PyScript is a brand new framework that allows users to create Python applications in the browser within HTML code itself. It is powered with Pyodide and WASM.
Pyodide is a Python distribution for the browser and Node.js based on WebAssembly. (Source)
On technical level, PyScript is built with TypeScript, Svelte Framework, Python, JavaScript, Tailwind CSS and bundled with rollup.js
Some of the core components of PyScript involve (Source):
Python in the browser: Enable drop-in content, external file hosting, and application hosting without the reliance on server-side configuration
Python ecosystem: Run many popular packages of Python and the scientific stack (such as numpy, pandas, scikit-learn, and more)
Python with JavaScript: Bi-directional communication between Python and Javascript objects and namespaces
Environment management: Allow users to define what packages and files to include for the page code to run
Visual application development: Use readily available curated UI components, such as buttons, containers, text boxes, and more
Flexible framework: A flexible framework that can be leveraged to create and share new pluggable and extensible components directly in Python
You might be thinking that, is it going to replace the behemoth JavaScript which powers 95% of the websites?...Not really! Currently, PyScript is an experimental project in its alpha phase with lots of issues from its usability to slowness. So it's clearly not recommended to use in Production at the moment.
Lets look at what is needed to use PyScript in HTML code.
- You will need to add below links in
<head>tag.
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
- You can then use PyScript components in your html page. Some of the elements PyScript currently implements are:
<py-script>: can be used to define python code that is executable within the web page. The element itself is not rendered to the page and is only used to add logic.
<py-env> : manages project dependencies similar to pip tool.
<py-env>
- matplotlib
- numpy
</py-env>
<py-repl>: creates a REPL component that is rendered to the page as a code editor and allows users to write executable code.
- You can also use your custom python modules. Below is the example.
<py-env>
- matplotlib
- numpy
- paths:
- src/data.py
</py-env>
There are many more tags that you can find on their github repository.
Let's write some code to demonstrate few examples of above tags.
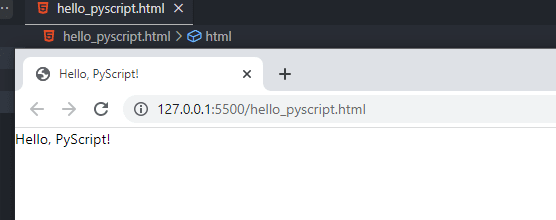
1. Say Hello to PyScript
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello, PyScript!</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
</head>
<body>
<py-script>print("Hello, PyScript!")</py-script>
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</body>
</html>
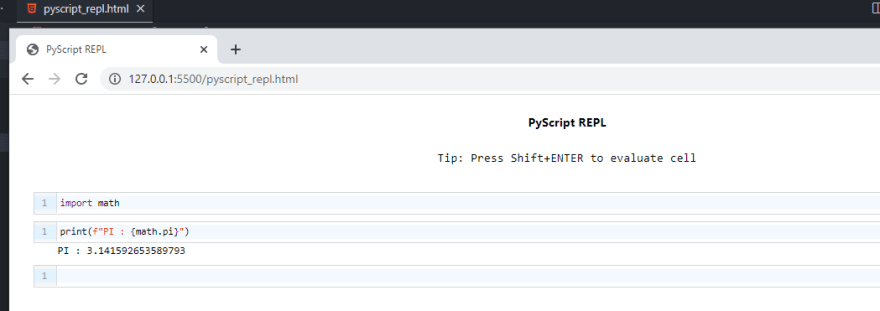
2. Build your own REPL
<!DOCTYPE html>
<html>
<head>
<title>PyScript REPL</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
</head>
<body>
<div class="text-center">
<br>
<h1><b>PyScript REPL</b></h1><br>
<pre>Tip: Press Shift+ENTER to evaluate cell</pre>
<br>
</div>
<div>
<py-repl id="my-repl" auto-generate="true"></py-repl>
</div>
</body>
</html>
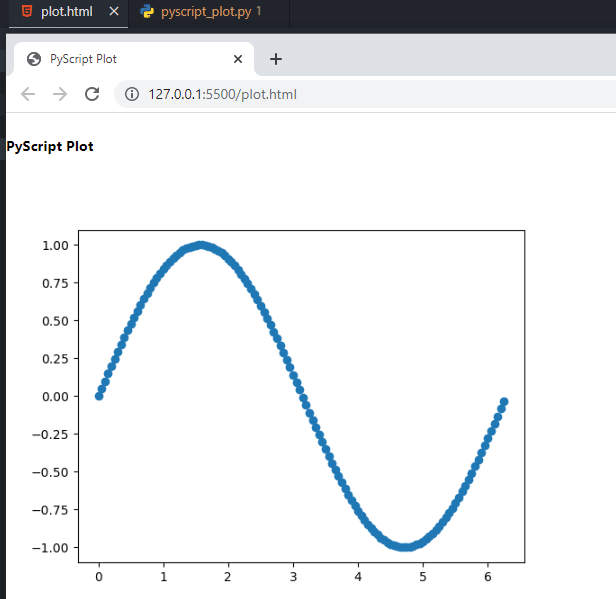
3. Plot graph using matplotlib and numpy
plot.html
<!DOCTYPE html>
<html>
<head>
<title>PyScript Plot</title>
<link rel="stylesheet" href="https://pyscript.net/alpha/pyscript.css" />
<script defer src="https://pyscript.net/alpha/pyscript.js"></script>
<py-env>
- matplotlib
- numpy
- paths:
- /pyscript_plot.py
</py-env>
</head>
<body>
<br>
<h1><b>PyScript Plot</h1><br>
<div id="plot"></div>
<py-script output="plot">
from matplotlib import pyplot as plt
from pyscript_plot import get_values
x, y = get_values()
fig, ax = plt.subplots()
ax.scatter(x, y)
fig
</py-script>
</body>
</html>
pyscript_plot.py
import numpy as np
import math
def get_values():
x = np.arange(0, math.pi*2, 0.05)
y = np.sin(x)
return x, y
You can find more examples on below link.
https://github.com/pyscript/pyscript/tree/main/examples
The entire project indeed looks promising. Given that its in alpha phase right now, We will have to wait and see how this framework takes shape and accepted within developers community.
Keep Learning...Cheers! 😃







Top comments (1)
cool dude i was looking after this