Workbox, tu primera vez
Recientemente estuve revisando documentación sobre como funciona todo este mundo increíble que nos prometen los Service Workers.
Creamos una carpetica llamada working-with-workbox y dentro la siguiente estructura. Es simple por fines didácticos, solo quiero demostrar como funciona. Posteriormente agregare mas complejidad.
1. Crear la estructura básica
working-with-workbox
├── index.html (Pagina principal)
├── styles.css (Hoja de estilos principal)
└── app.js (App principal)
└── sw.js (Service worker)
Creare un archivo index.html simple importando styles.css y app.js que después serán manipulados por el service worker.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>Workbox: Your first time</h1>
<script src="./src/app.js"></script>
<script>
// Check if the browser support service worker
if ("serviceWorker" in navigator) {
//Wait untile the page has loaded
window.addEventListener('load', () => {
// Register the service worker
navigator.serviceWorker.register('./sw.js')
})
}
</script>
</body>
</html>
Mi archivo styles.css es super simple con fines didácticos como comentaba.
* {
margin: 0;
}
h1 {
font-size: 32px;
font-weight: bold;
}
Y finalmente el archivo app.js también super simple.
console.log("Hello from the app js file");
En este punto me pregunto si siquiera vale la pena super estos pequeños archivos a gist 😅 pero bueno, sigamos.
2. Primera prueba
Para esta primera prueba vamos a levantar un servidor sencillito. Asumo que tiene python3 instalado en tu sistema operativo (En la mayoría de distros de Linux viene pre-instalado) y en macOS también.
Abre tu consola favorita y ubícate en la carpeta de tu proyecto. Y utilizaremos el comando:
python3 -m http.server 8002
Deberías tener un resultado como el siguiente:

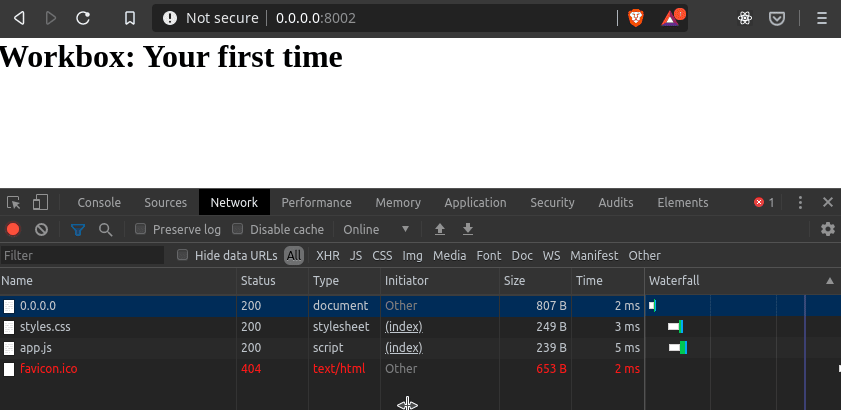
Abrimos Google Chrome y colocamos la url que nos indica la consola (http://0.0.0.0:8002) y pulsamos ENTER.
Inspeccionando la pagina podemos ver en la pestaña "Network" que los archivos styles.css y app.js vienen directamente de la red.
Lo sabemos porque en la columna que dice Size aparece el peso de las archivos en lugar de Service Worker.
3. Agregando la magia de los service workers con Workbox 3
Llenamos el archivo sw.js con lo siguiente
importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.0.0/workbox-sw.js');
const { registerRoute } = workbox.routing;
const { clientsClaim, skipWaiting } = workbox.core;
const { StaleWhileRevalidate, CacheFirst } = workbox.strategies;
const { ExpirationPlugin } = workbox.expiration;
clientsClaim();
skipWaiting();
registerRoute(
// Cache CSS files
/\.css$/,
//Use cache but update in the background
new StaleWhileRevalidate({
//Use a custom cache name.
cacheName: 'css-cache',
})
);
registerRoute(
// Cache js files
/\.js$/,
new StaleWhileRevalidate({
//Use a custom cache name for it
cacheName: 'js-cache'
})
)
registerRoute(
//Cache image giles.
/\.(?:png|jpg|jpeg|svg|gif)$/,
//USe the cache if it's available
new CacheFirst({
name: 'image-cache',
plugins: [
new ExpirationPlugin({
// Cache only 20 images.
maxEntries: 20,
// Cache for a maximum of a week
maxAgeSeconds: 7 * 24 * 60 * 60,
})
]
})
)
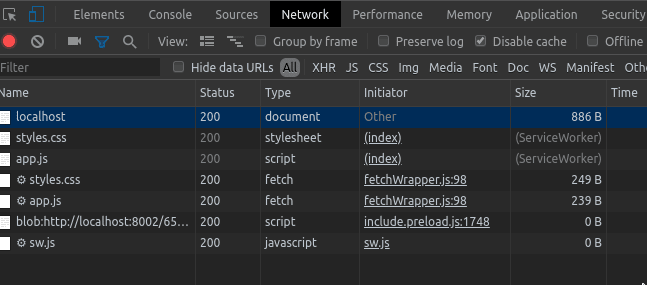
Volvemos a revisar nuestra pagina en el browser y si inspeccionamos el Network nuevamente veremos que ahora los archivos css y js ya no vienen del Network sino de ServiceWorker. Asegúrate de tener marcado el checkbox “Disable cache” porque sino el browser intentara servir estos archivos desde la cache del browser y no es exactamente lo queremos. Te ha de quedar algo como esto:
Felicidades! Has implementado de manera exitosa cache para los archivos css y js. Ahora tu browser utilizara la versión que tiene guardada en la cache y estos son accesibles mucho mas rápido que pedirlos hasta el servidor, por ende tu pagina cargara mucho rápido y el usuario estará muy contento.
Hemos visto apenas la punta del iceberg. En el siguiente tutorial veremos como utilizar el Service Worker que hemos creado para tener soporte “offline” en nuestra pagina.
Aun nos falta ver muchas formas de como implementar service workers, con webpack se integra de manera distinta aunque esto esta mas orientado a aplicaciones web.
Con este sencillo ejemplo te bastaría para tu sitio personal. Estamos todos unidos para crear cada vez mejores experiencias para nuestros usuarios y la velocidad de carga de nuestras paginas y aplicaciones siempre sera una variable muy importante en esa ecuación.
Hasta la próxima!




Top comments (0)