I find my GitHub profile pretty important when it comes to being an active developer. Unfortunately, most of my projects are private due to business requirements. But still, it's a showcase of who you are.
So let's dive into pimping your profile, but adding a custom readme!
Adding a Readme
Let's start by adding a .readme; this will allows us to create our own little teaser of who we are.
To add this readme visit the following URL and create a new repository.
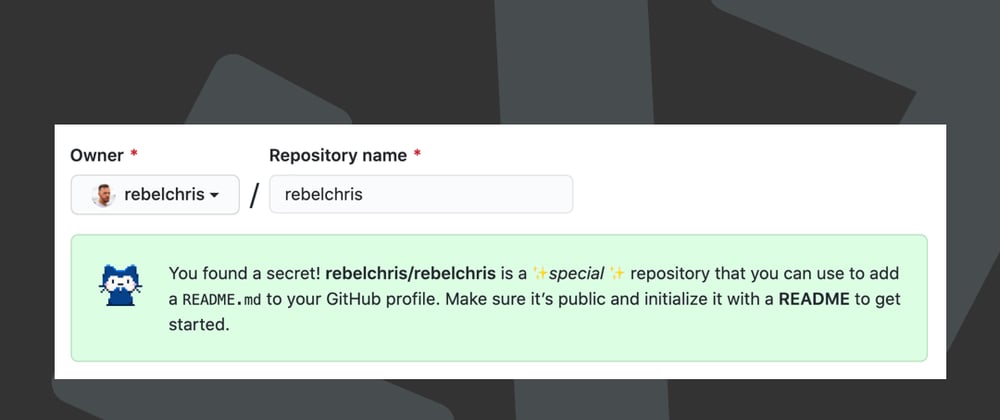
GitHub New Repo, The name should be the same as your username. (Rebelchris/rebelchris for me).
You will now see an 8-bit giggling GitHub octocat and the notice you found the special repository. Make sure to add the .readme here!
Styling your Readme
Of course, it's now up to you to style your readme page; there are some amazing examples out there!
You can use markdown to style it, and of course, we can use the repo to store images!
For example, I created an asset folder and uploader my header in it for my header. Then I'm using the following to add it to the .readme.
[](https://daily-dev-tips.com)
Another cool thing to add is the GitHub Readme Stats. Follow instructions on the repo to get something like this:
<img
align="center"
src="https://github-readme-stats.vercel.app/api/?username=rebelchris&theme=dracula"
/>
Mine is still very basic at this point, but I'm planning on making it more bespoke.
Some Great Examples
To give you an idea of some great GitHub profiles take a look at these:
- Martin Heinz
- Jhey Tompkins
- Waylon Walker
- Anurag Hazra
- CyrisXD
- Jason Lengstorf
- Gautam Krishna
- Monica Powell
- Swastik Baranwal
- James George
- Akash Bijwe
- Victor de la Fouchardière
- Rahul Jain
- Dave Parr
- Hemant Joshi
- Prince Kaizen Namwali
GitHub Profile Tools
Other people have made some awesome tools!
What's Yours?
Please send me a message/mail/comment with your readme, and let's build an awesome collection!
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Top comments (42)
Tired of updating GitHub profle README with latest features again & again?
If yes, then I have developed a tool to do the same for you in just 1 click 🤓
🚀 Try the tool: live tool
If you find the tool useful, show some love by giving a ⭐ on github repo
🚀 Generate github profile README easily with latest add-ons like visitors count, github stats, etc using minimal UI.
GitHub Profile Readme Generator
View Demo · Report Bug · Request Feature
Loved the tool? Please consider donating💸 to help it improve!
Tired of editing GitHub Profile README with new features?
This tool provides an easy way to create github profile readme with latest addons like
visitors count,github statsetc.Just fill the details like
Name,Tagline,Dev Platforms Username,Current Work,Portfolio,Blogetc. with a minimal UI.Click on
Generate READMEto get your README inmarkdownYou can preview the README too.You can add latest addons like
visitors count,shields,dev icons,github statsetc to your README in just one click.Installation Steps
cd github-profile-readme-generatorI have tried this bro, it's really awesome.
Glad you liked it❤️
That's really awesome! Great job.
That is a cool tool man! Will add it the the article, and add your profile! 🤩
Here is mine : github.com/viclafouch
Awesome! Adding you to the list 🤟
Nice!, Will add it to the list
oh! Thanks a ton 🍻
Here's mine github.com/Delta456
Wow nice, I like your programming languages section
Going to add you to the article man! 🤩
Thanks man and for following me!
Mine automatically displays my most popular blog posts and plots my GitHub repos popularity on a chart.
My GitHub Readme Profile
Popular Repos
Popular Blogs
I wrote it up here:
My GitHub profile shows my popular dev.to posts and GitHub repos automatically
Dave Parr ・ Aug 5 ・ 4 min read
Wow Dave, that's really cool! I added your profile to the list
Thank you, so, much! I was able to add a video, with the .gif being the thumbnail!
Check me out 👉🏿 github.com/supercodingninja
As soon as I learn how to properly resize image (I have not figure out the size I need to get the image to show, when I change it's size), to use and ... vs. ...; because this will allow me to use a target="_blank", and open a new ab will appear.
Thanks for this write-up! I just finished my README profile this weekend. Let me know what you think!? Cheers 🍻
My personal Github profile repo!
(click me!)
Hello World, I'm Jomaree!👋
📫 How to reach me: click the Gmail link up top or message me through social media.
…Wow! Very cool love the gifs and dropdown! Going to add your profile tomorrow :D
Oh-yeah! I appreciate it 🙏
I've seen a few profiles with this and was wondering how exactly it was done. That looks spiffy and neat. Thanks for the article about it!
Awesome, glad you like it, when can we expect to see your profile readme :D
Hopefully when I can find time to post it up between D&D sessions.
Awesome Github ReadME, Dynamic nature Built with Love. Please consider to follow and star, Contribution are accepted, Free Fell To Fork
Hi there, I'm Hemant!👋 . 
I'm 18 years old Self-taught Full-Stack developer from India.



- Languages and Tools...
- Blogs🌱
- Podcast⚡️
Thank You-🙏🏼
Nice work! Added to the list
Thanks a lot😁
I have also created a medium blog on the same topic medium.com/@akashbijwe/how-to-crea.... Let me know If I missed anything.
Awesome article!
Thank you ❤️
I loved this. I am still trying to learn if I can change the font color and background color because I would prefer my bio presented as darkmode:
github.com/Pythonidaer
Interesting idea, not sure what you could inject to make those adjustments.
You could use a
text-whiteclass to make the text white, I'm not sure what the background class is for GitHub.Video github.com/supercodingninja
I did it! github.com/supercodingninja
Awesome, you went all out, nice work!
Looks very nice! Going to add your profile in the next push ;)
👋 hey @dailydevtips1 thanks for listing me!
Here is the latest iteration of mine.
Awesome profile! Very colourfull 🌈