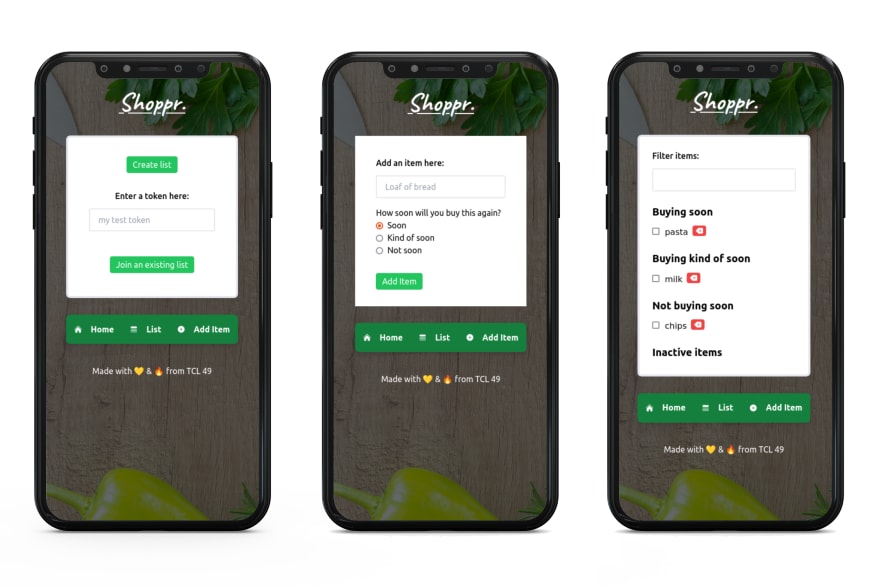
The first time I heard about local storage was when I joined The Collab Lab to build an app with other developers. We created “Shoppr.”, a Smart Shopping List app, that learns users' buying habits and helps them remember what they are likely to need on their next trip to the store.
Users can create a shopping list and start entering items. Each time users buy an item, they can mark it as purchased. The app will understand the intervals at which they buy different items over time.
Try it out here!
What does local storage have to do with Shoppr.?
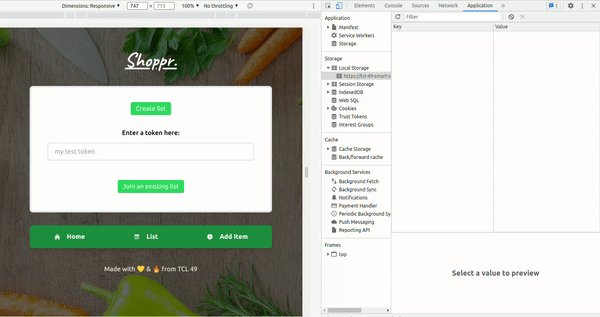
The app preview offers 2 possibilities: users can create a new shopping list or enter a 3 word token to access an existing shopping list. Let's say I am a new user and don't have a token, so I will need to create a new list. What happens when I click on the “create list” button? I get redirected to the “Add Item” screen. But what happens behind the scenes?
One of the technologies involved to create the Shoppr. app is Firebase, a Google platform that provides different services like Cloud Firestore, which helps storing and synching real-time data (in this case, stores tokens and list items)
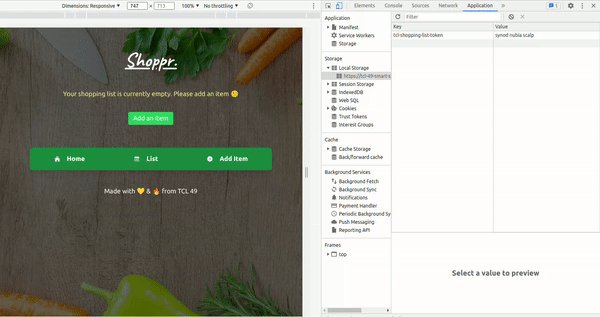
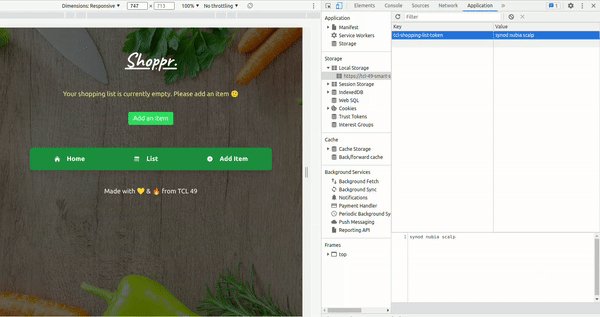
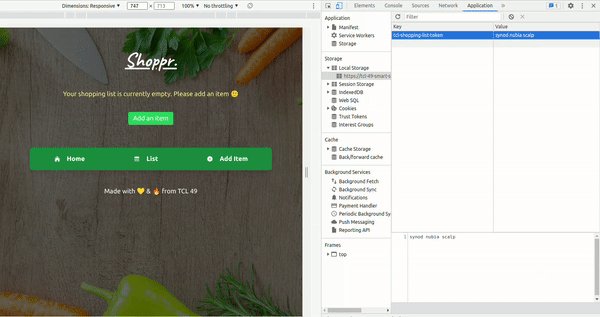
As soon as I want to create a new list in the Shoppr. app, I automatically get a new token but, where is it? There are 2 ways to find the token: one of them is checking the Firestore Database in Firebase and another one is checking the local storage in the browser dev tools under Application > Local storage.
What is happening here? As you can see, the browser provides something called local storage, which saves data as key-value pairs, in this case my list's 3 word token. These key-value pairs are an object, which we can inspect on the console by typing localStorage. This will display an object with a key (tcl-shopping-list-token) and a value (my token)
Unlike session storage, local storage data doesn't expire. If I close the browser, the local storage will continue storing data, meaning, my shopping list will remain open.
I learnt a lot by building the Shoppr. app. As you see, not everything was about writing code. In order to understand the whole context, it is good to dig into some behind the scenes concepts 😉











Top comments (0)