
Hi everyone, confession time: I had never used Tailwind CSS before this week.
And it's not the end of the world; if you work for a company, they h...
For further actions, you may consider blocking this person and/or reporting abuse


Thanks for your article 🙂
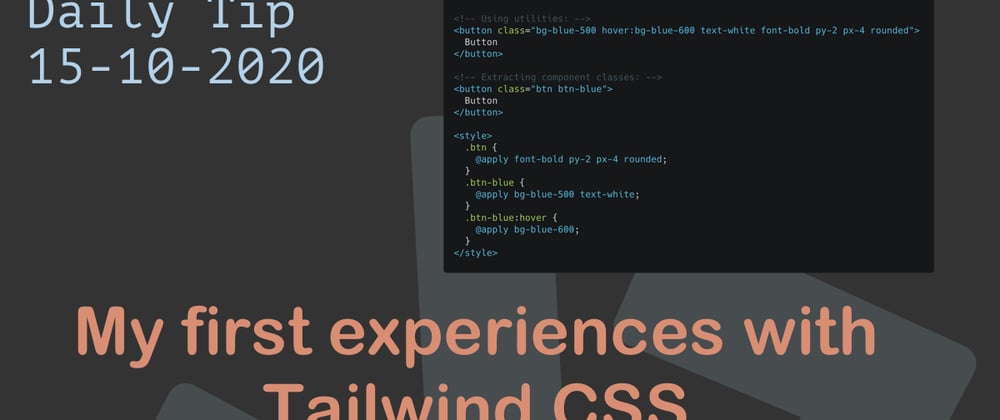
@applyjust ruins the whole point of TailwindCSS. It is something that is there to just let you have an easier transition from SASS-like-setup to TailwindCSS. When I started to use TailWindCSS I heavily used @apply. Then I realized I am just doing it like before, like SASS and the difference was just using @apply. Now after a year, I see very little use cases of@apply. That's for me at least, in which I use TailwindCSS and VueJS.So do you make a component for literally anything that is re-used?
Is it then quicker or where is the win?
Yes, I try to refactor anything which has a repeating pattern as a component like buttons, headings, form elements, etc. Not always, but most of the time. Well, Chris, I haven't timed myself but it feels quicker since I don't spend time thinking about in which CSS file should I put this CSS? Is it a partial.css or layout.css or base.css? with BEM, SMACCS (or anything that is based on separating the concerns using folder structure) I usually struggle finding answers to
With TailwindCSS that thought process is completely gone, I just think about the style and that seems to be a good enough win for me.
Yeah, 100% I get your point of where to put stuff etc.
I did have those issues when using bem a lot, like is this a general thing or component line.
It's get's a lot of thinking involved.
For now, let's just try this project with Tailwind and see how I feel after it haha.
Nice article. I am looking to learn Tailwind CSS soon. I am a newbie to frontend development. I have not worked with CSS at all and only used some ready-made bootstrap template on a hobby project (with dumb frontend and doing everything in python DJANGO backend :-) ). I only understand some basics of HTML. Now, If I start learning web (frontend) development, can I start with Tailwind CSS after HTML without learning CSS or SCSS and directly move to JS after that? It looks like I can just use a combination of pre-existing Tailwind classes on HTML tags to get the desired UI without understanding much of CSS itself?
No first learn CSS, before getting into tailwind, it does not make sense to skip the basics.
Tailwind expects you to understand how CSS works.
You'll have a hard time understanding if you come from no CSS background.
Also, don't rush into JS, it's a big topic and essential for understanding web techniques.
Thanks. That's what I guessed as well. Seeing the tags with tailwind classes is just tempting to jump right in :-). I understand that is not the right approach.
learning CSS with tailwindcss for me is the best approach.. it's easiest way to learn CSS. tailwind CSS + chrome dev to see generated css
better to learn CSS first ,than tailwind or bootstrap ,cause CSS is just the basic so u need to learn the basic to understand how this frameworks works.
I mention vanilla CSS having smaller HTML in comparison.
Not about Tailwind, but agreed it should be used in a component-based system to use components and minimize the actual repetitiveness.
It does force you to write a very small component based
So if you work with a components system, the CSS is linked to the component file? At least in VueJS it is. So this kinds of invalidates the point of avoiding CSS bloat.
I'm really not convinced by the whole "I'm not sure where to put CSS so the simplest must be in HTML right?" stance
Yes exactly so in Angular and vue and react you would have some kind of component styling file.
So here is where you already doing some best practice.
I do think it's a good idea to check what's out there and see how it can or cannot work for someone.
tailwind creator told not to use @apply,something with its just facade or something ,look it up
Yes I saw this after, it's weird though I don't think that was very clearly described.
I did see it after 2 days he mentioned you should use a component library to generate unique components instead of re-using html.
That's a good idea. We could group CSS properties so we can re-use them at several locations and we would call that... Classes