In order for me to blog regularly it has to be easy, seamless, and convenient. Part of the issue is that I rarely have time to sit down and just compose a blog article from start to finish.
I’ve had the idea of blogging from a mobile device for a while because I always have one with me. I started looking for a good solution and got some guidance from peeps on Twitter.
I downloaded and purchased “Working Copy” and I’ve been using iAWriter for some time now. I used to blog exclusively on WordPress (capital P dammit), and it’s great for desktop publishing but I was never able to find a satisfactory way to publish.
I tried an iOS app called Blogo, but it was never good enough and I found that I spent a lot of time playing with the software instead of writing.
I tried the WordPress mobile app when it came out but it still felt clunky and I didn’t like the editor. Not to mention that at the time it didn’t have markdown support.
I was tired of paying $300/year for WordPress hosting so I started looking for a free option. I went with a Jekyll site at first which was ok, but I’m not a Ruby developer so making changes to the site were tedious for me.
I started using Gatsby and Netlify about 6 months ago. I ran through the Gatsby tutorials at LevelUpTuts.com and built my blog. This was version 1 and I went a little crazy with it. It was complicated, I had a ton of slick animations and honestly that’s not me.
This isn’t my portfolio that I would show to a potential client, this was a BLOG. I would be writing articles about the various dumbfuckery that I get up to on a daily basis.
I revamped the website, stripped out all of the garbage and now I have a BLAZING fast site that does what I want it to do…server blog posts.
The real thing I’ve been looking for was a way to get it so that I could write the blog in iAWriter, then push the finished post up to github to kick off my CI/CD process.
So here is how I’ve managed to pull this off.
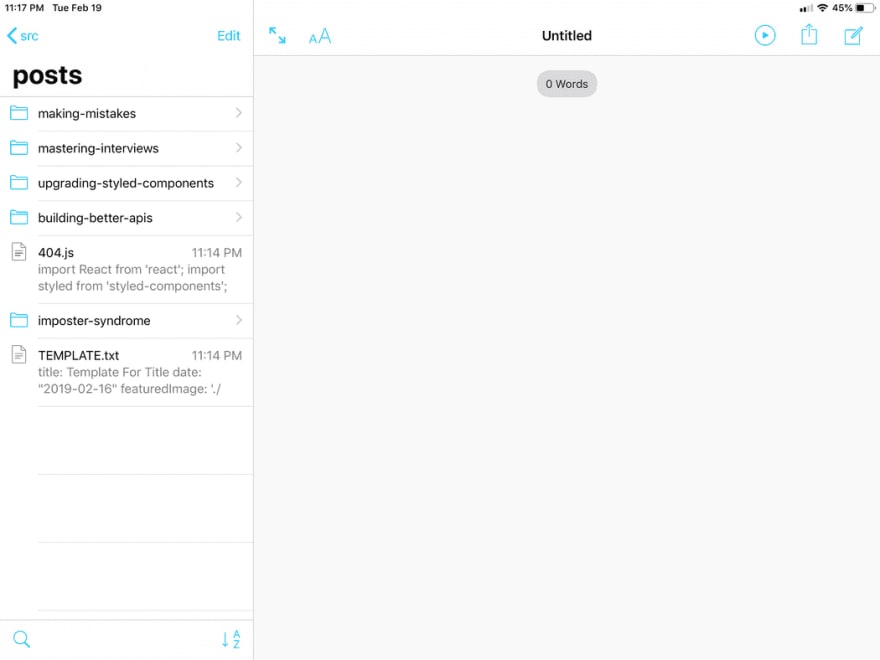
- iAWriter creates a folder in your iCloud files section that looks like this:
set this folder up by moving your gatsby blog files into it. I just moved the entire project into that folder at the root level because I am not going to use this setup/editor for anything else. In the future if I start a second blog I can just rearrange the folder structure.
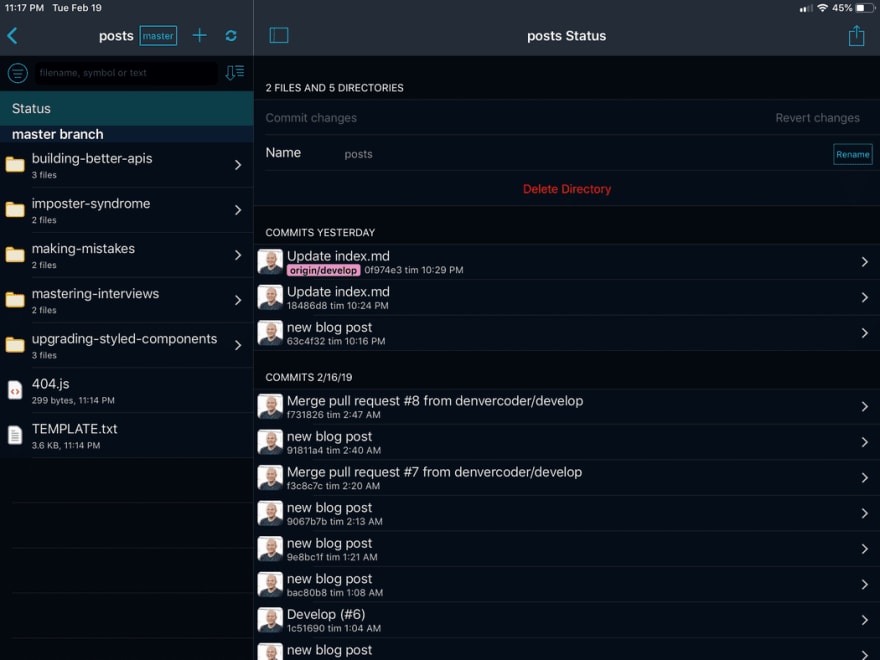
- Open Working Copy and navigate to the iAWriter folder in your iCloud drive and select that folder as your working copy. (You can also just use the new Github app, but I don't go into that here.
- After that you can setup a remote in working copy and from this point your editor and working copy will be synced. You can make edits in either working copy or iAWriter and those changes will be reflected in the other app.
This is just a test and I wanted to post about the process to get this working. I’m using my iPad to create this post and I’ll keep using this process for the next few weeks and I’ll update the post when I have more information.
If you have any problems getting this up and working or if you have a better suggestion then please let me know in the comments.
Thanks for reading and that's all y'all.






Top comments (0)