TailwindCSS is the rage right now. It's easy to see why. It makes styling apps quick and easy. Without sacrificing CSS skills. No copy and pasting components from Bootstrap.
I'm going to show you how to setup TailwindCSS to style your site in Nextjs.
TailwindCSS basics
If you know the basics, skip this. TailwindCSS is a different type of CSS framework. Rather than using pre defined components. You are given pre defined classes. You give your element the class name, and it styles it for you. This saves you time. No need for naming, then having to go to the stylesheet to style, remembering what class name you gave. Name your element and boom, style is done.
This means your styling is unique. In the end your'e just using CSS. You get better at CSS and your mind is in that CSS zone.
Unlike say bootstrap, when every site looks 'bootstrapy'. Using TailwindCSS gives you full creative control, whilst giving you time.
The only thing you need to do is remember the pre defined class names. Easy because the Tailwind docs are great. They have a good search function. You'll get to know them after a project or two.
Setup
I'm going to be styling an app I made in this tutorial where we made an app with nextjs + Airtable. No need to follow this first.
The tutorial is optional. It is a simple app using create-next-app as a boiler plate. Use anything you like.
Install dev dependencies
npm install --save-dev tailwindcss postcss-preset-env
Tailwind requires a config file
npx tailwindcss init
You will now see a tailwind.config.js file created. It should be created with the following.
module.exports = {
future: {
// removeDeprecatedGapUtilities: true,
// purgeLayersByDefault: true,
// defaultLineHeights: true,
// standardFontWeights: true
},
purge: [],
theme: {
extend: {}
},
variants: {},
plugins: []
}
We need to add another file. Add a postcss.config.js file. Add the following.
module.exports = {
plugins: ['tailwindcss', 'postcss-preset-env'],
}
Last step is to add tailwind to our style sheet.
@tailwind base;
@tailwind components;
@tailwind utilities;
Now you should have access to TailwindCSS. To check we can add styles to our styles sheet. To to use tailwind in a stylesheet you use @apply followed by a tailwind class name. For example:
// globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
body {
@apply bg-pink-500;
}
Make sure your _app.js page has access to your style sheet.
// app.js
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp
Note: You made need to restart your server.
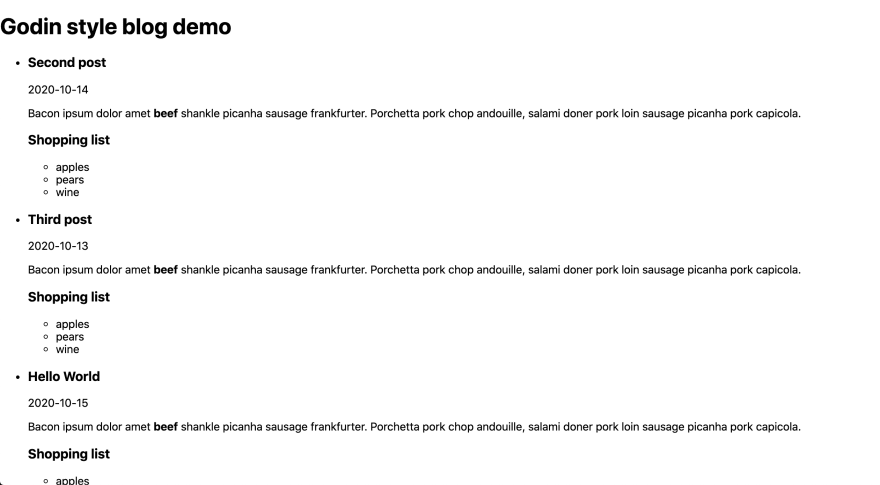
Your app should look like this now.
Vile I know. We will fix that next. Notice how Tailwind has removed the default styling. Lists no longer have bullet points, and headers are no longer styled. Tailwind gives you a blank slate to work with.
Remove the pink background and move into the file you wan to style.
I'm going to style the index page. Which looks like this.
import Head from 'next/head';
import marked from 'marked';
import getPosts from '../lib/getPosts';
export default function Home({ posts }) {
return (
<div>
<Head>
<title>Godin style blog demo</title>
<link rel='icon' href='/favicon.ico' />
</Head>
<main>
<h1>Godin style blog demo</h1>
<ul>
{posts.map(post => (
<li key={post.id}>
<h3>{post.fields.title}</h3>
<time>{post.fields.published}</time>
<div
dangerouslySetInnerHTML={{
__html: marked(post.fields.content),
}}
/>
</li>
))}
</ul>
</main>
</div>
);
}
I want to content nice in the centre of the screen. To do this add the tailwind classes container mx-auto max-w-xl
<main className='container max-w-xl mx-auto'>
Magic. You add the class names and is styled according.
I we want the <h1> to be big and bold.
<h1 className='text-5xl font-extrabold'>Godin style blog demo</h1>
You should be getting the idea.
In in the app I'm using, we need to style the blog list. For this I'm going to give a className of .markdown and style within global.css.
<ul className='markdown'>
{posts.map(post => (
<li key={post.id}>
<h3>{post.fields.title}</h3>
<time>{post.fields.published}</time>
<div
dangerouslySetInnerHTML={{
__html: marked(post.fields.content),
}}
/>
</li>
))}
</ul>
@tailwind base;
@tailwind components;
@tailwind utilities;
.markdown h3 {
@apply font-bold text-2xl text-red-500;
}
.markdown time {
@apply text-gray-500;
}
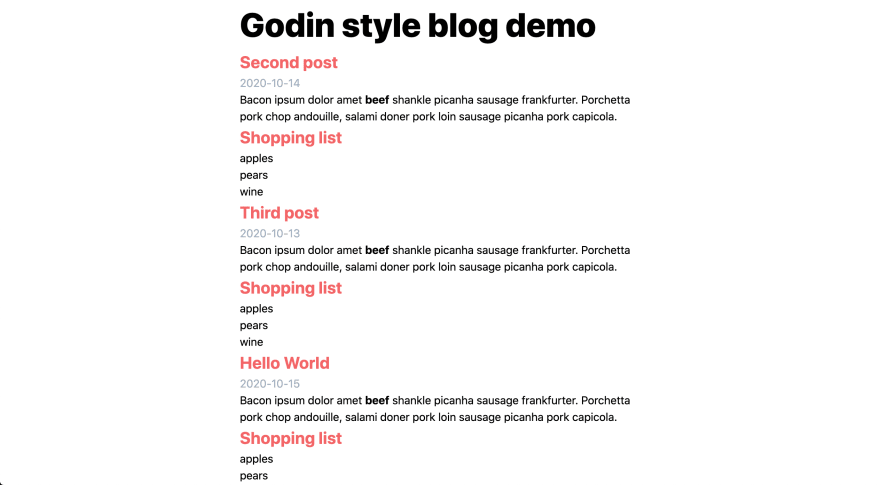
Better. We have a styled blog. There's plenty we could do. But this is a good jumping off point. Tailwind has improved my workflow, and is a joy to use.
Nextjs + TailwindCSS is a dangerous combo.
Let's connect
Connect on Twitter - davidbell_space











Top comments (1)
I try to hosting it in Firebase but doesn't works.
The revalidate:1 in getStaticProps not works fine in Firebase. I change my content in Airtable data, reload page or wait more than revalidate seconds and not shows updated content.
Thanks for your article about Next Js and Airtable!!