Why did I not care enough to try and optimize my experience writing HTML for the past decade?
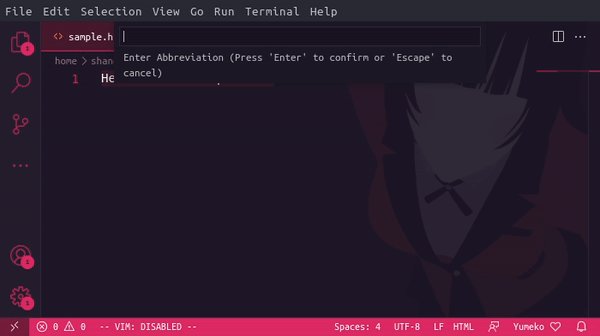
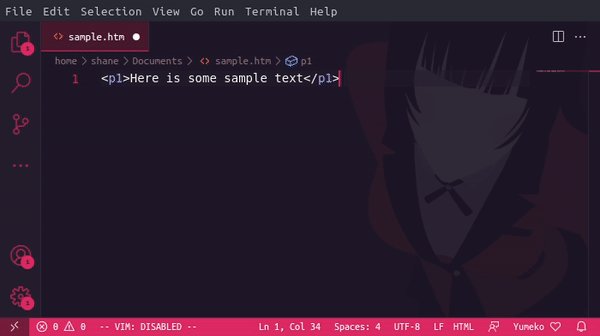
So you can select text in VS Code, open the command palette (ctrl + shift + p) and select Emmet: Wrap with Abbreviation, which will open an input box that you can start typing your desired tag into. Then press enter and it will autowrap your selected text.
You Only Just Discovered This? Are You Stupid, Shane?
Yes, I'm sorry. This entire time I never realized I could do this. I regret all of the needless suffering my wrists have endured.
Emmet
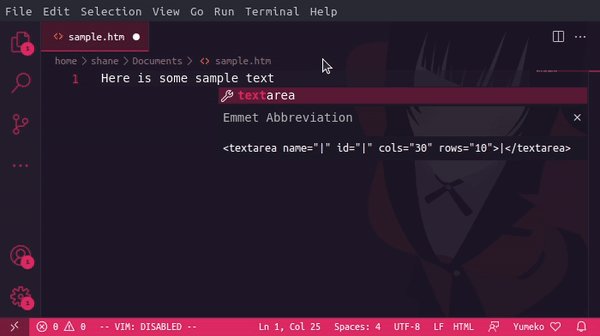
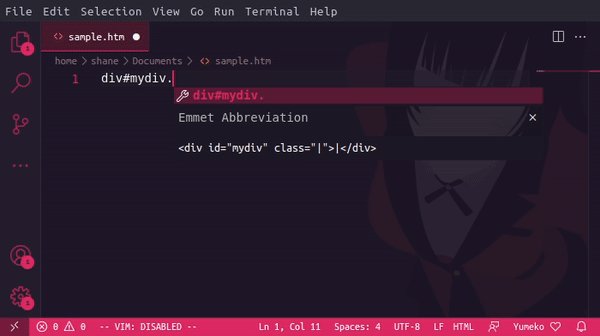
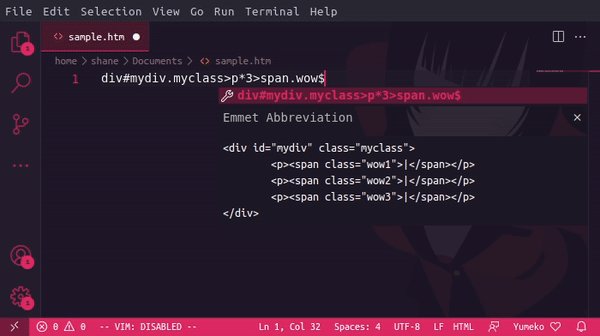
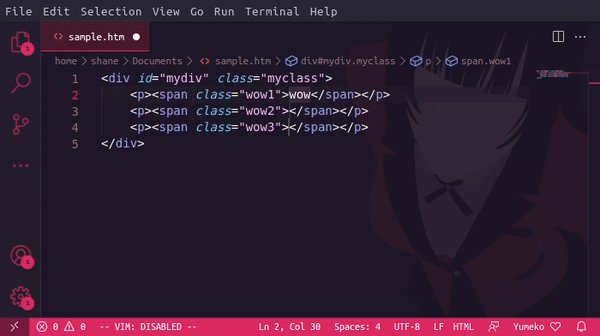
VS Code has something called Emmet built into it, which apparently has all sorts of fun looking functionality. I only discovered it because of the HTML autowrap that I saw someone use in a YouTube video, but it looks like it even has its own integrated "language" for auto-generating HTML by defining "abbreviations".




Top comments (0)