So let's say you've deployed your front-end to Netlify and you're going to host your backend on a Heroku / DigitalOcean type of setup. It's a pretty easy process, and only gets easier the more you do it.
The basic idea is that you're going to create a sub-domain and tell it where to look to find your backend. A sub-domain is anything extra before your domain, like api.yourdomain.com or store.yourdomain.com.
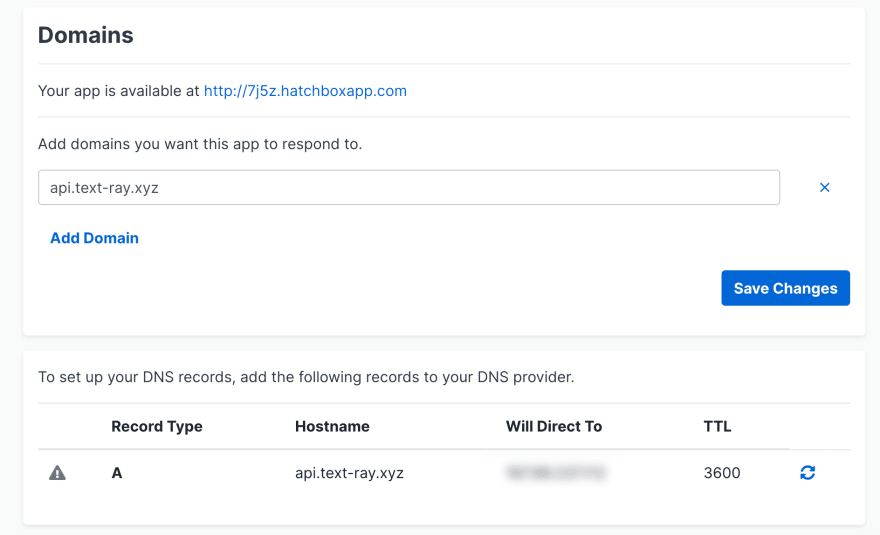
What we're going to need is the IP of your backend server to tell Netlify where to route your sub-domain. Inside of your control panel at Heroku or DigitalOcean you will need to add the domain to your server. I am using Hatchbox.io to deploy my Rails API's so I'll add my domain there.
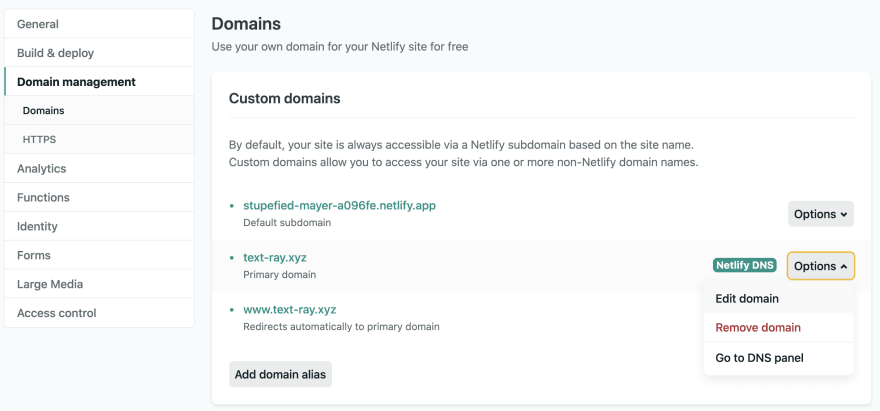
Now that we have the IP address of the server, let's go in to your Netflify DNS Panel and we'll create a new record connecting them.
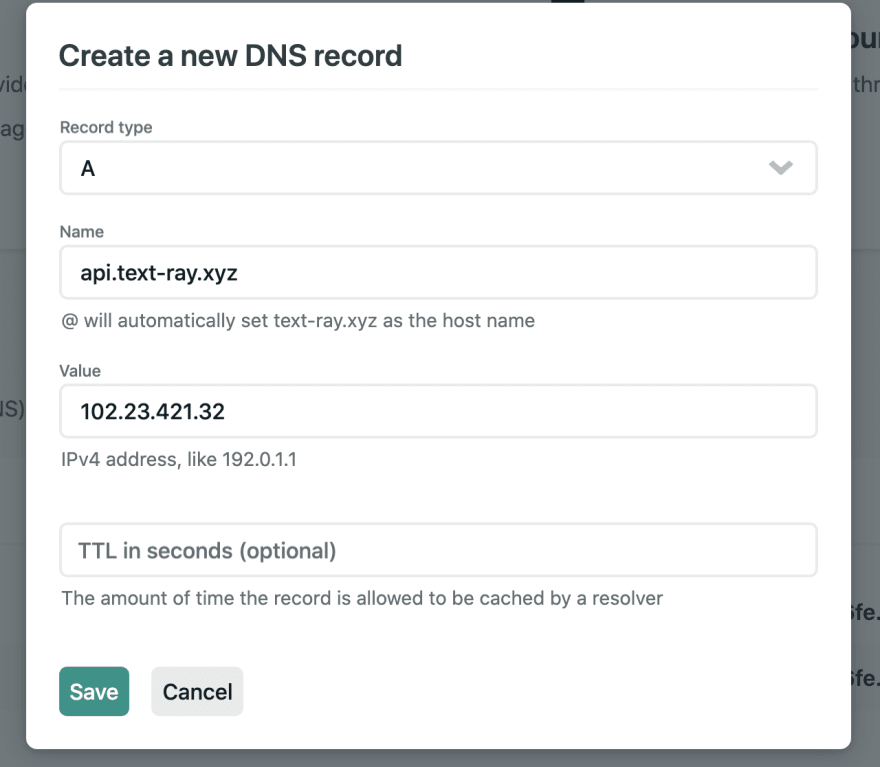
Let's create the A record and then you'll be all setup.
You'll need to determine how you're going to set your SSL certs up, but that another topic for another day.





Top comments (0)