Cypress is an amazing testing framework swooping in to save all of our Javascript web development projects. As with any testing, its nice to have clear and easily generated reports. This is where Mochawesome comes in. It gives us nicely generated json that can be merged into an html page. Although Mochawesome does most of the work for us, it can still be a bit tedious to set up. Luckily for you, I have developed cy-report-setup-helper, an npm package to help out with this. This walk though will show you just how easy it is to configure your project with Cypress and Mochawesome using cy-report-setup-generator.
NOTE: For this project we will be using Angular Cli (any version will do)
Because the report creation script of this generator runs the "start" script in your package.json file, if you are not using Angular but instead using React, this walk through will still work.
First, lets generate a new Angular project.
NOTE: it does not matter whether you add angular routing or which style you choose for the purpose of this walkthrough
ng new cy-mocha-example-app
now proceed into the top level folder of the newly generated application
cd cy-mocha-example-app
next, we will use npm to install cy-report-setup-helper (version 1.3.4)
npm i -D cy-report-setup-helper
Once cy-report-setup-helper is installed, we will run the generator which will add the needed dependencies for Cypress, Mocha, and Mochawesome to your package.json along with the scripts for where to store your reports upon running your test.
npx cy-helper-generate --output-dir=integration-reports
after running this command you will notice that a new directory has been created named integration-reports/ and a cypress.json file has been created with the properties needed for the output of the reports.
Your cypress.json will look like this.
{
"reporterOptions": {
"reportDir": "integration-reports/integration/reports/mocha",
"quiet": true,
"html": false,
"overwrite": false,
"json": true
},
"videosFolder": "integration-reports/integration/public/videos",
"screenshotsFolder": "integration-reports/integration/public/screenshots",
"videoCompression": false,
"reporter": "mochawesome",
"browser": "electron",
"chromeWebSecurity": false
}
Your package.json will have these newly created scripts for reporting and cleaning up old reports.
{
"cleanup:all": "run-p cleanup:reports cleanup:evidence",
"cleanup:reports": "rm -fr integration-reports/integration/public/report* && rm -fr integration-reports/integration/report*",
"cleanup:evidence": "rm -fr integration-reports/integration/public/videos* && rm -fr integration-reports/integration/public/screenshots*",
"merge_reports": "mochawesome-merge --reportDir=integration-reports/integration/reports/mocha > integration-reports/integration/public/report.json",
"generate_html_report": "marge integration-reports/integration/public/report.json -f report -o integration-reports/integration/public/",
"test:cy": "run-p --race --silent start test-no-exit",
"cy:run": "cypress run",
"test-no-exit": "npm run cy:run --force",
"test:create-reports": "run-s cleanup:all test:cy merge_reports generate_html_report create-tree",
"create-tree": "node integration-reports/integration/cy-report-tree-generator.js --path=integration-reports/"
}
A script was added to your integration-report/ folder named cy-report-tree-generator. This script will read your integration directory once your reports, screenshots, and videos are created and generate a report-tree.json file.
Only one step remains and that's to install all of the newly added dependencies.
npm i
After npm finishes the install, we should be all setup and ready. Yup, its that easy. We can now test everything out.
We will start by first opening cypress from the current project directory by running
npx cypress open
This will open cypress and add a folder of example tests.
In order to run the application and generate all of the reports, we only need to run one simple command.
npm run test:create-reports
This will take a little bit of time to run through all of the cypress example tests but after you will see the public folder inside of your integration-reports/ directory filled with the output.
