Testing a web app on as many devices as possible is crucial, because sometimes bugs only occur e.g. on mobile phones or depend on other device specifications. Though, accessing the local instance running e.g. on your laptop from your mobile phone via your local network can be tricky, especially if certain security measurements like TLS/SSL must be in place.
You can solve this issue by using the reverse proxy service ngrok. This tutorial explains the process in 3 steps:
1. Setup ngrok
2. Configure your Corbado project
3. Set up and run the application
5. Conclusion
1. Setup ngrok
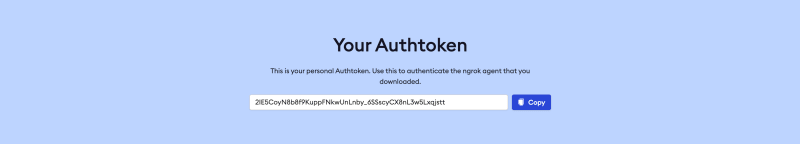
First,we need to install ngrok from their download page and create an account. Ngrok requires us to provide an authtoken in orderto run. We can retrieve our token by visiting our dashboard.
Wethen add this token into our local ngrok config by executing "ngrok configadd-authtoken ".
Now Ngrok should be ready to run. By executing "ngrok http " we can start the service. Our application will run on localhost with port 19915, so we'll execute "ngrok http 19915". This will give you a personalized URL under which our local instance will be available, e.g. https://0b5a-212-204-96-162.ngrok-free.app.
2. Configure your Corbado project
Now, we need to set up a sample application with Corbado. In case this is your first time using Corbado, you can follow the steps in the Getting started page in our docs to create an account in the developer panel.
Under authorized origins inside the developer panel, add your personal ngrok URL you received in step 1 with HTTPS as protocol; e.g. https://0b5a-212-204-96-162.ngrok-free.app.
Additionally, in the URL settings make sure to set the RPID to the domain of your ngork url (e.g. 0b5a-212-204-96-162.ngrok-free.app if your ngrok URL is https://0b5a-212-204-96-162.ngrok-free.app)
3. Set up and run the application
On the examples page in the Corbado developer panel, we can download any of the examples which are preconfigured for our project. Use the programming language, you like best. After downloading and extracting the zipped folder, example projects can be run by simply executing"docker compose up".
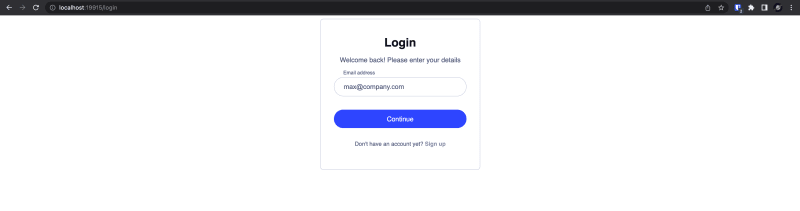
If you visit "http://localhost:19915/login" you should see the sample applicationwith Corbado web component. Check the Troubleshooting section if something is off.
As a last step, we visit our ngrok URL from step 1. Just as in the last step, the same website with the Corbado web component should appear.
Done! We can now use any device which has access to the internet to test our application by visiting our ngrok URL. Also, HTTPS is enabled which is requiredf or WebAuthn.
Here, we visited our page with an iPhone using LTE (You don't need to be in a specific network, just having an internet connection is sufficient).
4. Troubleshooting
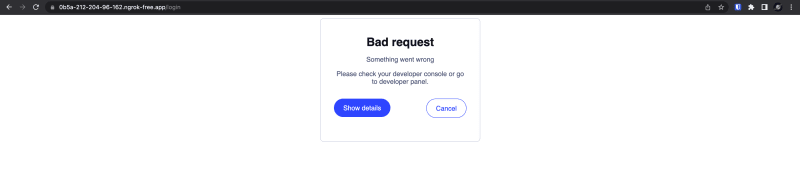
If you visit your ngrok URL and "Bad request" is displayed on the web component, you likely forgot to add your ngrok to authorized origins in the developer panel.
5. Conclusion
In very few steps, we ran a web application, which supports passkeys and made our local instance publicly available with the help of ngrok. We can now test our application on any device that has an internet connection.












Top comments (0)