In this article I will be showing you how to build a simple meme generator platform using appsmith and a third party api called Humor Api
Pre-Requisites
In order to follow along with this tutorial you will need the following:
- Appsmith account: if you don't already have one you can create one via this link
Building The Interface on Appsmith
We'll start by building the interface to the meme generator platform on appsmith, so login to your appsmith dashboard and click on the button to create a new application.
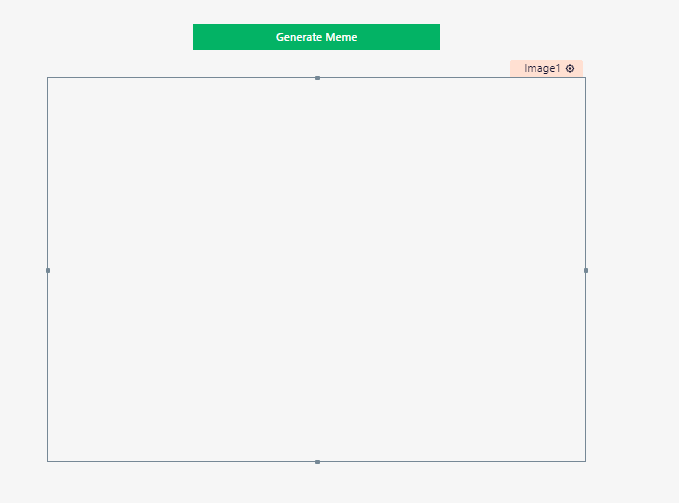
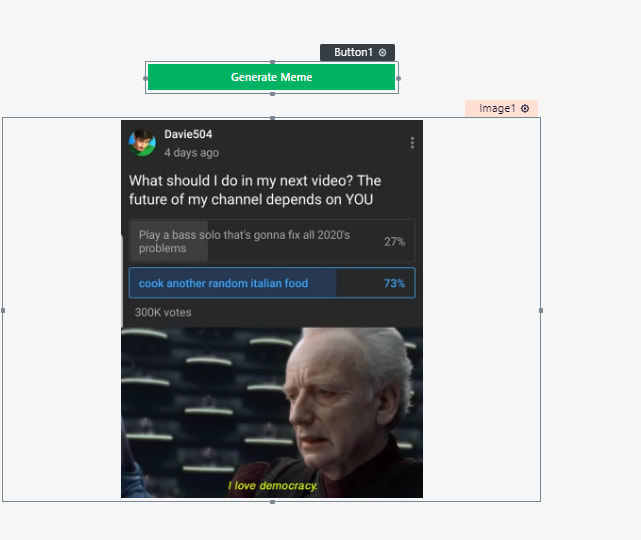
On the design area, we're going to drag an image widget to the middle of the screen which will display the meme, we also need a button widget that will randomize the meme each time its clicked, change the default text on the button to generate meme.
Your design should look something like that shown below:
Integrating With HumorApi
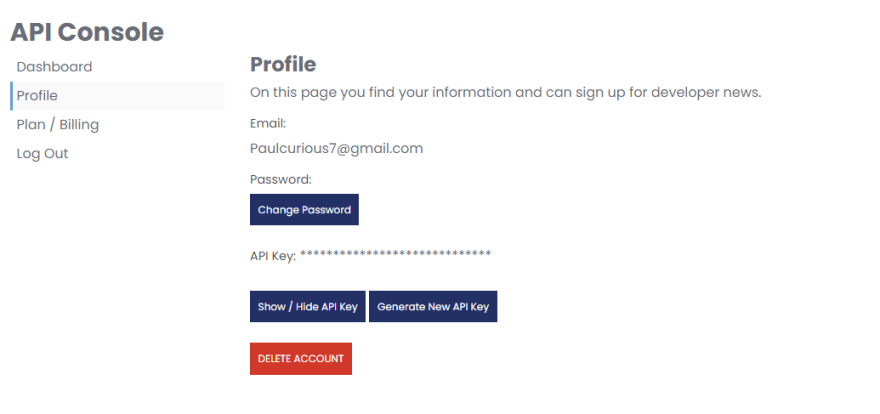
To begin with you need to sign up for a free account on HumorApi platform and then get your api-key which will be used to communicate with the Humor APi server. You can sign up for a free account . Once you're signed up head over to the Profile section on your dashboard and copy your api-key as shown below:
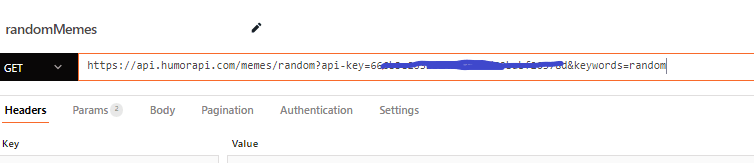
We will now link the interface with the api, in order for us to this we need to create a new data source. Head over to the Datasources section on the dashboard and then click the option to create a new api, give this api a name, perhaps randomMemes. It will send a GET request to the Humor Api endpoint of https://api.humorapi.com/memes/random?api-key=YOUR-API-KEY&keywords=random.
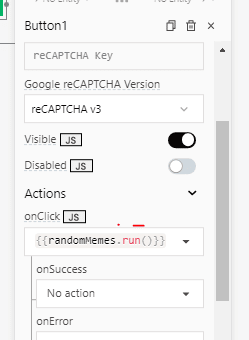
This API will be responsible for fetching random memes from the public api. Save this api and head back to the widgets section. Head over to the submit widget and bring up the settings pane, and under the Actions section choose the option to Execute a query and then select the randomMemes api from the list of options showed.
On the image widget bring up the settings pane as well, and in the image option add the following so that the image loads the url from the response of the random meme api.
{{randomMemes.data.url}}
Now click on the generate meme button and you should now see that the image changes the meme appearing on it, each time you click it.
We can choose to deploy this application and share with the public however we want. That's it, you have successfully created a random meme generator in a few easy steps, thanks for staying with me - have fun coding!.










Top comments (0)