MaterialComponents, CoordinatorLayout, AppBarLayout, Toolbar and automatic elevation Spike
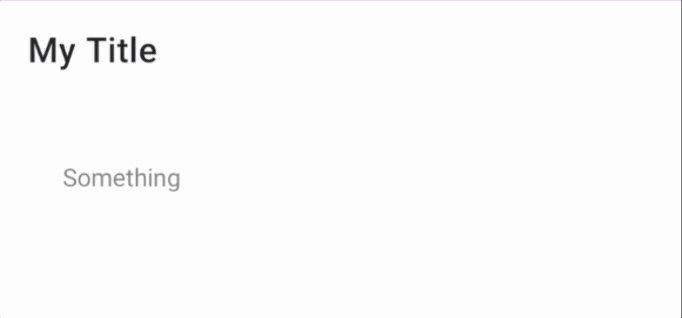
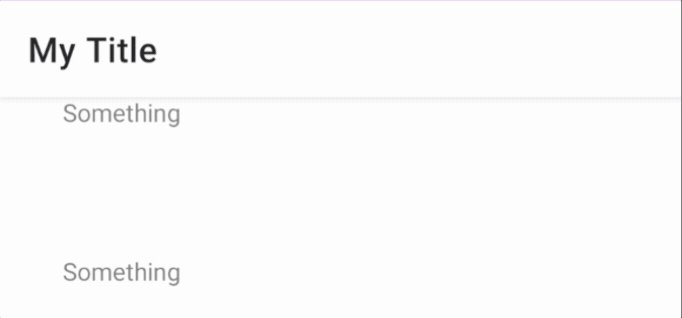
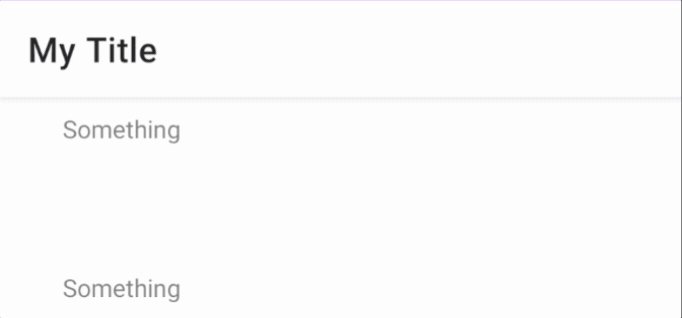
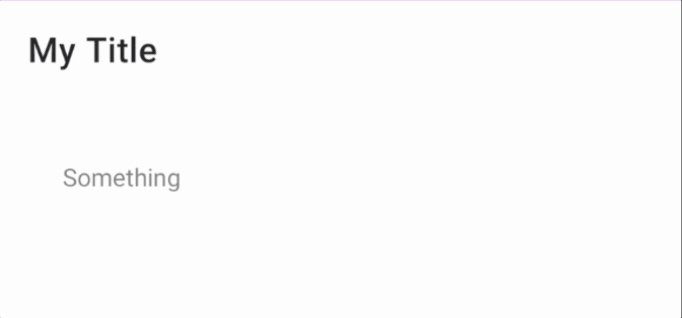
Here's an example of how to use themes to get automatic Toolbar elevation without extra code or custom listeners.
Use AppBarLayout
from MaterialComponents for it.
How to
- Your app style should use a
MaterialCompomentstyle, like src/main/res/values/styles.xml. -
Setup you AppBarLayout:
- Use any MaterialCompoments style for this component like:
Widget.MaterialComponents.AppBarLayout.Surface. - Set
app:liftOnScroll="true"to enable the automatic elevation based on scroll.
- Use any MaterialCompoments style for this component like:
-
Setup your scrolling view:
- Set
app:layout_behavior="@string/appbar_scrolling_view_behavior.
- Set
And that's all :)



Top comments (0)