Log your Advent of Code
Advent of Code is an Advent calendar of small programming puzzles for a variety of skill sets and skill levels. It's great fun every year and developers all over the world get involved. The team at Anvil thought it would be cool to provide a simple app you could clone to demonstrate your solutions, so here is our Advent of Code log:

Use the clone link below to make a copy of the app. Then, publish it to a URL of your choice - for example, we've published ours to anvils-advent-of-code-solutions.anvil.app.
You can then login and publish your solutions each day.
Here's how it works:
This app is a classic example of a CRUD app, named after the Create, Read, Update and Delete operations.
(If you're interested, our news aggregator tutorial is an end-to-end walk through of how to build a CRUD app in Anvil.)
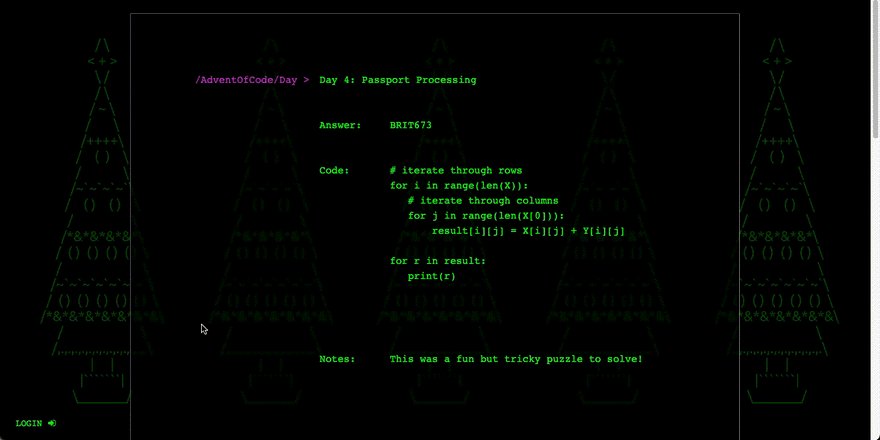
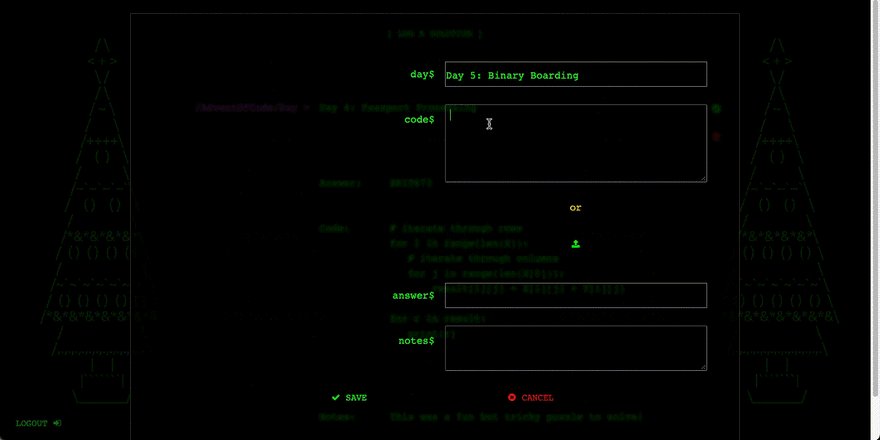
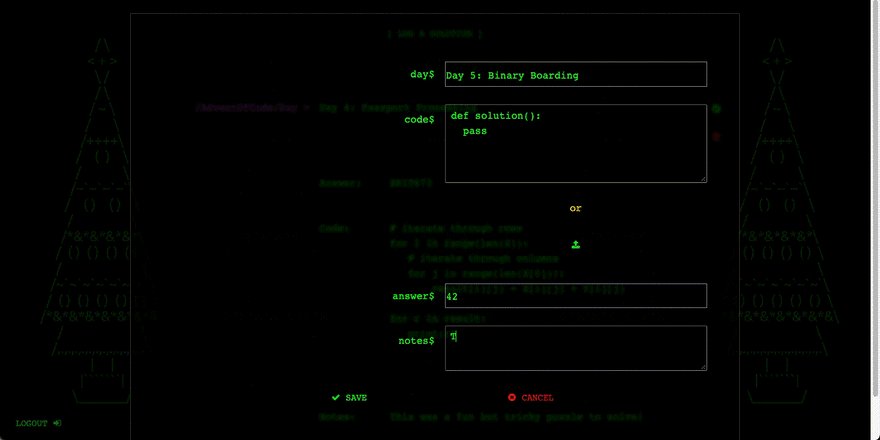
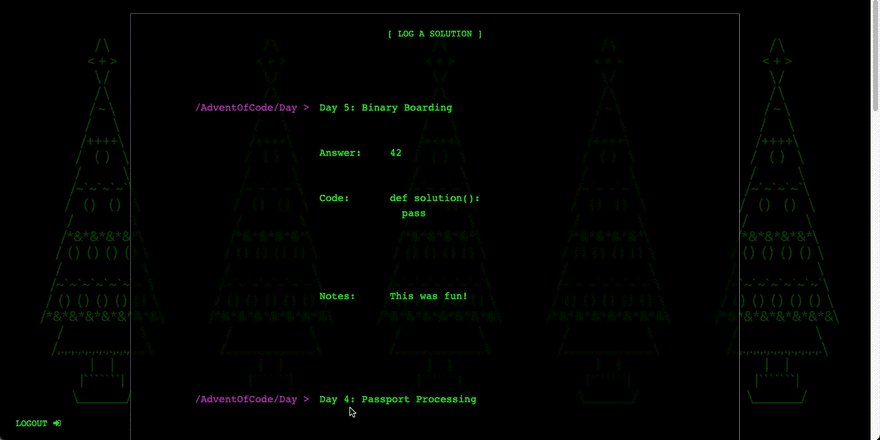
The front end of the app uses a Form (SolutionEdit) to allow users to save and update their solutions.
def log_solution_button_click(self, **event_args):
"""This method is called when the button is clicked"""
# initialise an empty dictionary which we'll use to record user inputs
solution_dict = {}
# Open an alert displaying the 'SolutionEdit' Form
# set the `self.item` property of the SolutionEdit Form to new_solution
# Only add the solution to the Data Table if the 'Save' button is clicked
# if the 'Cancel' button is clicked, discard new_article
if alert(
content=SolutionEdit(item=solution_dict),
large=True,
buttons=[]
):
# Add the article to the Data Table is the user clicks 'Save'
anvil.server.call('save_solution', solution_dict)
# Refresh articles to show the new article on the Homepage
self.refresh_solutions()
The server module contains all the functions, like save_solution(...), that read, update or delete data stored in the app's data tables.
@anvil.server.callable(require_user=True)
def save_solution(solution_dict):
current_user = anvil.users.get_user()
app_tables.solutions.add_row(
created_date=datetime.now(),
**solution_dict
)
Styling comes next. A <style> tag at the top of the Homepage.html file in Assets sets the background of the Homepage Form:
<style type="text/css">
body {
background: url("_/theme/background.svg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
</style>
Component properties allow us to set the text colour to #00FF00, to match the traditional command line style.
Finally, to make the pop up modals translucent and blur the items underneath, the background-color and background-filter of the modal-content class are set in theme.css:
.modal-content {
background-color: rgba(0, 0, 0, .3);
backdrop-filter: blur(2px);
color: #00FF00;
}
And that’s all there is to it! We now have an app to log our advent of code solutions!
See the Source code and start logging your own solutions
Use clone link below to make a copy of the app and see how it works. Then, publish it to a URL of your choice. The published app can be your own portfolio of solutions!







Top comments (0)