“You’re only as good as the tools you use”
This saying has been around for years and highlights the importance of using the correct tool for the job. This motto applies to hundreds of different fields and disciplines, and luckily for us, to the design too.
From my experience as a senior product designer, there is almost nothing more important than the correct tools to create a nice user interface. The right set of pictures or a well-balanced colour palette can make a huge difference between a poor and decent UI.
I’m going to share a list of free and very useful resources/tools that I use daily to create users interfaces (websites, landing pages, web applications, etc…) for my clients, and for my projects Cruip and SaaS Landing Page.
To allow you to easily find a specific set of resources/tools, I divided the list into different categories:
- Photos & Videos
- Illustrations
- Palette
- Typography
- Animations & Effects
- Iconography
- Patterns & Shapes
- Utility
So if you’re looking for a free set of icons, just jump to the iconography category.
A final note: This list doesn't include some of the most popular resources to create user interfaces like Unsplash (for the Photos & Videos category), or Google Fonts (for the Typography one). Why? You probably already know them.
50+ free tools and resources to create amazing UIs:
Photos & Videos
Coverr
Beautiful, free videos for your homepage background.
Mixkit
Awesome stock video clips, stock music & premiere pro templates all completely free!
Pexels
The best free stock photos & videos shared by talented creators.
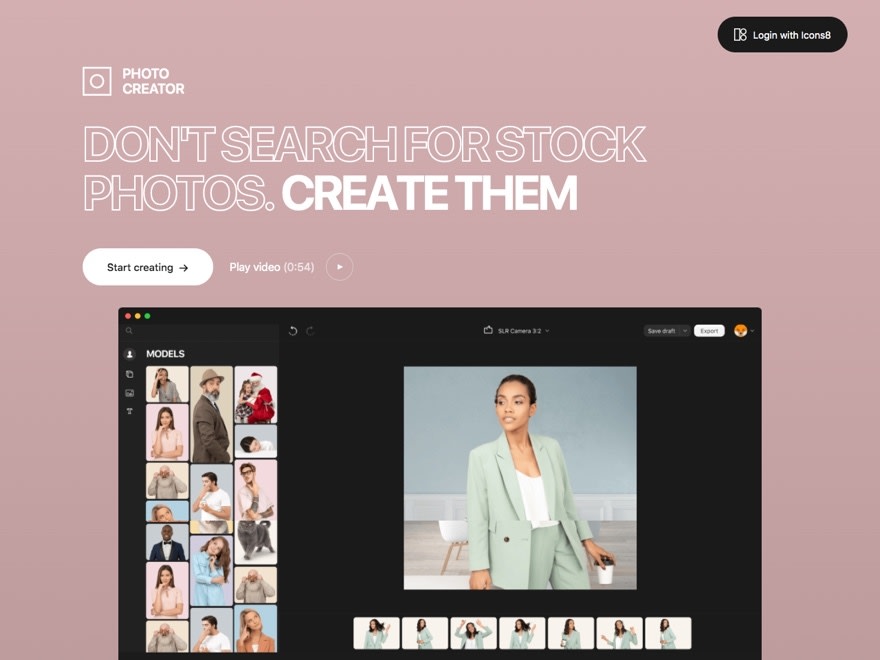
Photo Creator
Create realistic stock photos from thousands of models, objects, and backgrounds.
Unscreen
Remove video and GIF backgrounds 100% automatically.
Remove Background
Remove the background of any image 100% automatically.
Generated Photos
The most practical way to get high-quality generated faces for commercial content.
