Hey guys, how are you'll doing? So, I've tried to use command block sometimes, but I don't have a schedule to study it because it's not my main objective - due to it, I always forget how to use a lot of commands. Besides that, I don't like the syntax used in command block, so I decided to make a project using Typescript to make command block easier.
Currently, this project has five methods:
setblock: uses the command "setblock", construct multiple blocks with this method is really easy, you don't even need to create passengers manually, and the y-axis is relative to the first command block where you put the code.

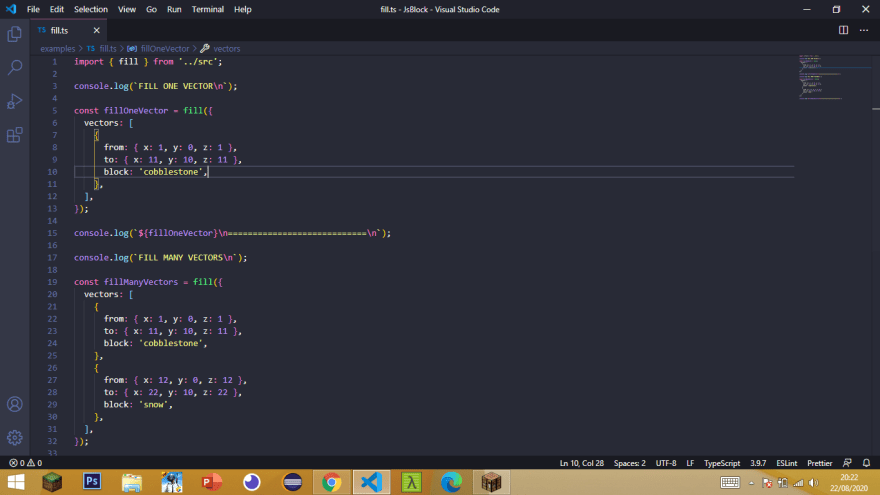
fill: this method is similar to the setblock, but uses the "fill" command, take a look.

constructCommandBlock: this method is really exciting (at least for me), using it you're able to create a command block with multiple passengers just passing them in an array, besides that, you can pass some interesting properties in this function: vector, facing, type, conditional, needsRedstone, command, and passengers.

construct: this method is just the union of "setblock" and "fill" methods.

constructSign: if you have ever tried to construct a sign using command block at least once, you may know that it's not such an easy job, but using this method you can even make a clickable sign easily.

I decided to make this post because I wanna know what the command block community would think about this, so please share your opinion about this project. It's worth mentioning that I didn't make the documentation yet, due to it, the project isn't available on Github.
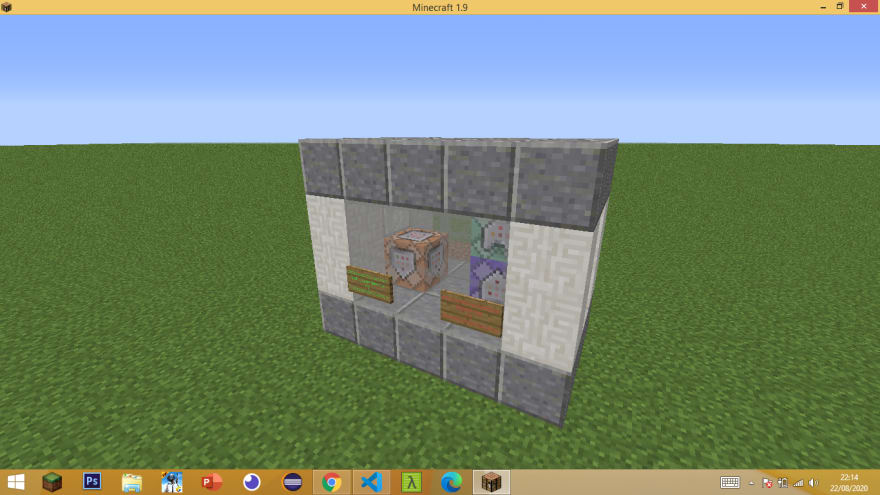
Before showing the one command project I made using JsBlock, I have to warn you that JsBlock is tested only in Minecraft java edition 1.9 currently. Ok, let's go to the one command project.
