email; but we also look forward to continuing the conversation out in the open right on Forem.dev. 🌱
I think this was needed. Sometimes it doesn't feel right to ping Forem devs directly here or on Twitter or issues aren't a good place to ask specific questions.
Probably, Forem.dev might be that place.
Your Forem could be a community about anything... I mean, check mine out (it’s as far from software Dev as you can get) 👉🏼 thisMMAlife
Wow, awesome work @ben and to the entire DEV team!
So what is forem.dev in a short way?