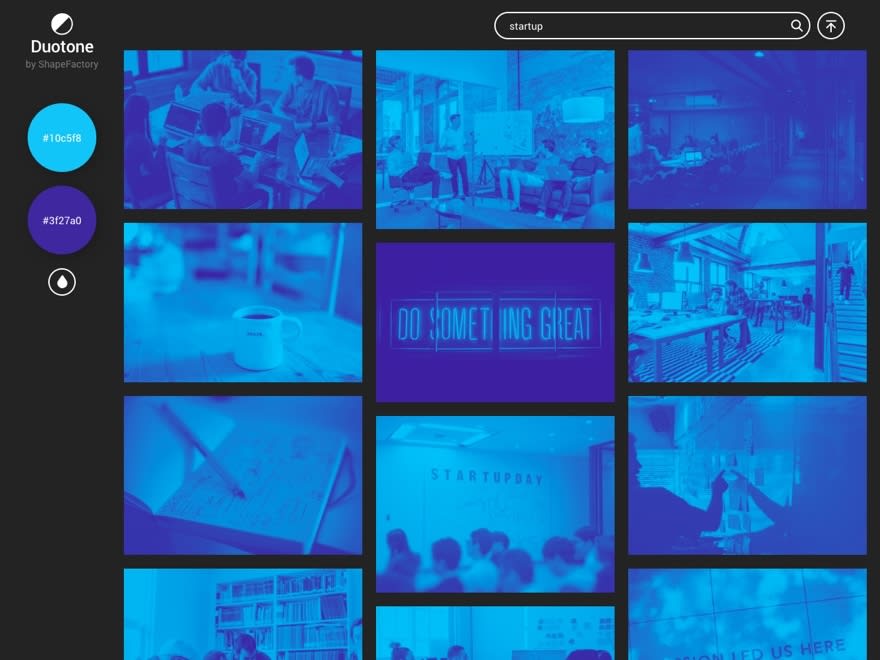
Duotone
Convert any photo to a duotone in seconds.
Illustrations
Notioly
Beautiful Notion-style illustrations.
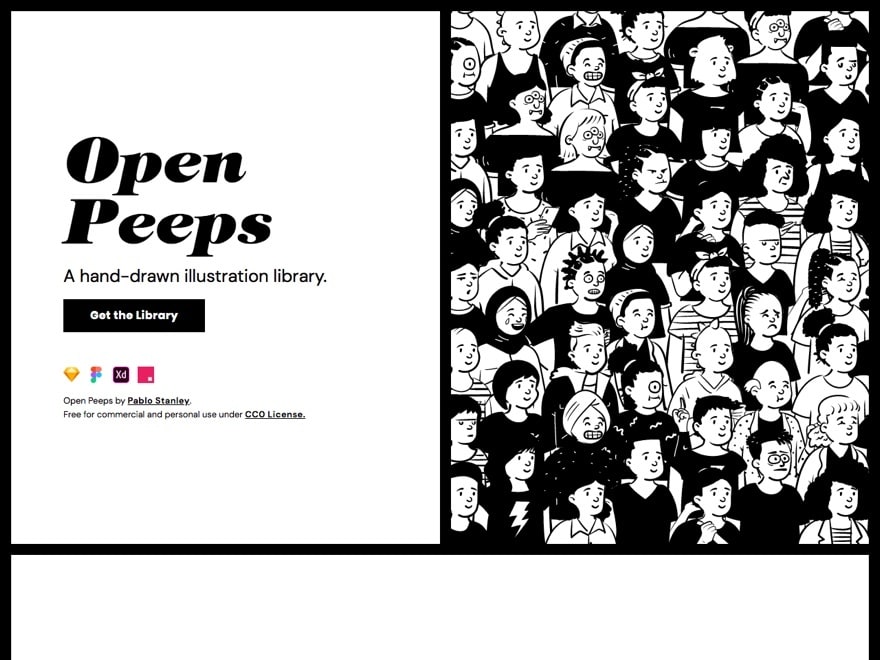
Open Peeps
100% free hand-drawn illustration library.
Smash Illustrations
Free mix & match illustration constructor.
Open Doodles
A collection of free sketchy illustrations.
Control Illustrations
108 free flat illustrations with customisable characters.
Ouch!
Free vector illustrations to class up your project.
Avataaars Generator
A simple web app for generating hand-drawn avatars.
Faux Code Generator
Turn real code (Github Gist) into faux code (SVG image).
Palette
Parametric Color Mixer
A colour palette composer inspired by audio parametric equalisers.
CSS Gradient
A simple and colorful CSS gradient generator.
