Over the past handful of weeks, the spread of COVID-19 has escalated much quicker than most anticipated. It was an inevitability that many of us would transition to working remotely, myself included. As a teacher of programming, this posed an interesting challenge. For me, teaching programming in person is already fairly new, let alone teaching remotely! Fortunately, I work with a wonderful education team able to provide me with the information and tools necessary.
Here are three things that helped me prepare for my first remote lecture, which can hopefully start a dialogue for us to share best practices.
1. Reproduce the in-person learning environment 👩🏻🏫
Students do best in a familiar environment, and a part of your responsibility as the lecturer is to make the most of their learning experience and drive their success. When picking tools for your setup, opt for tools that feel familiar or intuitive, for the sake of both your student’s comfort as well as your own. For instance, if you use a whiteboard to demonstrate pseudo-code in person, consider software like ScreenBrush, an app that allows you to draw over your screen, or Zoom, a video conferencing tool with a built-in whiteboard functionality that allows you and the students to work on solving a problem together.
With video conferencing apps like Google Meet, always test your setup, either with a friend, colleague, or yourself on another computer. Go through a dry run with your new set up and ask for feedback on audio quality, background level noise, as well as on the delivery of your content. Navigating digitally mediated communication has different pitfalls for miscommunication than face to face discussion. Speak slowly and clearly. Walk through demos at a pace which accounts for the audio and visual delay.
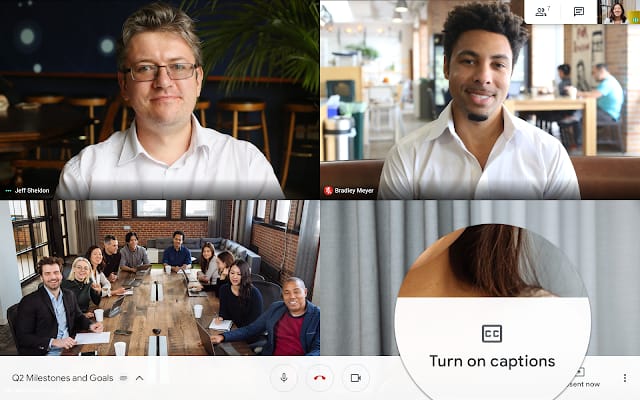
Finally, encourage everyone to turn on their camera — yourself included. It will allow you to gauge the feel of the class as you present, and offer students a visual cue for their comprehension.
2. Provide multiple channels of communication for students during and after the lecture 📢
Inform the class beforehand on how they can ask a question during and after the lecture. Can they ask a question during the presentation? Is there a dedicated chat room for questions they can ask questions in that you’ll answer after the lecture? What worked for me was having a Slack channel open on a third of my screen and the lecture slides on the rest and answering questions as they came in. Because it was a small class, students also had the option to speak directly over the call.
Find something that works for your situation, be willing to experiment, and ask for feedback on what works best for everyone. There is no single “right” solution.
3. Put accessibility to the forefront when delivering content online 🤝
Be prepared for all sorts of roadblocks in communication between yourself and your students. Not everyone has access to a stable internet connection, hardware, or software. One of my students wasn’t able to stay in the Google Meet for more than several minutes at a time due to connectivity issues. Another student had a computer that didn’t allow for hours-long conference calls. Both Zoom and Google Meet give you the option to record and download the meeting and share it afterward.
Google Slides and Meet have the option of enabling captions (doc for Slides, doc for Meet, available in English only at the moment) for those who don’t have the best audio. Alternatively, there are services like Otter.ai that can transcribe meeting audio to captions if you're not recording with Meet.
Another helpful tool that serves a dual purpose for note-taking and live-demoing is Repl.it. Writing comments in the file about the concept that you’re covering, then providing an example lets students revisit the code later to try it out themselves.
Complementary to Repl.it, CodePen can also be used to live-demo front-end activities. Create a “before” pen and an “after” pen so that they’re able to follow along during the lecture, then implement it themselves. A combination of Auto Updating Previews in the Editor, Live View (pro), and Collab Mode (pro) make it an excellent way to demonstrate how changes in the code are reflected in the UI. Students loved the tangible aspect of it.
VS Code is a tried and true real-time collaboration tool for developers. Students will be able to follow your cursor while you navigate the project, and make edits to the code themselves. That, used in conjunction with the port forwarding functionality, helps keep students engaged by allowing them to change the code, and see the results in their own browsers.
Design your lectures with empathy. Adapt your teaching methods to accommodate different learning styles, in real life and online.
In a period of self-isolation, everyone is at least a bit stressed with sudden lifestyle changes. There will invariably be an adjustment period, but the redeeming factor is that there is already an abundance of tools at our disposal that we can use to be effective teachers.
If you are currently transitioning into remote teaching, I’d love to hear feedback and what you've found useful to ease the transition. 🚀













Top comments (0)