Sarah: "There are a lot of forms for new business system to be developed. Is there a solution that make me to do this task efficiently and happily?"
Oh, I think, configuration development concept should be more suitable, and the community also has some open source projects of this concept.
Sarah: "What is the configuration development concept?"
On, just simply define a JSON configuration data to develop the form.
Sarah: "Great, I am going to search now."
After a while...
Sarah: "There are a lot of them, but which one do I choose?"
Well, let's talk about the selection of configuration concept form development implementation.
1. Document
This is essential, no documentation, who dares to use it?
2. Live Playground
It's best to have a super-intuitive, super-image, super-convenient way to show most or all of the features, which might be like this:
3. Out Of The Box
It is best to come with a set of commonly used form controls and validation rules to meet most common scenarios, so you don't have to expand too much on your own.
For example, the following components are often used:
For example, the following verification rules are often used:
4. Expansion Ability
No more components and validation rules can meet all the requirements. So must be friendly (simple and convenient) support developers to customize their own form components and validation rules
5. Support for complex data structures
A form data structure, in addition to a simple object type with only one level attribute (such as {name: 'daniel', age: 18}), many actual scenes might look like this:
{
"name": {
"firstName": "daniel",
"lastname": "xiao"
}
}
It might be like this:
{
"name": "daniel",
"hobbies": [
{
"id": 1,
"name": "Coding"
},
{
"id": 2,
"name": "Singing"
}
]
}
Summary: must support for array type, object nested object, object nested array, array items are normal type or object type or array type
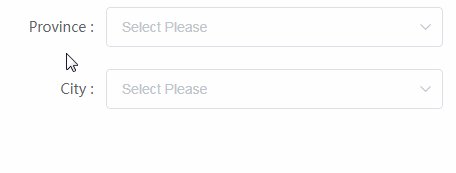
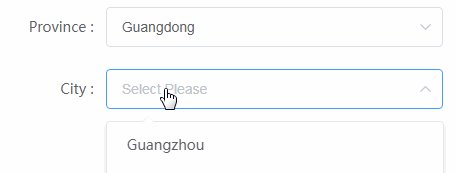
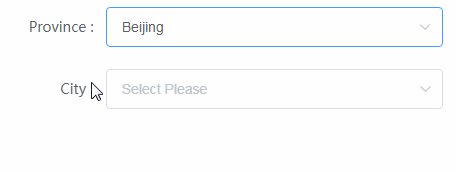
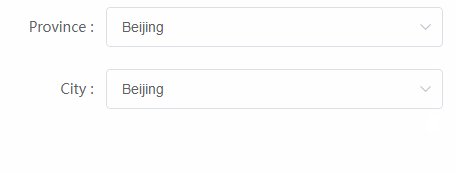
6. Form Control Interaction
The form controls are not independent, they interact with each other
Here are some representative scenes:
- "Agree to continue" type
I feel that there are already quite a lot of them. I will not list them one by one.
So, sarah, if the candidate open source project can meet the above mentioned conditions, then it can be used.
Sarah: "Oh, do you have a recommendation?"
Of course. I recommend ncform
ncform, a nice form development way that generates form UIs and their interactions with just configuration.
Comes with standard components and validation rules, out of the box.
Have powerful control interaction and extension capabilities, do what you want.
Visit the official Github for more information: https://github.com/ncform/ncform
tags: vue, form, generator, json-schema












Top comments (0)