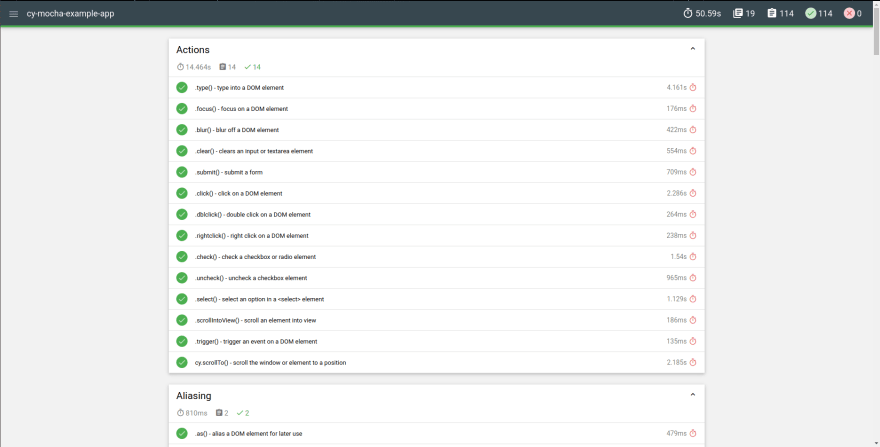
Now, open report.html in a browser and marvel at your report!
Thanks for following this tutorial and I hope my npm package helps with your project. If you have any questions or suggestions fell free to connect with me on linked in or share in the comments below. Also, feel free to open any issues or requests and collaborate on the package at github. cy-report-setup-helper at github
Robert Morris on Linked in
follow me on twitter
Robert Morris on Twitter
Github
Gettindatfoshow
Blogspot
CsSoldier










Top comments (7)
Hello thanks for the great useful post , I'm getting issue while merging my report.json seems empty how can I fix it ?
ERROR: Failed to merge reports
Error: Pattern cypress/reports/mocha/*.json matched no report files
at C:\Users\repo\node_modules\mochawesome-merge\lib\index.js:14:11
at Array.map ()
at C:\Users\repo\node_modules\mochawesome-merge\lib\utils.js:3:46
at merge (C:\Users\repo\node_modules\mochawesome-merge\lib\index.js:82:17)
at Object. (C:\Users\repo\node_modules\mochawesome-merge\bin\mochawesome-merge.js:32:1)
at Module._compile (internal/modules/cjs/loader.js:1133:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1153:10)
at Module.load (internal/modules/cjs/loader.js:977:32)
at Function.Module._load (internal/modules/cjs/loader.js:877:14)
at Function.executeUserEntryPoint as runMain
npm ERR! code ELIFECYCLE
npm ERR! errno 1
Hi,
I am new to Cypress and reports. I have configured to generate report by merging individual *.json files but in the end it will generate only one HTML report, next time when we run, again it will overwrite HTML report, can't we have HTML report with timestamp? Please suggest how we can get unique HTML report with timestamp.
Thanks.
Hi, I am getting this error
C02Y53T7JGH5:getapp-cypress-testing megarcia$ npm run test:create-reports
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! getapp@1.0.0 test:cy:
run-p --race --silent start test-no-exitnpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the getapp@1.0.0 test:cy script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/megarcia/.npm/_logs/2020-07-02T15_57_45_495Z-debug.log
ERROR: "test:cy" exited with 1.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! getapp@1.0.0 test:create-reports:
run-s cleanup:all test:cy merge_reports generate_html_report create-treenpm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the getapp@1.0.0 test:create-reports script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/megarcia/.npm/_logs/2020-07-02T15_57_45_520Z-debug.log
This is my package.json (package.png)
dev-to-uploads.s3.amazonaws.com/i/...
An this is cypress.json
{
"reporterOptions": {
"reportDir": "integration-reports/integration/reports/mocha",
"quiet": true,
"html": false,
"overwrite": false,
"json": true
},
"videosFolder": "integration-reports/integration/public/videos",
"screenshotsFolder": "integration-reports/integration/public/screenshots",
"videoCompression": false,
"reporter": "mochawesome",
"browser": "electron",
"chromeWebSecurity": false
}
Any clue what I am doing wrong?
Do you have npm-run-all installed? npmjs.com/package/npm-run-all the run-s (run synchronous) and run-p ( run in parallel) are commands from this package. Sorry for the late reply. Also, this commands (scripts) that are in your package.json are ment to be ran on Linux(bash) terminal. They will fail if running on a Windows terminal or command line.
Really appreciate the effort. <3 Thanks for this.
Absolutely! thanks for the support!
This saved my day, really Appreciate,
Would like to know if this support for CI example Jenkins and etc