If you have ever done web development, I'm quite sure that you have encountered a situation where you need to alert the user or ask for a response to a certain event, and in that case, you have probably used alert() to do that. But let's be real, it just looks unprofessional and it's style probably won't fit with the rest of your web.
There are some tricks to add some style to the 'alert' (like creating an HTML element and mimicking the alert() functionality), but there are is a way to make it so simple yet so good and pretty, that you will use it for every project from now on.
SweetAlert2 is a fantastic library that gives us a nice and clean alternative when it comes to displaying messages to our users.
Both installing and using it is really easy, you can use npm or jsdelivr CDN, just follow the steps
And the best part is that we can use it on React, Vue, Angular, and plain HTML and JS.
This is an example, using only HTML and Javascript.
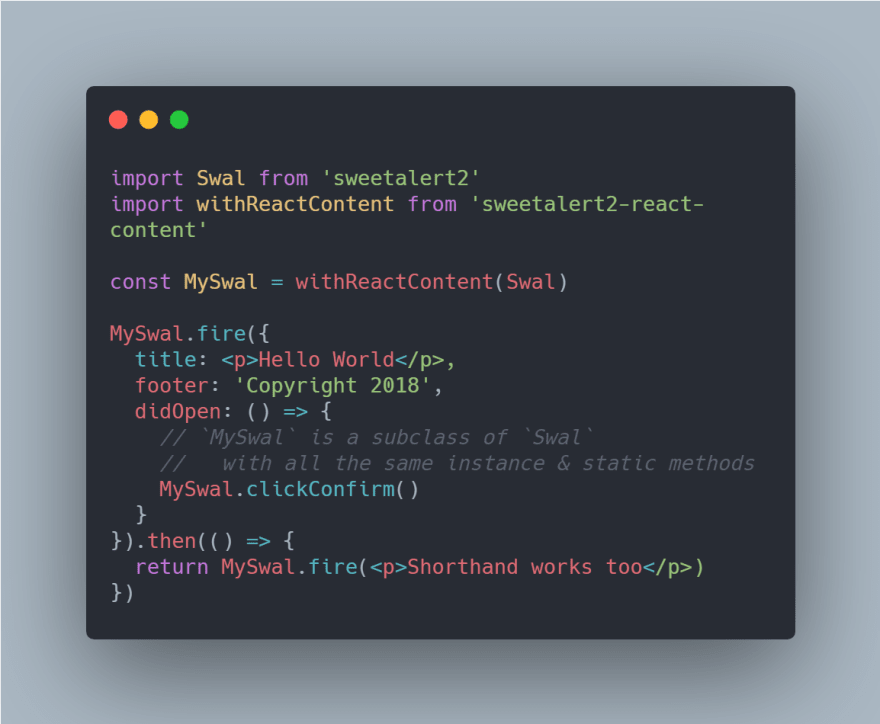
Easy right? Well with React is not harder, this is a code example:
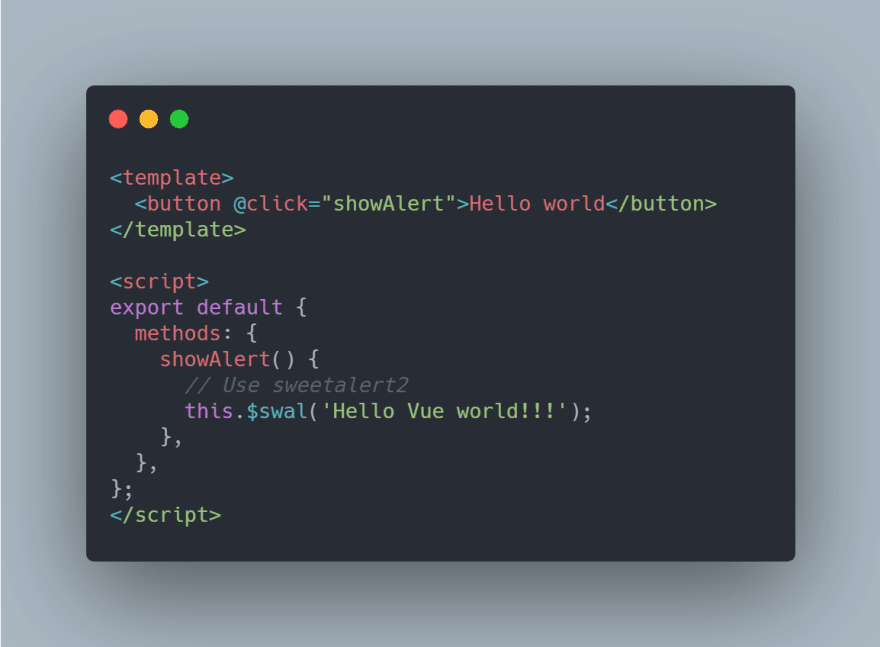
And here it is with Vue:
As you can see, the library is really versatile, as there are a lot of customizable alerts to choose from, and we can even rely on it when it comes to certain logic like removing a file or not.
Also, you can install themes in case you don't like the preinstalled one.
And that's it! Hope this library can help you with your future projects!












Oldest comments (4)
This looks great. Thanks for the write up!
Thank you for reading it!
Great article wanted one of these!✌🏼
Thank you! Glad you find it useful 😄