Recently read The Sketchnote Handbook by Mike Rohde.
One of the benefits is to retain knowledge longer by helping you convert abstract knowledge into visual representations.
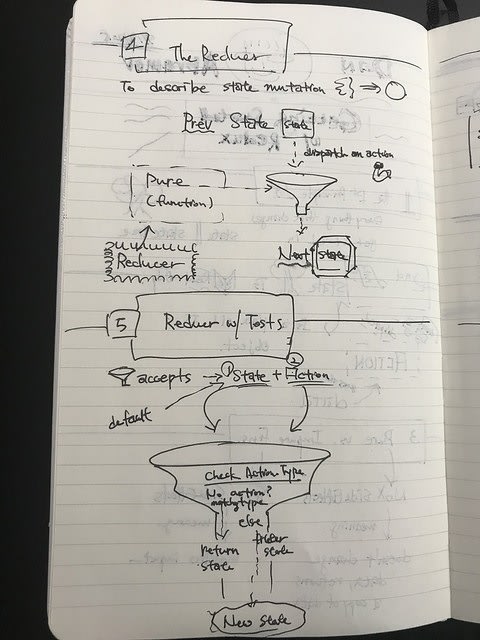
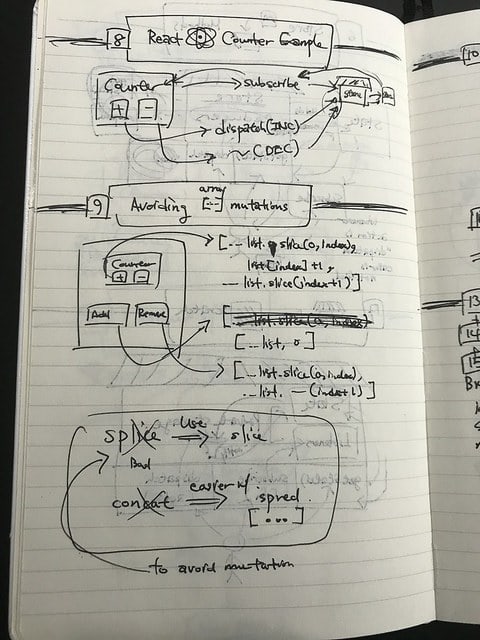
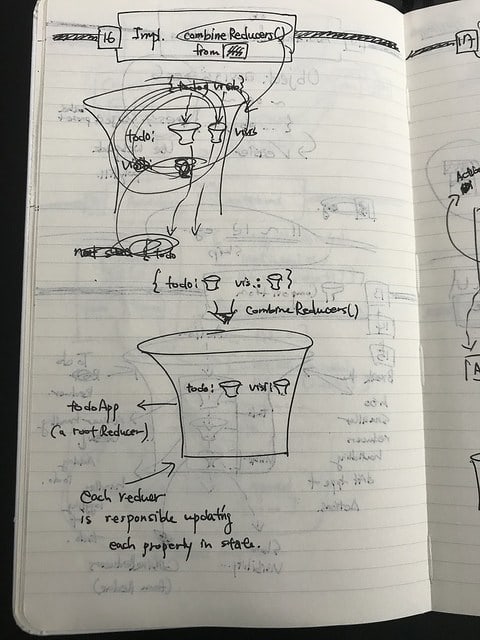
Here are my first sketchnotes created while watching Getting Started with Redux.
Sketchnotes
Here are the sketchnotes summarizing most of videos.
👍 Benefits
As mentioned above, I was able to understand “why”s behind each method in Redux.
👎 Downside
So far, my drawing skill is quite lacking thus it took over 5+ hours to finish for the 2 hour course.
🧐 What I Learned
Coming up with visual way helped me to extract only the important part.
I need more practice and continuous effort.
👋 Parting Words
I’d not recommend if you are an auditory learner (but great for visual or kinetic learners).
but it wouldn’t hurt. 😎
The post Sketchnotes for "Getting Started with Redux" appeared first on Sung's Technical Blog.














Top comments (3)
Seems cool! BTW, what about using an app like office lens to scan photos? And I think a notebook without lines will be better. Keep the good work up 👍
Wow, Thanks Dani.
Office Lens knows the boundary and clips it automatically.
(also enhances the colors)
I am wondering if there is a better way to post a list of images on dev.to... 🤔