오랜만에 dev.to 에서 글을 쓴다.
오늘은, 내가 JS/TS 개발을 하면서 싫어진 라이브러리들, 그리고 왜 싫어하는지, 대응 방안은 무엇인지 내가 간단하게 설명하도록 하겠다.
아니, 내가 개인적으로 싫어하는 거지, 이 라이브러리 욕하고 싶어서 쓰는 거 아니다.
내가 이렇게 오해하게 써야 너희들이 읽으니 어쩔티비.
Lodash
왜?
음... 워낙에 유명한 유틸리티 라이브러리면서, 워낙에 유명하도록 몇몇이 선동하면서까지 안쓰려 하는 라이브러리고, 나도 거기에 동의하는 바이다.
이유는 간단하다. 너무나 간단해서 여기까지 쓰고 다음 석션♂으로 넘어가고 싶어졌다.
만약 IE 호환을 위해 써야 한다면, 차라리 친절하게 어느정도 폴리필 API를 제공하는 corejs 쓰지 말길 바란다.
대응 방안
표준 API 로 대체할 게 많다!
심지어 이를 소개하는 Github 이 있고, 16.9K의 별을 당당히 받았다!
 you-dont-need
/
You-Dont-Need-Lodash-Underscore
you-dont-need
/
You-Dont-Need-Lodash-Underscore
List of JavaScript methods which you can use natively + ESLint Plugin
Lodash and Underscore are great modern JavaScript utility libraries, and they are widely used by Front-end developers. However, when you are targeting modern browsers, you may find out that there are many methods which are already supported natively thanks to ECMAScript5 [ES5] and ECMAScript2015 [ES6]. If you want your project to require fewer dependencies, and you know your target browser clearly, then you may not need Lodash/Underscore.
You are welcome to contribute with more items provided below.
-
If you are targeting legacy JavaScript engine with those ES5 methods, you can use es5-shim
-
Please note that, the examples used below are just showing you the native alternative of performing certain tasks. For some functions, Lodash provides you more options than native built-ins. This list is not a 1:1 comparison.
-
Please send a PR if you want to add or modify the code. No need to…
예외
이미 lodash를 적용한 기존 프로젝트 뿐이다.
Axios
왜?
표준 API인 fetch가 떡하니 있다. 아니, 오히려 fetch 함수가 강력할 수밖에 없다.
물론 일부 예외가 있긴 하다. 전역 옵션이 없다는 것 뿐. (요청 응답 전후 hook 등)
게다가 어자피 axios 도 fetch 에서 사용하는 클래스들 다 빌려쓸 수밖에 없다. 특히 스트리밍 응답이나 이진 데이터를 자체적으로 관리할 수가 없다.
내가 이 라이브러리를 싫어하는 진짜 이유는 중구난방 프로그래밍 패턴을 양산하는 원흉(?)이기 때문이다. 내가 협업하면서 제일 애먹었던게, 이 axios를 누구는 호출할 때마다 인스턴스 갖다 쓰고, 또 누구는 어따가 인스턴스 쳐박고 갖다 쓰도록 유도하고, 또 누구는 공통에다 인스턴스 만들게 하고 갖다 쓰고...
이뿐만이 아니다. 누구는 axios만 딸랑 호출하고, 또 누구는 axios.get 등의 메소드를 호출한다. 이런 편의적 API가 오히려 중구난방 패턴을 유발하는 원인인 것 같다.
그럼 fetch라고 다를게 있냐 하는데, 얘는 fetch 함수 뿐이다.
대응 방안
왜에다가 다 써버렸네...
node.js 서버단에서 쓴다면, LTS 기준 18 부터는 fetch 함수 기본 제공이나 axios가 필요 없다. 하지만 16 이하 서버단에 써야 한다면, 난 아래 라이브러를 추천하겠다. axios보다 상당히 가볍고, fetch 와 유사한 API를 제공하여 표준 fetch 마이그레이션의 수고를 줄여준다.
 sindresorhus
/
ky-universal
sindresorhus
/
ky-universal
Use Ky in both Node.js and browsers
ky-universal
Use Ky in both Node.js and browsers
As of Ky 1.0.0, it runs natively on Node.js. So this package is no longer needed.
Ky is made for browsers, but this package makes it possible to use it in Node.js too, by polyfilling most of the required browser APIs using node-fetch.
This package can be useful for:
- Isomorphic code
- Web apps (React, Vue.js, etc.) that use server-side rendering (SSR)
- Testing browser libraries using a Node.js test runner
Note: Before opening an issue, make sure it's an issue with Ky and not its polyfills. Generally, if something works in the browser, but not in Node.js, it's an issue with node-fetch.
Keep in mind that Ky targets modern browsers when used in the browser. For older browsers, you will need to transpile and use a fetch polyfill.
Install
npm install ky ky-universal
Note that you also need to…
만약 한국적인 API 스타일에 맞는 전략 패턴(Strategy pattern) 스타일의 라이브러리를 찾는다면, 중국에서 만든 가벼운 alova란 대체제도 있다.
 alovajs
/
alova
alovajs
/
alova
Workflow-Streamlined next-generation request tools. Extremely streamline API integration workflow, just one step
Workflow-Streamlined next-generation request tools.
