Hey DEV community 👋
I primarily use VS Code for working with React/TypeScript and Python.
I could use some help and inspiration for really getting the most out of my VS Code experience!
I'd love to see your setups :)
From pretty themes and icon sets to your favorite plugins for productivity and ease of use.



Heres mine
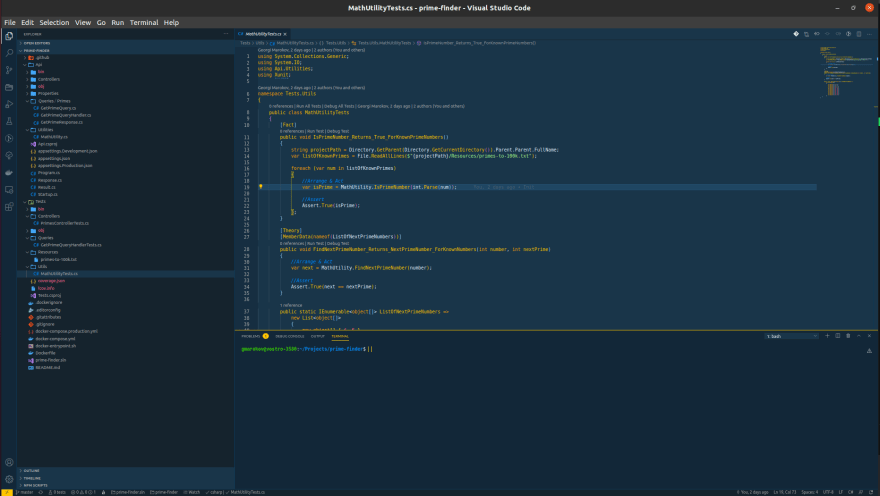
Theme: Dracula
Icons: Material Icon Theme
Font: Fira Code
This is exactly my setup too!
Exactly my setup
Damn hell... I was with Shades of Purple, but I have to go back to Dracula... it's really too good!!!
Just the most beautiful setup, ever!
guess who just changed his theme <3
Snap!
Ooooo I like this, thank you
Here's mine:
Theme (sorry, my heart is divided):
Icons: VSCode icons
Font: Fira Code
Shades of purple was my previous theme I even had it for Hyper and iTerm 2. I would probably still be using it if it was not for the fact that I was doing a Kotlin tutorial with IntelliJ IDEA and the teacher was using Dracula which looked cool. Then I remembered that VS Code also has a Dracula theme with over a million downloads. I like my editors to look the same so I changed. But my mood can change like the weather and I never got bored of Shades of purple 😁
Yesss, I love Dracula too, it was my previous theme :)
Oh yes I've used that before as well!
If you like purple and feel really crazy, check out 'Cyberpunk' for maximum saturation purple and screaming green accents :D
I might actually give that a try when the game Cyberpunk 2077 is released. Total immersion 😎
I use lucy theme, it comes with 2 variations. I fell in love with the colors of this theme <3
For productivity plugins I like git graph since you can do a few things without the use of the git command and also visualize current branches and previous commits in a visual way just like GitKraken. I also use bookmarks plugin and GitLens to supercharge git support.
Icon theme: Material Icons
click me to see setup
that gitgraph looks really cool
ultrawide monitor for see all this stuf
Oh yes that git graph does look very nice! Will definitely check out lucy as well :)
What font is this?
It's Cascadia Code
+1 for #Angular
This is actually NestJS, a nodes framework :)
I am a fan of Jetbrains Mono as a font, it's ligatures are fantastic.
As far as plugins, I don't have much other than some Rust-related stuff.
I have my terminal set to zsh, for convenience.
I am still looking for a good theme.
Oh they have ligatures as well? I never realized that...always just installed FiraCode. I'll need to check that out :D
I am exactly the same I did not know either I just defaulted to FiraCode. I will do the same it looks cool.
Hello! I use my own theme Mokka. It's developed especially for JavaScript and React development. Also, there is support for Python and PHP.
Theme: Mokka;
Font: Cascadia Code;
Icons: Material Icon Theme.
My theme Mokka is available on the marketplace: marketplace.visualstudio.com/items...
Ooh good work! Haven't seen Mokka before. I really like the soft color pallete and clear design goal of minimizing visual clutter. Will definitely try it out :)
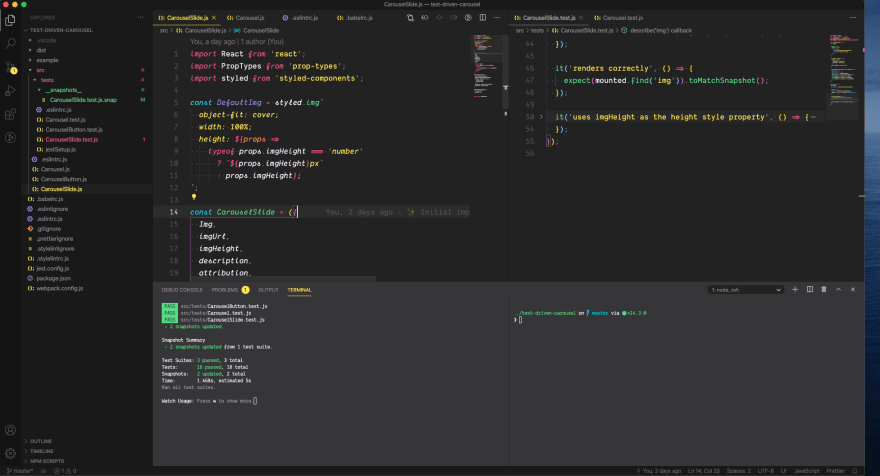
Theme:
SynthWave '84 – Gimme that sweet neon glow.
Icons:
vscode-icons – If it's good enough for the Goonies, it's good enough for me.
Font:
Fira Code – The first alternative-to-default font I ever used. Nostalgia.
