Rich messages are more than important in while building a bot. In contrast to the plain text, rich messages offer a cleaner, simpler, more intuitive and informative, and effortless conversation flow. In this post, we will learn how to add rich message button response in Amazon Lex bot.
Buttons are the most widely used form of rich messaging. Buttons make it much easier for users to navigate through your chatbot. Not only they provide an easy and intuitive chat experience, but they also reduce the effort to type the answers.
Pre-requisite
You will need to have basic knowledge of the Amazon Lex bot builder platform. You can also refer this guide to get started with Amazon Lex bots. For rendering the rich messaging button responses, you can use native Amazon Lex UI or the Kommunicate chat widget.
Both of these platforms are free to use. Kommunicate comes with a codeless Amazon Lex integration. Hence you can quickly play around with rich messages in Amazon Lex bot.
Now, let’s dive deep into how to add rich message button response in Amazon Lex bot.
Suggested Replies
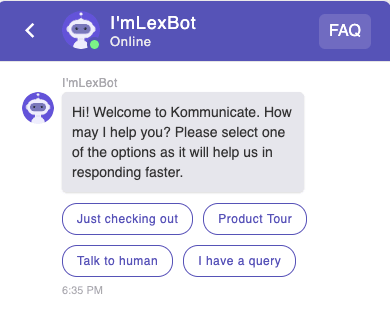
Suggested replies are nothing but button responses your users can choose in order to chat with the bot. They are also referred to as “Suggestion Chips” by Google Assistant/Dialogflow and “Quick Replies” by Facebook messenger. See an example below:
You can easily add Suggested Reply buttons in your Amazon Lex bot. In the response section of an intent, choose Custom Markup.
Now, referring to the previous image, you can use this code snippet to set up Suggested Replies. Copy the below code and add it in the Custom Markup inside the Responses section.
{
"platform": "kommunicate",
"message": "Hi! Welcome to Kommunicate. How may I help you?
Please select one of the options as it will help us in responding faster.",
"metadata": {
"contentType": "300",
"templateId": "6",
"payload": [
{
"title": "Just checking out",
"message": "Just checking out"
},
{
"title": "Product Tour",
"message": "Product Tour"
},
{
"title": "Talk to human",
"message": "Talk to human"
},
{
"title": "I have a query",
"message": "I have a query"
}
]
}
}
Just save the response and run it through Kommunicate. You will be able to recreate the bot with rich messaging buttons we had shown in the image.
Link Button
Link buttons, as go by the name, navigate you to different webpages. They are handy to share links and information across.
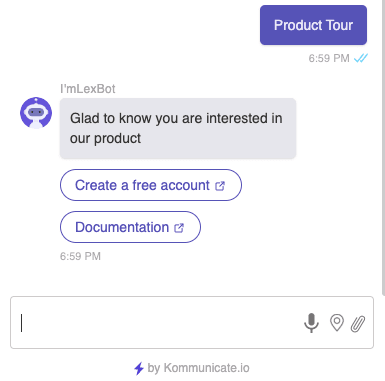
To create a link button, add the follow-up Intent to one of the above-suggested replies. In the above image, I have taken the example for the “Product Tour” suggested reply.
Click on + icon located on the top left corner of the Editor section > Create Intent > Give a name to Intent.
Click on created follow up Intent, in the given example follow up intent is ProductTourFollowuP
The following is the code snippet we have added inside ProductTourFollowuP intent to render the link button.
{
"platform": "kommunicate",
"message": "Glad to know you are interested in our product",
"metadata": {
"contentType": "300",
"templateId": "3",
"payload": [{
"type": "link",
"url": "https://dashboard.kommunicate.io/signupV2",
"name": "Create a free account"
},
{
"type": "link",
"url": "https://docs.kommunicate.io/docs/web-installation",
"name": "Documentation",
"openLinkInNewTab": false
}
]
}
}
You can modify the button and other texts according to your needs. Once you are done with the modifications, you can see it live in action on your website and mobile apps. Follow these instructions to add the Amazon Lex chatbot to your website and mobile apps.
This post is originally published in Kommunicate Chatbot Blogs






Top comments (0)