Firebase is a great tool for whoever wants to host their web app or website for free and easily. In this tutorial, I will be showing how to quickly create a firebase project and host a flutter web app.
The App
For the purpose of keeping things simple, I will just be sticking with the initial counter app that comes with every new flutter project.
So, in the terminal, I run
- flutter create 'firebase_hosted_app
This creates the app for me in that directory we will not even have to look at the code in reality and everything that we have to do to get it hosted can be done from the terminal.
Change to the drectory of the app
- cd firebase_hosted_app
Next thing is to build for the web.
- flutter build web
this wil create the web project that you will be hosting in the directory build/web
Integrating Firebase into the Project
for this, you will first need the Firebase CLI. If you do not have these installed please follow this tutorial of how to do that and then come back to this part:
https://firebase.google.com/docs/cli#install_the_firebase_cli
Now you must login to firebase though the terminal (note you must have a google account to use firebase).
In the terminal enter:
- firebase login
You will then be redirected to a link on the browser where you will have to log in to your google account. Once this is done you can close the browser and return to the terminal.
Now run:
- firebase init
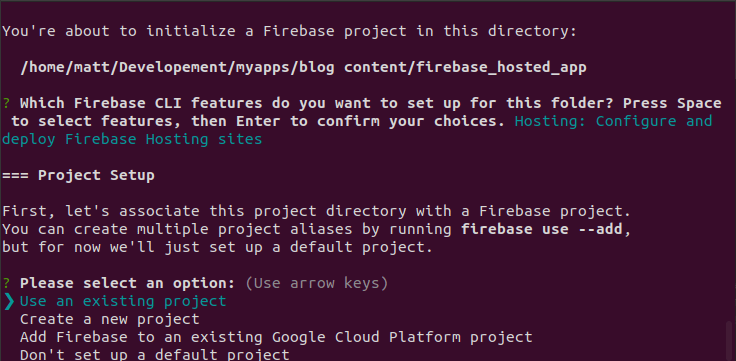
This will initilize your firebase project and you will be promtedd with 6 options:
Move down to hositng with the arrow keys, hit the spacebar to select it then press enter. The next pormt will look like this:
Choose 'create a new project'
You will then be asked to specify a unique project ID (note: the id cannot include these characters: ' " ! _).
The next prompt is what would you like to call you to project just leave this blank and let it default to the id unless you want to change the name
then firebase will create the project for you:
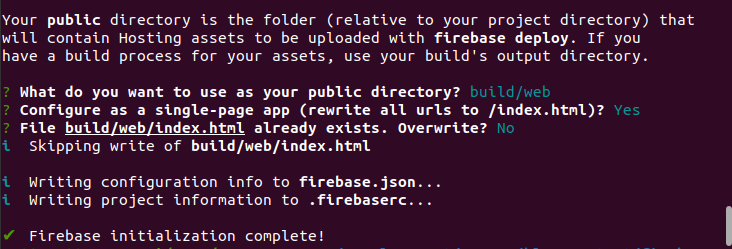
For the public directory it will be build/web (the one we created in the first section)
It will ask you if you want you configure as a single-page app
Type Y and enter (to say yes)
It will then say that index.html already exists. Overwrite?
Type N and enter (to say no)
This is what the process should look like:

The only thing that is left now is to enter in the terminal:
- firebase deploy
Now are done!!
we can follow the host url to the the project online. In my case it is: https://fir-hosted-app825.web.app/#/
and sure enough we get the flutter counter app:
Conclusion
I hope I managed to show you how easy and quick it is to host your flutter project using firebase, this is great if you want to showcase you app without having the user download it from one of the stores, instead since flutter has one codebase, you can host you app online.








Top comments (0)