I only found out about this JIT Compiler a few days ago, during my Livestream with Stefan Natter.
During this Livestream, we got to use the JIT compiler, and I was super amazed by the speed, but more than that, the customization option!
I have been waiting for something like that, and it's spot on what you would expect.
Today I'll show you how to enable the JIT compiler and how you can leverage this custom CSS.
 🚀 Excited to share the biggest advancement we've made with Tailwind CSS since the first release back in 2017!
🚀 Excited to share the biggest advancement we've made with Tailwind CSS since the first release back in 2017!
⚡️ A lightning fast JIT compiler
🧁 Never configure variants again
🤸 Write less custom CSS than ever
Watch the announcement 👉
youtube.com/watch?v=3O_3X7…16:58 PM - 15 Mar 2021
Adding the Tailwind JIT Compiler
For this article, I'm going to use my simple HTML Tailwind starter project.
You can find the project on GitHub.
The first step is to add the JIT Compiler. We can do so by running the following command.
npm install -D @tailwindcss/jit tailwindcss postcss autoprefixer
Next up, we need to make sure this compiler is used.
For our project, we can open up the postcss.config.js file.
Adjust the file to look like this:
module.exports = {
plugins: {
'@tailwindcss/jit': {},
autoprefixer: {}
}
};
And that is all there is to it!
Already amazing, right?
Using Tailwind JIT Compiler to generate custom styles
I'm sure every one of us ever needed a custom style.
Perhaps you needed a fixed-width element, a custom size border, or translate, perhaps.
With the new JIT Compiler, we can do this in a breeze.
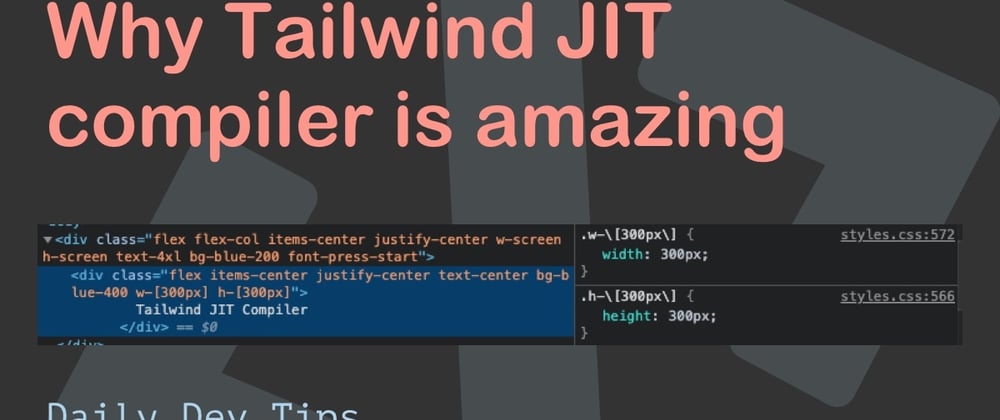
Imagine we need to create a fixed-width box.
The box needs to be exactly 300x300px. We could, of course, extend Tailwind, but we can now even do this easier!
Simply add classnames like such:
<div class="w-[300px] h-[300px]">
Tailwind JIT Compiler
</div>
That is so cool!
Start the script with npm run dev and check out what's happening in the browser.
There you go, a square box and the classes are already reflecting in our CSS file!
You can find this project on the following GitHub link.
This stuff is next level,
Thank you, Tailwind!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter













Top comments (7)
it first appeared in windicss.org/
Never heard of it, what is it exactly?
it’s basically tailwind but has some additional features. the compiler was way faster but that gap seems to be closed by now :)
Oh alright, too many things coming out sometimes 😅
As of Tailwind CSS v2.1 you don't need to add jit as a plugin anymore, it's already in tailwind.
Oh cool! Even better and makes sense they enable it by default.
Its simply amazing