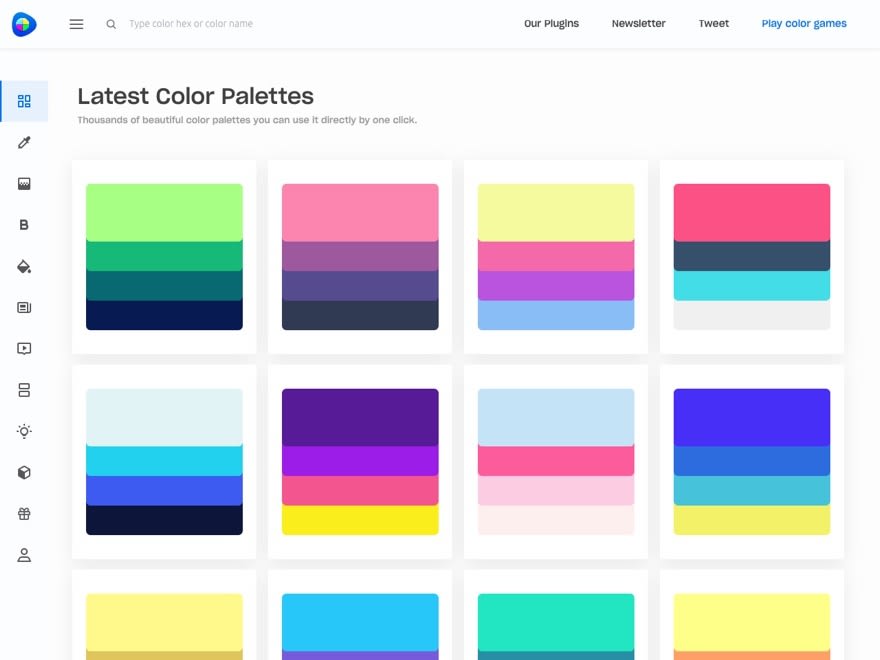
Colorsinspo
Thousands of beautiful colour palettes you can use in one click.
Color Hexa
A free colour tool providing information about any colour and generating matching colour palettes, shades/tints for your designs.
Color Space
Generate nice colour palettes, gradients, and matching colour schemes for your next project!
Palettte App
Create, analyse and edit smooth colour palettes.
Colorable
A colour combination contrast tester.
Typography
Freebiesbug (free fonts)
Handpicked free fonts and typefaces for web and graphics designers.
Fonts Arena
Free fonts, and free alternatives to premium fonts.
Befonts
Download the free fonts for personal or commercial use.
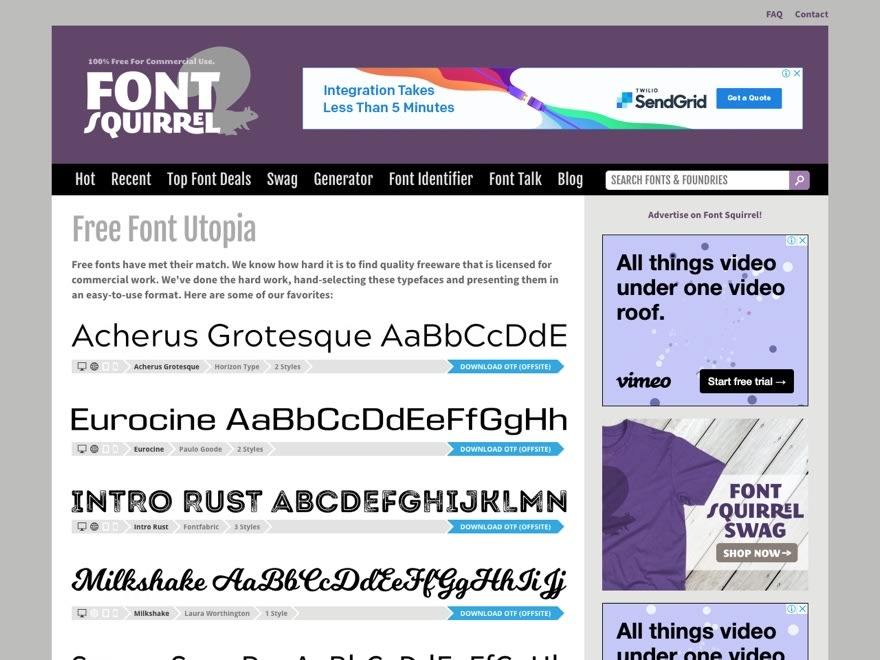
Font Squirrel
Download thousands of completely legal, high quality, free fonts.