Extremely improve your API using efficiency and save brainpower Just one step
English | Chinese
What is alova?
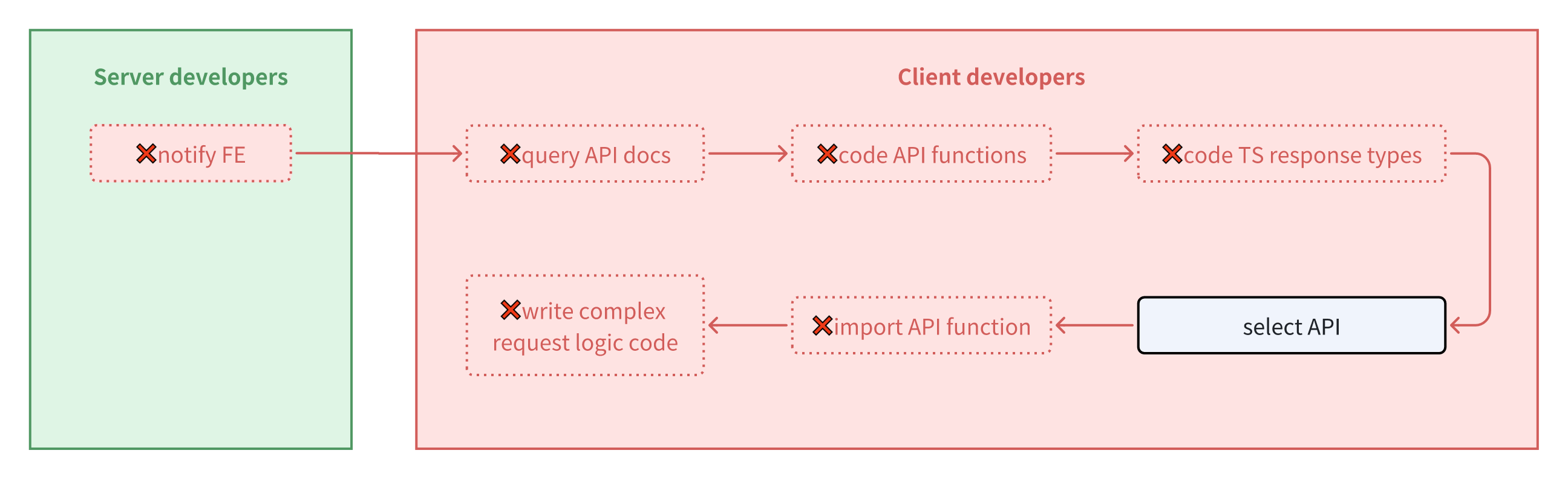
alova(pronounced /əˈləʊva/) is a workflow-streamlined next-generation request tool. Starting from front-end and back-end collaboration and API integration, it streamline API integration workflow from 7 steps to only 1 step, extremely streamline API integration workflow and making network requests very simple. Let's see how alova can help you simplify your work.
Is there any difference?
Unlike other request libraries, alova aims to make requests very simple and maintain more efficient data interaction.
We consider both developers and App users. For developers, alova provides them with the ultimate user experience, and for application users, they can enjoy the smooth experience brought by alova's high-performance data interaction.
In addition, let's take a look at the specific features:
- The API design similar to Axios makes the learning cost of users lower;
- High-performance…
내가 다시한번 얘기하는데 한국에서 필요로 하는 개발 라이브러리들은 중국에서 정말 귀신같이 잘 만든다니까.
예외
기존 프로젝트에 axios를 fetch로 바꾸려는 멍청한 짓 할 개발자는 없을 거라 믿는다.
IE를 챙겨야 한다면 할 말이 없다. 그냥 써라.
끗
정말 끗이다.
너 jQuery 싫어한다면서 왜 안 꺼내?
내가 언제? jQuery 쓸 시대가 지났을 뿐, jquery 는 여전히 메이저한 프론트엔드 도구가 없을 때는 여전히 최강이다. 찬양하라 존 레식!
근데 왜 이런 미적지근한 반응이냐고? 위에 있는 lodash와 axios 는 금방 질리는 라이브러리다. 그냥 기존 프로젝트에 이미 적용했다면 할 수 없이 쓸 뿐, 새로 파거나 대안이 있으면 난 과감히 있든 말든 신경 안쓰고 대안을 쓰는 파렴치한 놈이다. 하지만 jQuery는 내 10여년 경력에서 절반 이상은 함께해오던 라이브러리다. 이런 애증의 라이브러리를 싫어하다니, 내가 아무리 역사공부 하는 게 싫다 하지만 이건 좀 아니다...
혹시 react, vue, svelte 같은 컴포넌트 라이브러리 쓰면서 jQuery 쓰니?
아, SI 가면 볼 수 있다. 지랄같은 SI.
진짜끗.











Top comments (3)
엌, 유명한 분을 여기서 뵙네요. 나중에 Typia/Nestia 리뷰 글도 한 번 써 주세요.
다음 프로젝트때 꼭 쓰고 후기 남겨 드리겠습니다.
내용이 두개밖에 없엉..