Jump Boots: one command
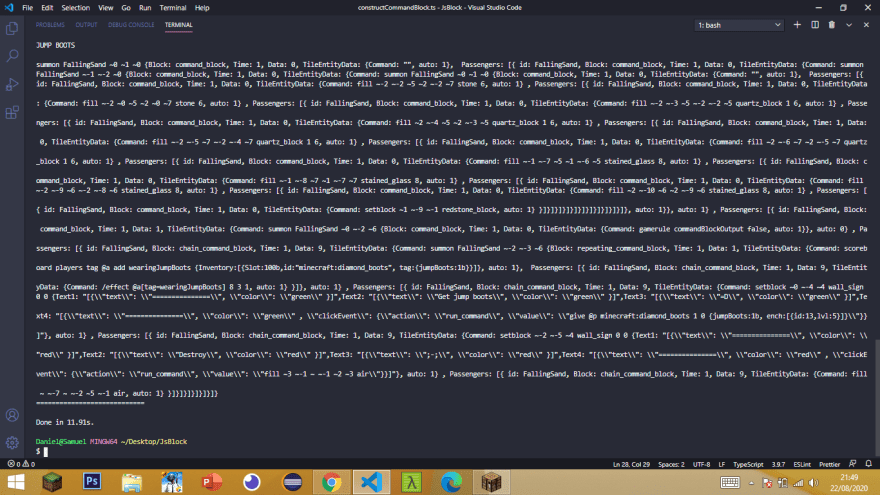
The command above is very hard to understand, imagine you making it and one week after looking at this!
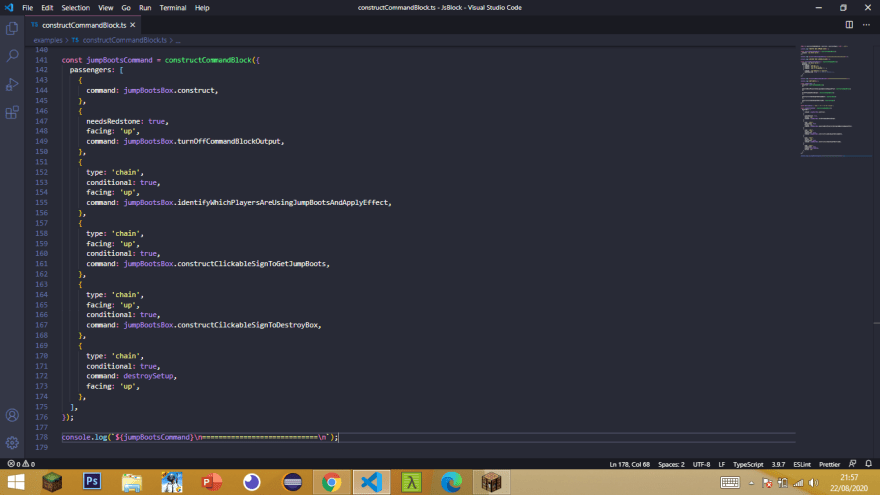
As you can see, creating passengers with "constructCommandBlock" is an easy job, besides that, setting other properties is way intuitive. But, you may notice that I'm passing variables at "command" fields, I decided to make this so that the code would be more self-explanatory.
