Um Estudo Sobre Generics no TypeScript
Um assunto que confunde muita gente no começo da caminhada com TypeScript, são os Generics.
Primeiro, vamos ver o que a documentação do TypeScript fala sobre os Generics:
“In languages like C# and Java, one of the main tools in the toolbox for creating reusable components is generics, that is, being able to create a component that can work over a variety of types rather than a single one. This allows users to consume these components and use their own types”
O trecho que mais interessa é: that is, being able to create a component that can work over a variety of types rather than a single one
Em uma tradução livre quer dizer que Generics são capazes de criar componentes que funcionam de várias formas ao invés de apenas uma, ou seja, podemos dizer que os Generics são para os tipos o que valores são para os argumentos de uma função.
A syntax de um Generic
Os Generics sempre são envoltos de **<>** e podem conter mais de uma Generic, veja os exemplos abaixo:
Geralmente, você verá as Generics sendo representadas por letras, isso foi uma convenção da comunidade. São elas:
- T - para tipos (types)
- S - para estados (state)
- K - para chaves (key)
- V - para valores (value)
- E - para elementos (element)
Bom, se o intuito da Generic é ajudar na construção de componentes que podem ser reutilizados, vamos criar um componente que vai ser um wrapper do axios, para nos ajduar nas chamadas para APIs
Criando o componente
Nosso componente vai ser um cliente que recebe a url de uma API e faz um GET retornando um array, coisa simples, porém vai ser bem preciso para explicar como as Generics funcionam. Primeiro eu escrevi ele de uma forma engessada e aos poucos vamos refatorando ele
Primeiro vamos relatar alguns pontos que podem ser melhorados e ir ponto a ponto melhorando nosso componente.
- Primeiro, a URL da nossa API está fixa no código e isso não é legal, já que eu quero um componente que possa ser utilizado de diversas formas e com diferentes APIs, eu teria que receber como argumento na função. Nosso código agora vai ficar assim:
- Segundo ponto, estamos usando TypeScript, porém nosso retorno não está tipado. Se fizermos
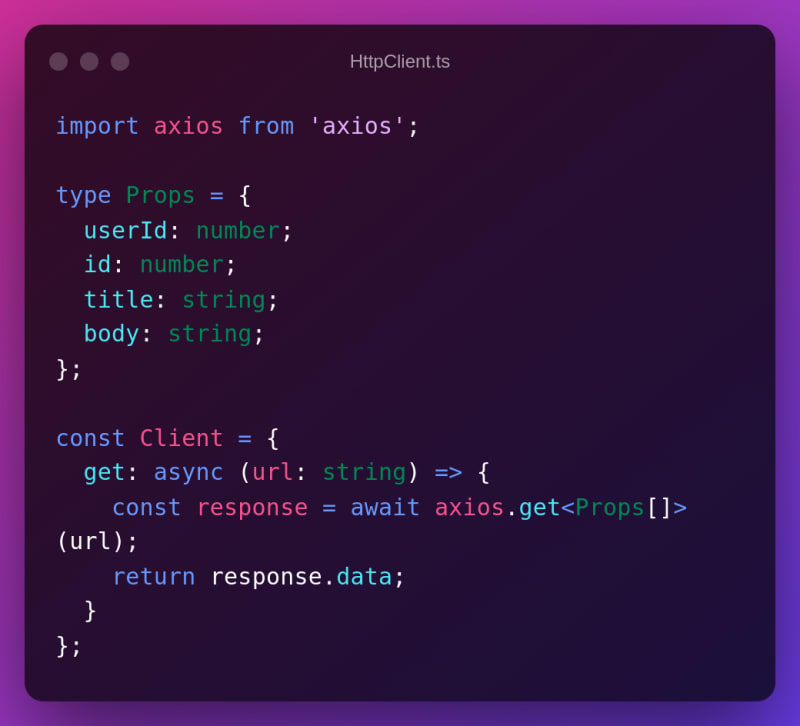
response.data[0].não teremos a inteligência do nosso editor para nos ajudar com o autocomplete e como fazemos a tipagem? Aqui vamos começar a ver os Generics sendo usados, o Axios permite o uso de Generics para que possamos tipar o retorno da nossa chamada e para isso basta passarmos nossa tipagem paraaxios.get<Type>(). Nosso código agora fica assim:
- Nosso código já está bem tipado, falamos que o retorno da nossa chamada vai ser um array do tipo Props e assim está bem legal nosso código já. Mas temos um problema, o que acontece se eu passar uma outra URL? O tipo que criamos só serve para um tipo de retorno e é ai que vamos entrar no uso das Generics, vamos deixar nosso código pronto para o uso das Generics:
Vou tentar explicar o que fiz nesse ponto 3, lembrando que lá em cima em disse que algumas letras a comunidade usa para representar as Generics, aqui eu passei <T> para indicar que vamos repassar um tipo para a nossa função e depois para o axios. No código abaixo vamos ver como usamos nosso Client.
Por debaixo dos panos
Para resumir o que o Generics faz por debaixo dos panos, é como se a gente tivesse uma função que recebe alguns parâmetros e essa função faz algo com esses parâmetros, no caso ele vai pegar o <Props[]> e vai colocar onde está <T> fazendo com os tipos sejam o que passamos no Generic de quando instanciamos nosso client. Abaixo vou deixar um GIF que me ajudou a elucidar o funcionamento das Generics
Um muito obrigado!
A todos que leram até, meus mais sinceros agradecimentos! Espero que tenha gostado, sinta-se livre para me acompnhar nas minhas redes











Top comments (0)