Hooks are special functions that let you “hook into” React features. They don’t work inside classes, just in functional components.
useState() lets you add state to a functional component.
- Always use hooks at the beginning of a React function.
- Don't call hooks inside loops, conditions or nested functions.
- You can use multiple useStates and variables.
- The only argument we pass to useState() is the initial value.
- useState() is returning the variable and the function that updates it.
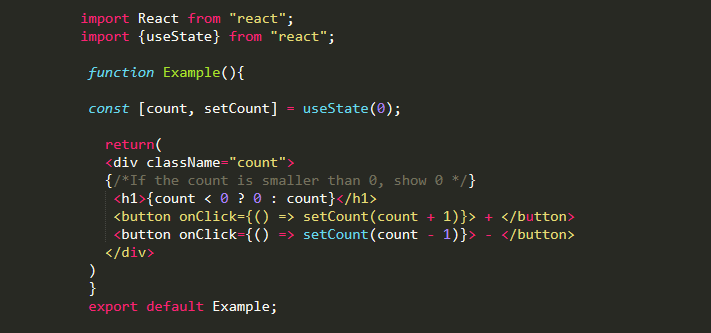
Now, a basic counter example:
Explanation:
We have to import the useState() hook.
As you can see, we have a variable called count, and a function that updates that variable, setCount(). The initial value of the count is 0.
We are displaying the count in a h1 tag.
The first button has a click event that fires the setCount() function, which will add 1 on every click.
The second button is using the same function on click, but this time, it's going to subtract 1.
And this is the end result:
I hope I helped at least one person :)





Top comments (7)
Nice post!! You can also combine the react default and named imports like this!
import React, {useState} from “react”
I’m on my phone so sadly no back ticks. But nice job!!
Also might be worth noting that the hooks have to be the first thing in the function :) that confused me when I was starting!
You are right, I'll add that to the article! 😊
Thanks! Yeah, I know, it's just "a thing" I do without even thinking about it. 😅
Awesome
Thanks!🙏😊
Thanks for sharing