O que estamos vendo por ai é que o Deno vem ai pra substituir o Node.
Mas aqui vamos ver o real motivo do Deno ter nascido.
Vamos começar com a história do Deno.
Surgimento do Deno
Já sendo tratado por alguns como a próxima grande novidade e que veio para substituir o NodeJS, ambos têm a mesma origem: Ryan Dahl.
Apesar do trocadilho com os nomes Node e Deno e ter como integrante do time Ryan Dahl que é o criador e trabalhou no projeto Node desde 2009, mas se afastou do projeto Node alguns anos depois.
Em 2018, ele deu a palestra na JS Conf EU sobre 10 Coisas que Eu Lamento Sobre o Node, onde ele também anunciou o Deno - um novo JavaScript & TypeScript Runtime.
Recentemente o Deno chegou na sua versão 1.0 e o Node por outro lado já é mais antigo, mas essencialmente ambos tem o mesmo objetivo.
Eles são JavaScript Runtimes, ou seja, podemos usar JS fora do navegador, por exemplo, para servidores da web.
Mas como serão as coisas entre Deno e Node em alguns anos, por conta do Deno ser muito novo quase ninguém sabe.
O que temos por baixo dos panos do Deno e do Node?
Como sabemos o Node é baseado em C++ e usa o mecanismo V8 para executar o código JavaScript.
O mecanismo V8 foi desenvolvido originalmente para o Google Chrome para executar o JavaScript no navegador com mais velocidade.
Por esse motivo, até a nova versão do Microsoft Edge é baseada no V8.
O Deno também conta com o mecanismo V8, mas, em vez do uso do C++, ele também se baseia no Rust - uma linguagem de programação que deve oferecer desempenho tão bom como o C++, mas enfatiza a segurança: erros de acesso à memória ou estouros de buffer devem ser evitado.
A segurança vem sendo uma crítica comum ao Node, pois quando um aplicativo em node está em execução, ele pode acessar facilmente o sistema de arquivos ou a rede, por exemplo.
O Deno quer evitar esse tipo de acesso "automático" exigindo que a pessoa que executa a aplicação com o Deno permita primeiro o que ele quer fazer.
Para exemplificar isso melhor vamos para um exemplo de como isso acontece:
No site Oficial do Deno temos esse pequeno trecho de código em TypeScript que nos dá uma noção de como isso acontece
import { serve } from "https://deno.land/std@0.50.0/http/server.ts";
const s = serve({ port: 8000 });
for await (const req of s) {
req.respond ({body: “Hello World \ n”});
}
Para executar essa aplicação usamos o comando em nosso terminal
>_ deno run server.ts
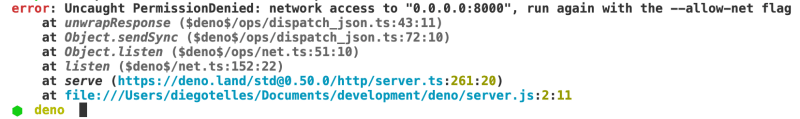
Porém as medidas de segurança do Deno interferem na execução do nosso server.ts trazendo a seguinte mensagem:
Isso acontece porque ele nos "força" a conceder o acesso a rede, impedindo que isso aconteça automaticamente como no Node.
Para que esse acesso possa acontecer precisamos incluir a tag --allow-net no nosso comando, passando a ser executado dessa maneira:
>_ deno run --allow-net server.ts
Agora, nosso servidor web está sendo executado, mas dessa forma apenas demos aprovação ao acesso de rede, então nossa aplicação ainda não pode acessar o sistema de arquivos assim, para isso teríamos que permitir manualmente primeiro.
Mas e como vão ser as importações?
Mais uma coisa referente a segurança da nossa aplicação é o NPM.
O uso do NPM geralmente resulta em uma pasta chamada de node_modules, além disso também tem o problema com o node e a segurança: se usarmos o NPM para instalar um pacote para a aplicação em Node, ele pode teoricamente fazer outra coisa às escondidas.
Já aconteceu, houve um escândalo com os pacotes NPM, que, por exemplo, espionaram dados do usuário.
O Deno não depende totalmente do NPM, em vez disso, importamos nossas bibliotecas por meio da URL, conforme mostrado no exemplo de código abaixo:
import { serve } from "https://deno.land/std@0.50.0/http/server.ts";
Mas pra onde vai isso se não usamos uma pasta de módulos assim como o Node?
Resposta: A biblioteca que queremos usar é baixada na primeira vez em que a aplicação é executada e logo em seguida, armazenada em cache:
O object window - também fora do navegador
O object window é o objeto pai no navegador, e nele temos algumas das funções mais importantes do JS.
Uma delas é, por exemplo é o fetch .
Infelizmente, não temos uma alternativa nativa para bibliotecas como o fetch no Node e é preciso encontrar uma solução com as bibliotecas externas como a do Axios, mas não no Deno.
Como no Deno, o object window está disponível, como você pode ver na documentação.
E onde window está, também podemos usar a busca, como faria em um navegador.
Vamos tentar isso e você verá que pode executar o seguinte código no navegador, mas também em uma aplicação com Deno:
fetch("https://pokeapi.co/api/v2/pokemon/1/")
.then(( response ) => response.json ())
.then(( json ) => console.log ( json ));
Dentre as principais novidades que o Deno trás, são destacadas:
- Suporte a TypeScript sem necessidade de nenhuma outra solução ou ferramenta adicional.
- Melhor integração com Rust, tornando mais fácil o mapeamento de Futures de APIs Rust em Promessas do JavaScript.
Vale lembrar que o Deno é um projeto totalmente novo e não um fork do Node.
Recentemente foi lançado um artigo no site do Deno sobre o fechamento da versão 1.0 onde eles citam algumas limitações que são:
Uma queda na performance de processamento de requisições HTTP, quando comparada com a performance de uma aplicação em Node.
Um gargalo na compilação do código, uma vez que o Deno utiliza o compilador TypeScript da Microsoft para gerar o código JavaScript.
Os autores acreditam que o compilador pode ser reescrito em Rust para resolver essa questão e estão a procura de pessoas interessadas em contribuir com isso.
Uma interface ainda em desenvolvimento e instável para a criação de extensões customizadas do runtime Deno.
Acompanhe nossos canais de conteúdo:





Top comments (3)
Você cita que um código malicioso do NPM pode ser carregado/injetado porque ele está na pasta node_modules, o fato de importar um script pela URL no Deno, não teria o mesmo efeito se o script disponível nessa URL fizesse algo malicioso !?
Na verdade teria, mas o Deno se isenta da responsabilidade a partir do momento em que coloca a responsabilidade toda para você que está usando, por meio das tags de autorização.
Na minha opinião não muda muito o cenário, só a responsabilidade pra quem foi atribuída.
Foi a primeira coisa que pensei 🤔