Introducing webpack-report.Webpack build analysis tool. it gives a detailed report for assets, modules and chunks so you can easily optimize your webpack build.
Features
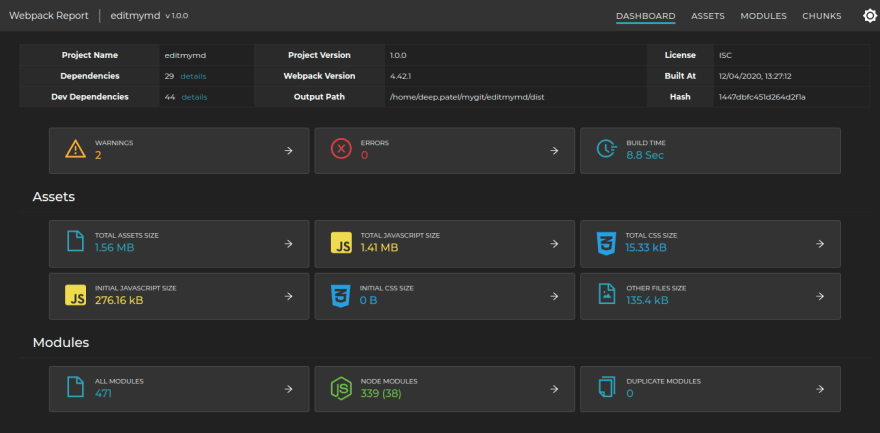
- describe your project information like dependency, dev-dependency etc.
- show webpack build information like warnings, error, build time etc.
- detailed Assets, Modules and chunks information with interactive graphs.
Dashboard
Assets
Modules
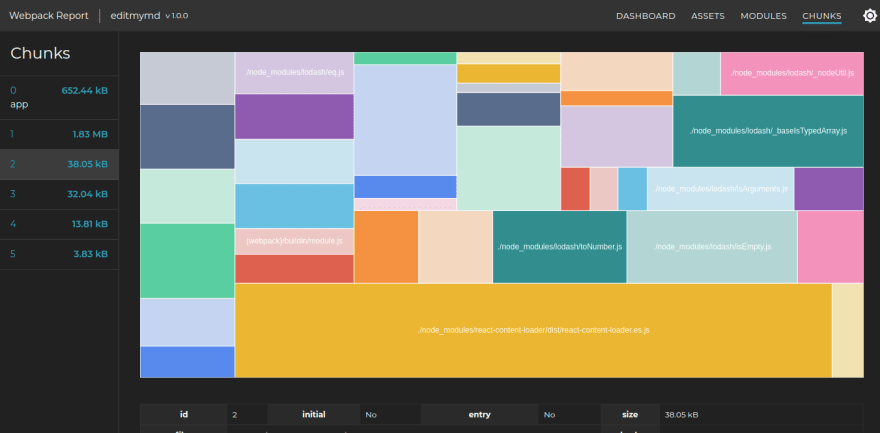
Chunks
Installation
- Download and install npm package
#NPM
npm install webpack-report
#YARN
yarn add webpack-report
Usage
const WebpackReport = require('webpack-report');
module.exports = {
plugins: [
new WebpackReport()
]
}
Webpack Report is an open-source project. you can also contribute to this project. Github Link







Top comments (0)