Fontjoy
Easily mix and match different Google Fonts for the perfect pairing.
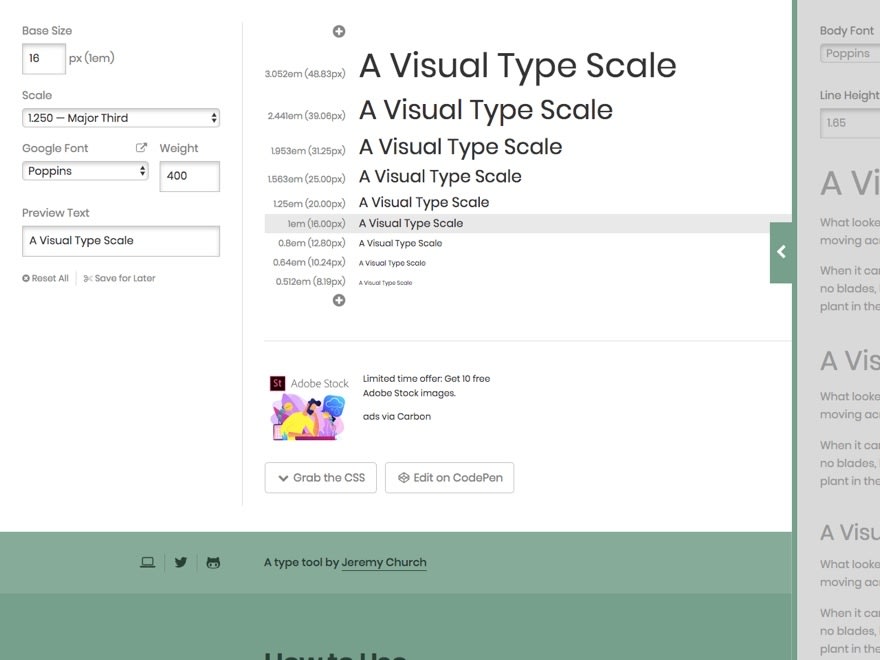
Type Scale
Preview and choose the right type scale for your project. Experiment with font size, scale and different web fonts.
Animations & Effects
Smooth Shadow Generator
Make a smooth shadow with easing curves.
CSSeffectsSnippets
A collection of CSS effects made with Vue.js.
Separator Generator
A collection of customisable CSS section separators, with the possibility to easily copy the code.
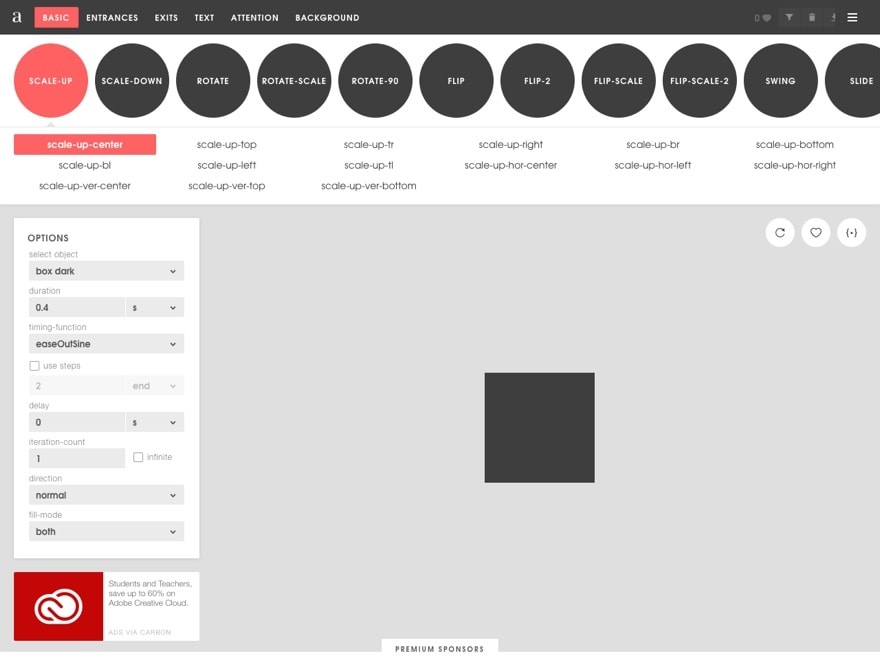
Animista
A place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use.