Extensions:
GitLens – Must have
Dash – Use it all the time to look-up documentation
Snake Trail – Completely useless but something feels off without it
Wooah Synthwave Looks glorious 😍🤯
Here's my vs code setup :)
Theme: Ayu Dark Bordered
Icons: Material Icon Theme
I like this setup because of the darker background and the contrasting code colors and this makes the code clearly visible.
Here my VS Code setup, feel free to try.
Theme : Mayukai Theme (Mirage and Mono)
Icon : Material Icon Theme
Font : Iosevka Mayukai
I try to keep things very simple.
Sometimes dark and sometimes light.
Sidebar on the right and mostly hidden.
Font - Fira Code
Theme - Github light and dark
Yes! Github Light ftw I love how clean it looks
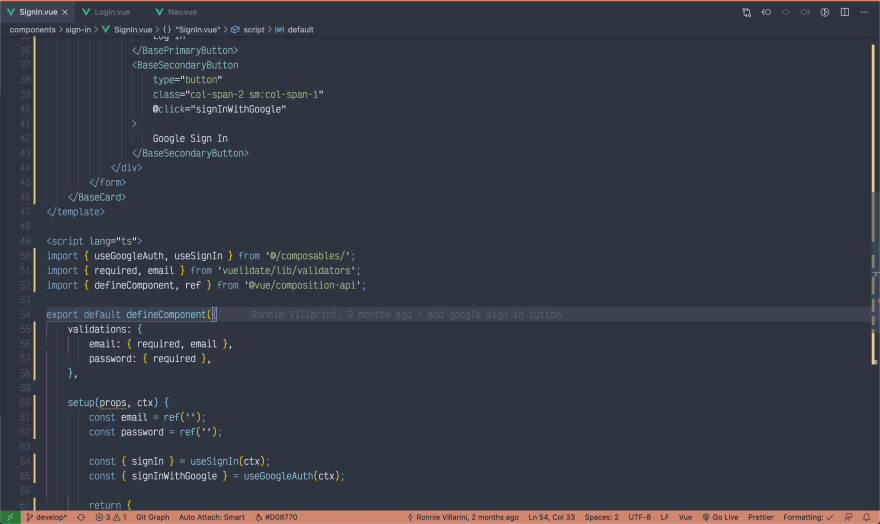
Theme: Palenight
Icons: Material Icon
Font: Cascadia Code
Theme: Community Material Theme (Darker)
Icons: Material Theme Icons (Darker)
Font: JetBrains Mono -> Ligatures enabled
Theme: Dank Neon (I modified it a bit)
Icons: Material Theme Icons (Pale Night)
Font: Dank Mono
GitLens is great, Live Share basically makes VS Code work like Google Docs on your editor, Error Lens makes seeing errors really nice and clear.
I went down this route of endless customization of VSCode (and others). Tried some cool note taking plugins too. But in the end I found I was more productive with a basic terminal and neovim using coc.vim. I try to keep things as vanilla as I can, and when I find I do something a lot I make it easier(shortcut key / plugin). Kind of like setting an alias in your shell.
I'm big into remote development with VS Code, so most of my setup centers around integrating Visual Studio Code with a remote development server (which itself is actually a VM) as well as Docker:
Connecting VS Code with a Remote Development Server
Just read your articles and it looks interesting! Might be giving it a go. I'm getting ready to switch jobs and I'll be given an equipment budget.. was thinking of moving to something more lightweight and portable because I have a rather beefy desktop already, this would definitely solidify that option!
Do you have to do any extra port forwarding when running web dev tasks? Like starting up a Vue dev server for instance?
I have nothing fancy. My theme is called "Neon (Deep Dark)" and is theme I derived from a theme called "Neon Vomit" that was in the extensions marketplace. I tweaked a few colors and made the background black.
Theme: Neon (Deep Dark)
Icons: No file icon theme enabled
Font: Consolas, 'Courier New', monospace
Theme: One Dark Pro
Icons: Material Icon Theme
Font: Jetbrains Mono
Additional Ext: Code Time, to track daily code time.
dev-to-uploads.s3.amazonaws.com/i/...
Theme: AYU Dark Bordered
Icons: vscode icons
Font: MonoLisa
Here is mine. Cobalt2 theme which claims to be the most friendly theme for you eyeballs.

Theme: Afterglow Orange
Font: Fira Code
Color scheme: Railscasts
😁
Yes, this is Sublime Text 👍
Theme: Tokyo Night Storm

Font: Cascadia Code PL SemiLight
Icons: Seti
Wow, I just realized that it looks a lot better with Windows Night Light at 85% which is what I always have it on at.
VSCodium

Theme: Monokai Pro (Filter Spectrum)
Icons: Monokai Pro (Filter Spectrum) Icons
Font: Dank Mono
Theme: Nord

Font: Victor Mono
Theme: GitHub Dark
Font: Fira Code
Icons: Seti (Default one)