Have you ever thought of creating your own blog in your own .dev domain that you could just share with anyone and forget?
Well, it has never been easier to create a blog. I myself have a separate blog on my domain and every now and then I end up redesigning the whole thing. However, the tedious part about maintaining a blog is every time you need to keep on moving your posts from one place to another.
This is why I came up with Emanates. Emanates is a tool that lets you build a blog on top of GitHub in just a few minutes.
How does it work?
The idea is simple. There are two key things to know about Emanates:
- Every GitHub Issue is a blog post
- Every time an issue is created/updated/deleted a GitHub Action is run that builds the latest static blog and deploys it.
Why Emanates?
Now, why should you go with Emanates instead of building your own blog?
Well, Emanates also comes with some of the latest features that people want in a blog:
- Comment support
- Built in SEO
- Support for automatic related posts (Emanates does that automatically, you just need to use the proper labels)
- Metadata supported
- Cover image supported
- Dark Mode (obviously)
- Everything is stored on GitHub, no hassles of databases and such.
- It is fast (it's a static site)
Show me how it is
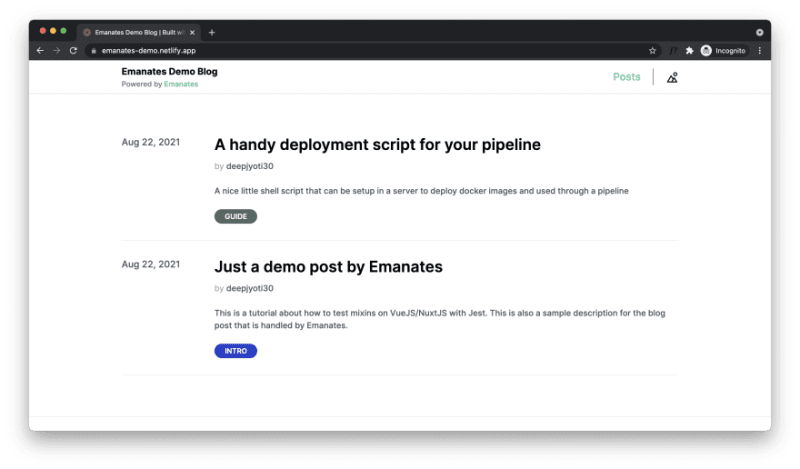
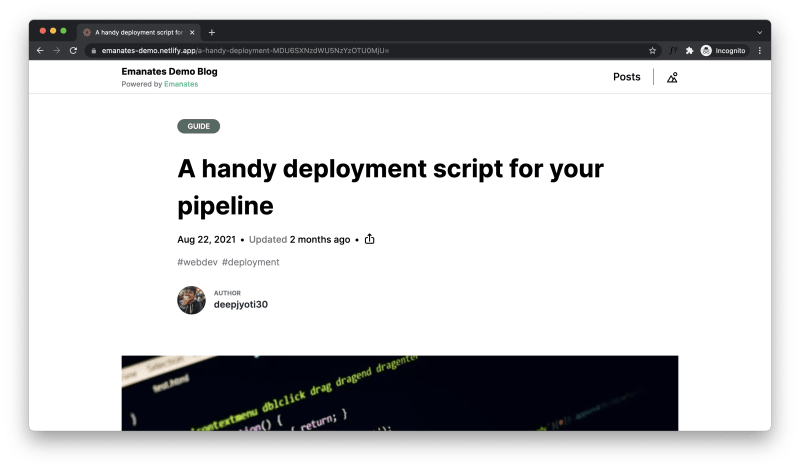
If you want to get a taste of how it looks like when it is live, check out the demo page:
https://emanates-demo.netlify.app/
Here are some images:
How should I start
Get started with Emanates by checking the GitHub repo here: https://github.com/emanates/emanates-web






Top comments (0)