Draggable
A lightweight, responsive, modern drag & drop library.
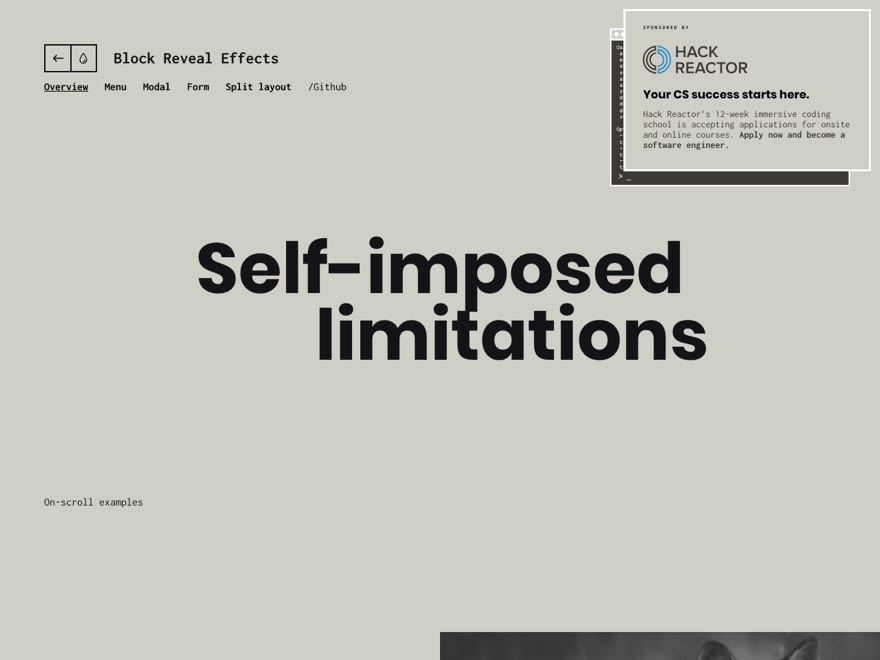
Block Reveal Effects
Ideas for revealing content in a schematic box look.
Iconography
IconStore
A library of free vector icons for personal and commercial projects, designed by first-class designers.
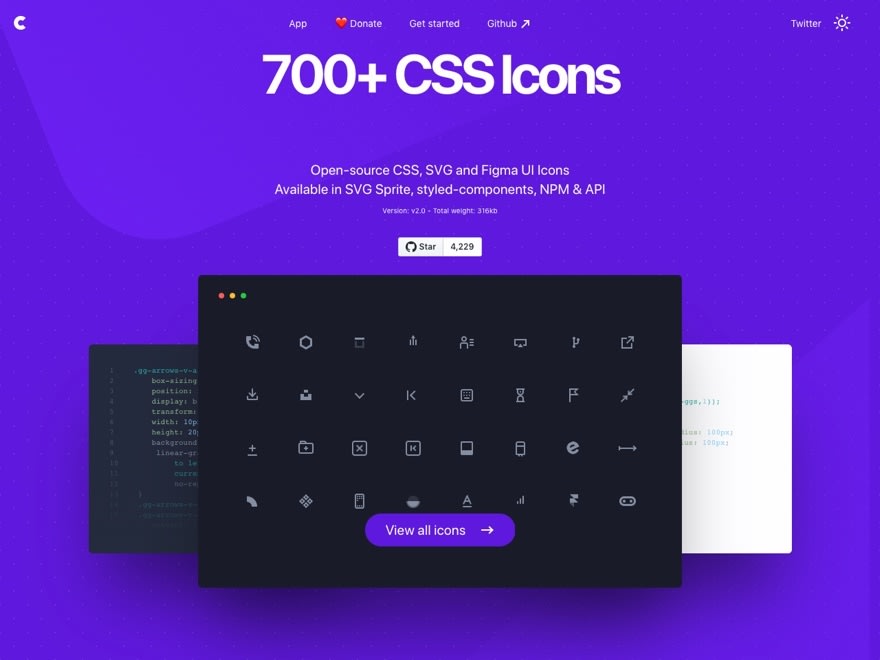
CSS Icons
Open-source CSS, SVG and Figma UI Icons available in SVG Sprite, styled-components, NPM &
API.
