I've seen this element around a couple of times in articles but never needed it or decided to see what it can do.
In general, it's supposed to be used as an output for other input elements.
Sounds pretty cool for certain use-cases.
Let's say we need to build a VAT calculator?
The end result:
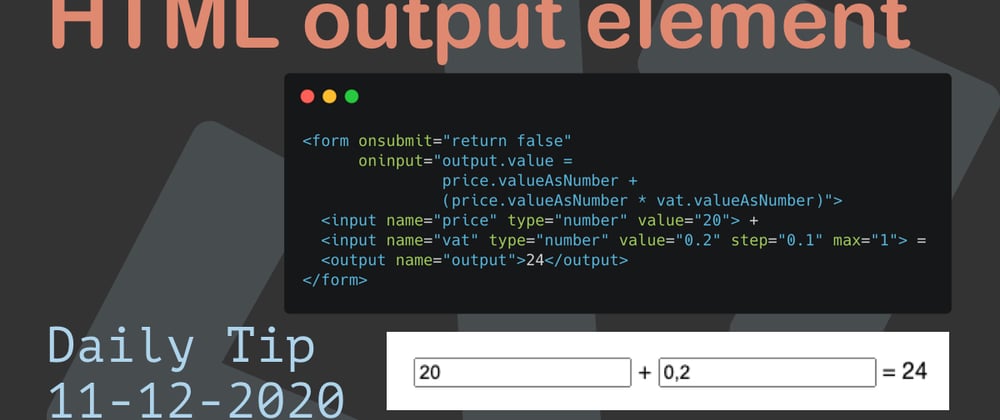
Using the HTML output element
To use this element we can simply write <output name="output"></output>.
But that doesn't mean it actually does anything.
To make it work, it needs a form wrapped around it and some inputs to mix values from.
Let's start by doing that.
<form
onsubmit="return false"
oninput="output.value = parseInt(inputOne.value) + parseInt(inputTwo.value)"
>
<input name="inputOne" type="number" value="2" /> +
<input name="inputTwo" type="number" value="3" /> =
<output name="output">5</output>
</form>
You might think, oh well, but that's cheating you just put some values in there.
The magic comes in running this code. Try and change the input values!
As you can see it does rely on JavaScript to actually render a new value in the output element.
In this case we state that output.value (the name output) equals a parsed one + two.
Note: Their names reference the elements used.
HTML output VAT calculator
Let's say we need an VAT calculator, these general have an input number and a vat percentage.
<form
onsubmit="return false"
oninput="output.value = price.valueAsNumber + (price.valueAsNumber * vat.valueAsNumber)"
>
<input name="price" type="number" value="20" /> +
<input name="vat" type="number" value="0.2" step="0.1" max="1" /> =
<output name="output">24</output>
</form>
As you can see we are no longer using the parseInt method.
Instead we can use the valueAsNumber on input types. This makes it easier to use decimals.
Then we define the sum function as follows:
output = price + (price * vat)
The names above are all the names used in our HTML.
As you can see, not fancy scripts were needed, and we can fully style this any way we would like!
I hope you learned some good practical use cases for the HTML output element.
Feel free to have a play with this Codepen.
Browser Support
This output element is pretty well supported and goes back to pretty old versions. We do run into issues on IE and Opera mini.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter









Top comments (11)
<output/>? It's like<span/>Hmm, not 100% this output element can be used to define a combination of inputs, something a span can't do.
Unless you write specific JS to make it do so.
It seems to me that this is like a readonly input, exposing a value that you can change and apparently forcing itself in the window object even if you specify the name attribute. If you replace it with a span that has an id="output" and the .value to .innerHTML in the Javascript, it works just as well.
I see it more useful if we can specify a type, like the input has. It is interesting you mentioned the option to define a combination of inputs, but you have not used it :) Something like for="price vat".
Hey, yeah I think it's like many semantic HTML, people tend to make their own options, but why?
We have all this semantic HTML for a reason, I would think.
As for the for the label, indeed, I choose not to show it, because to me it was confusing if that was causing the output value.
So wanted to not dive into that for this guide, but maybe I should state it as the full version.
I usually create my own HTML tag, like
<hello></hello>. Then, I manipulate withdocument.querySelector("hello").innerText = "World"To what advantage?
I don't quite know how a custom tag benefits you?
For simplify writing. So, I don't write
<div class="hello"></div>. Just<hello></hello>Amazing ... HTML and CSS are so huge, how many people would know about these more exotic features?
Make me wonder about the browser vendors who need to keep up with all of this and who need to implement these insanely vast and complicated specs in their browser engines - that must be one of the most challenging jobs in the software world.
I think it's all about use cases this specific one I actually haven't seen used on a big website.
So would love to hear if people find elements like this used.
It's interesting, but it really makes me wonder if they aren't adding too much exotic "baggage" to the HTML and CSS standards.
I mean, should something like this really be part of the HTML "core"? I'm afraid that web APIs (HTML, CSS and so on) might get excessively bloated at some point - don't forget that browser vendors have to implement all of this stuff whether people use it or not. At some point your web browser might become bigger and heavier than the OS you're running it on.
It would have my preference if web components or other generic standards would be promoted and implemented, so that people can just build this kind of stuff (like an 'output' element) themselves, instead of adding an endless number of "ad hoc" features (which almost nobody uses) to the standard.
Yeah I think at one point they tried to steer away from this by having people come up with their own components like but now they kind of put half of those in the HTML spec.
I agree might get bloated one day