If you want to read all the code just continue reading, otherwise you're at the end of this post, thank you for reading. Please don't forget to share your opinion about this project.
import { constructCommandBlock, construct, constructSign } from '../src';
console.log(`JUMP BOOTS\n`);
const jumpBootsBox = {
construct: constructCommandBlock({
vector: { x: -1, y: -2, z: 0 },
command: construct({
arrowVectors: {
vectors: [
{
from: { x: -2, y: 0, z: 5 },
to: { x: 2, y: 0, z: 7 },
block: 'stone 6',
},
{
from: { x: -2, y: 3, z: 5 },
to: { x: 2, y: 3, z: 7 },
block: 'stone 6',
},
{
from: { x: -2, y: 1, z: 5 },
to: { x: -2, y: 2, z: 5 },
block: 'quartz_block 1 6',
},
{
from: { x: 2, y: 1, z: 5 },
to: { x: 2, y: 2, z: 5 },
block: 'quartz_block 1 6',
},
{
from: { x: -2, y: 1, z: 7 },
to: { x: -2, y: 2, z: 7 },
block: 'quartz_block 1 6',
},
{
from: { x: 2, y: 1, z: 7 },
to: { x: 2, y: 2, z: 7 },
block: 'quartz_block 1 6',
},
{
from: { x: -1, y: 1, z: 5 },
to: { x: 1, y: 2, z: 5 },
block: 'stained_glass 8',
},
{
from: { x: -1, y: 1, z: 7 },
to: { x: 1, y: 2, z: 7 },
block: 'stained_glass 8',
},
{
from: { x: -2, y: 1, z: 6 },
to: { x: -2, y: 2, z: 6 },
block: 'stained_glass 8',
},
{
from: { x: 2, y: 1, z: 6 },
to: { x: 2, y: 2, z: 6 },
block: 'stained_glass 8',
},
],
},
unitVectors: {
vectors: [{ x: 1, y: 3, z: -1, block: 'redstone_block' }],
},
}),
}),
identifyWhichPlayersAreUsingJumpBootsAndApplyEffect: constructCommandBlock({
vector: { x: -2, y: -3, z: 6 },
type: 'repeating',
facing: 'up',
command:
'scoreboard players tag @a add wearingJumpBoots {Inventory:[{Slot:100b,id:"minecraft:diamond_boots", tag:{jumpBoots:1b}}]}',
passengers: [
{
type: 'chain',
facing: 'up',
conditional: true,
command: '/effect @a[tag=wearingJumpBoots] 8 3 1',
},
],
}),
turnOffCommandBlockOutput: constructCommandBlock({
vector: { x: 0, y: -2, z: 6 },
command: 'gamerule commandBlockOutput false',
}),
constructClickableSignToGetJumpBoots: constructSign({
standing: false,
vector: { x: 0, y: -4, z: 4 },
color: 'green',
text1: '===============',
text2: 'Get jump boots',
text3: '=D',
text4: '===============',
command:
'give @p minecraft:diamond_boots 1 0 {jumpBoots:1b, ench:[{id:13,lvl:5}]}',
}),
constructCilckableSignToDestroyBox: constructSign({
standing: false,
vector: { x: -2, y: -5, z: 4 },
color: 'red',
text1: '===============',
text2: 'Destroy',
text3: ';-;',
text4: '===============',
command: 'fill ~3 ~-1 ~ ~-1 ~2 ~3 air',
}),
};
const destroySetup = 'fill ~ ~-7 ~ ~-2 ~5 ~-1 air';
const jumpBootsCommand = constructCommandBlock({
passengers: [
{
command: jumpBootsBox.construct,
},
{
needsRedstone: true,
facing: 'up',
command: jumpBootsBox.turnOffCommandBlockOutput,
},
{
type: 'chain',
conditional: true,
facing: 'up',
command: jumpBootsBox.identifyWhichPlayersAreUsingJumpBootsAndApplyEffect,
},
{
type: 'chain',
facing: 'up',
conditional: true,
command: jumpBootsBox.constructClickableSignToGetJumpBoots,
},
{
type: 'chain',
facing: 'up',
conditional: true,
command: jumpBootsBox.constructCilckableSignToDestroyBox,
},
{
type: 'chain',
conditional: true,
command: destroySetup,
facing: 'up',
},
],
});
console.log(`${jumpBootsCommand}\n============================\n`);
Code in command block:
summon FallingSand ~0 ~1 ~0 {Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: "", auto: 1}, Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: summon FallingSand ~-1 ~-2 ~0 {Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: summon FallingSand ~0 ~1 ~0 {Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: "", auto: 1}, Passengers: [{id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~-2 ~-2 ~5 ~2 ~-2 ~7 stone 6, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~-2 ~0 ~5 ~2 ~0 ~7 stone 6, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~-2 ~-3 ~5 ~-2 ~-2 ~5 quartz_block 1 6, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~2 ~-4 ~5 ~2 ~-3 ~5 quartz_block 1 6, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~-2 ~-5 ~7 ~-2 ~-4 ~7 quartz_block 1 6, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~2 ~-6 ~7 ~2 ~-5 ~7 quartz_block 1 6, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~-1 ~-7 ~5 ~1 ~-6 ~5 stained_glass 8, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~-1 ~-8 ~7 ~1 ~-7 ~7 stained_glass 8, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill~-2 ~-9 ~6 ~-2 ~-8 ~6 stained_glass 8, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: fill ~2 ~-10 ~6 ~2 ~-9 ~6 stained_glass 8, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: setblock ~1 ~-9 ~-1 redstone_block, auto: 1} }]}]}]}]}]}]}]}]}]}]}]}, auto: 1}}, auto: 1} , Passengers: [{ id: FallingSand, Block: command_block, Time: 1, Data: 1, TileEntityData: {Command: summon FallingSand ~0 ~-2 ~6 {Block: command_block, Time: 1, Data: 0, TileEntityData: {Command: gamerule commandBlockOutput false, auto: 1}}, auto: 0} , Passengers: [{ id: FallingSand, Block: chain_command_block, Time: 1, Data: 9, TileEntityData: {Command: summon FallingSand ~-2 ~-3 ~6 {Block: repeating_command_block, Time: 1, Data: 1, TileEntityData: {Command: scoreboard players tag @a add wearingJumpBoots {Inventory:[{Slot:100b,id:"minecraft:diamond_boots", tag:{jumpBoots:1b}}]}, auto: 1}, Passengers: [{ id: FallingSand, Block: chain_command_block, Time: 1, Data: 9, TileEntityData: {Command: /effect @a[tag=wearingJumpBoots] 8 3 1, auto: 1} }]}, auto: 1} , Passengers: [{ id: FallingSand, Block: chain_command_block, Time: 1, Data: 9, TileEntityData: {Command: setblock ~0 ~-4 ~4 wall_sign 0 0 {Text1: "[{\\"text\\": \\"===============\\", \\"color\\": \\"green\\" }]",Text2: "[{\\"text\\": \\"Get jump boots\\", \\"color\\": \\"green\\" }]",Text3: "[{\\"text\\": \\"=D\\", \\"color\\": \\"green\\" }]",Text4: "[{\\"text\\": \\"===============\\", \\"color\\": \\"green\\" , \\"clickEvent\\": {\\"action\\": \\"run_command\\", \\"value\\": \\"give @p minecraft:diamond_boots 1 0 {jumpBoots:1b, ench:[{id:13,lvl:5}]}\\"}}]"}, auto: 1} , Passengers: [{ id: FallingSand, Block: chain_command_block, Time: 1, Data: 9, TileEntityData: {Command: setblock ~-2 ~-5 ~4 wall_sign 0 0 {Text1: "[{\\"text\\": \\"===============\\", \\"color\\": \\"red\\" }]",Text2: "[{\\"text\\": \\"Destroy\\", \\"color\\": \\"red\\" }]",Text3: "[{\\"text\\": \\";-;\\", \\"color\\": \\"red\\" }]",Text4: "[{\\"text\\": \\"===============\\", \\"color\\": \\"red\\" , \\"clickEvent\\": {\\"action\\": \\"run_command\\", \\"value\\": \\"fill ~3 ~-1 ~ ~-1 ~2 ~3 air\\"}}]"}, auto: 1} , Passengers: [{ id: FallingSand, Block: chain_command_block, Time: 1, Data: 9, TileEntityData: {Command: fill ~ ~-7 ~ ~-2 ~5 ~-1 air, auto: 1} }]}]}]}]}]}]}






Top comments (0)