Icon Transition Generator
Create a snappy transition between two icons and download the SVG code.
Tilda Icons
A collection of 700+ free icons for landing pages.
Ikonate
Fully customisable & accessible vector icons.
Eva Icons
Eva Icons is a pack of more than 480 beautifully crafted Open Source icons for common actions and items.
Animated Icons
400 free animated icons downloadable in JSON for Lottie, GIF, and After Effects format.
Patterns & Shapes
CSS Patterns
CSS only library to fill your empty background with beautiful patterns.
Get Waves
A simple web app to generate svg waves, unique every time.
Blob Maker
Create organic SVG shapes in just a few seconds.
Rad Lines
A web tool for generating SVGs of polygons for plotting.
Patterns
Free collection of beautiful patterns for all vector formats.
Scribbbles
100+ vectorised scribbbles to spice up your design projects.
Utility
Nucleo App
A powerful application to collect, customise and export all your icons.
Checklist design
A collection of the best UX and UI practices.
Design System Repo
A comprehensive and curated list of design systems, style guides and pattern libraries that you can use for inspiration.
CSSPeeper
Inspect styles in a simple, well-organised & beautiful way.
AI Image Upscaler
Enlarge and enhance images automatically using AI.
Conclusion
I hope you enjoyed this list of free tools and resources. Hungry for more? Take a look at part 2 here.




























































Top comments (77)
Avataaars generator is as useful as its name evokes ship theft on the high seas.
I'm using it as we speak. Look at this guy, see how smug he is? Maybe it's because he just found this list of useful stuff:
Also, this piraaate who died happy, doing what he loved, "...stabbing Windows and having it bleed..."
Super cool resources! 🔥
For those who're still hungry for more resources, I wrote a post earlier this year:
Bookmark these websites for your next UI project right now! 🎨
Vaibhav Khulbe ・ Mar 16 '20 ・ 6 min read
Amazing post. I'll definitely add some of your contributions on the Curated Design Tools repo.
A curated list of the tools we use to enhance our design wokflow.
curated-design-tools
Design Applications
Design tools
Feel free to open a pull request if you want 😉
I've contributed few buttons on CSSeffectsSnippets, happy to see you use it. 🙌
great list, thx. check this out for images/videos:
pikwizard.com
All images/videos containing people are model released, so you can use them in commercial projects as well, unlike in many other "free" image sites.
Great post. Would you like to include a tool project to use icons? And I'd like to link your post.
A collection of over 33,000 high-quality free svg icons and tools for generating customized icon font. All icons are completely free for personal or business requirements.
A collection of over 33,000 high-quality free svg icons and tools for generating customized icon font. All icons are completely free for personal or business requirements.
icons-font-customization
A collection of over 33,000 high-quality free svg icons and tools for generating customized icon font. All icons are completely free for personal or business requirements.
🔶 Desktop Application for Windows, Linux, MacOS is released, or goto Download Releases 🔶
Open See all icons, to view all icons. You can change color, background color, size for icons and can search or cache selected results.
Update: Now you can download PNG, JPG, ICO and Apple ICNS image files directly from online.
(中文说明请参考后半部分)
You can use this tool to combine / generate your own icon webfonts for your project from different sources.
This relevant license information is included in generated css file automatically.
Icon Collections:
absolutely helpful. thanks
Awesome...All in one😍😍😍
Fantastic. Now I want to use all of this immediately!
Thank you!
Nice tool, thanks bro
Amazing List here.
I just discovered better-mobile-inputs.
Very helpful article. Thank you for sharing.
We recently launched Materio Vuetify VueJS Admin Template that can be useful for frontend development and responsive web apps.
Take a look at this one: gradienta.io
They also have an editor to make gradient: gradienta.io/editor
Awesome 😍 😍
Hey, the UI Bakery UX/UI Designer has just published the article on the 2020 UX/UI design trends with the relevant tools and interfaces examples. Check it out: uibakery.io/post/2020-ux-ui-design...