Hello Folks 👋
What's up friends, this is SnowBit here. I am a young passionate and self-taught developer and have an intention to become a successful developer.
Today, I am here with an amazing topic that will be fun sharing 🛰
What is ISS?
The International Space Station is a modular space station in low Earth orbit. It is a multinational collaborative project involving five participating space agencies: NASA, Roscosmos, JAXA, ESA, and CSA. The ownership and use of the space station is established by intergovernmental treaties and agreements.
Source Wikipedia
Let's get on to the code 😎
Step 1 - Map
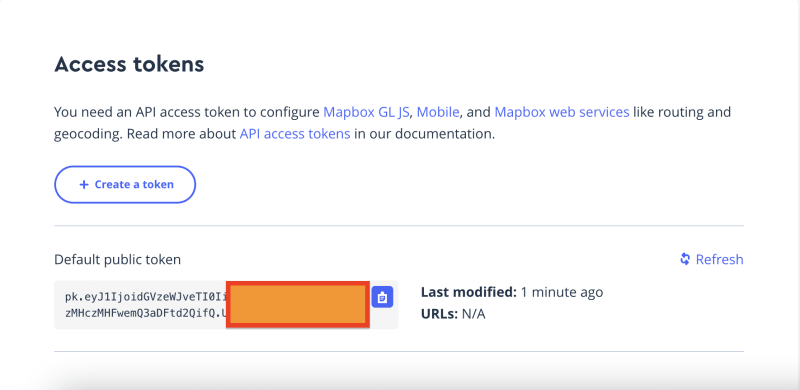
- Go to Mapbox and create account
- Copy and save your public token

Step 2 - Import Mapbox
<script src='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.js'></script>
<link href='https://api.mapbox.com/mapbox-gl-js/v2.6.1/mapbox-gl.css' rel='stylesheet' />
Paste this in the <head> tag of your .html file
Step 3 - Setting map
In your Javascript file.
mapboxgl.accessToken = 'YOUR_PUBLIC_TOKEN';
const map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/dark-v10',
center: [-74.5, 40],
zoom: 0
});
Display map
const ISSLoc = (lng, lat) => {
const geojson = {
type: 'FeatureCollection',
features: [
{
type: 'Feature',
geometry: {
type: 'Point',
coordinates: [lng, lat]
},
properties: {
title: 'Mapbox',
description: 'San Francisco, California'
}
},
]
};
for (const feature of geojson.features) {
const el = document.getElementById('marker');
new mapboxgl.Marker(el).setLngLat(feature.geometry.coordinates).addTo(map);
}
new mapboxgl.Marker(el)
.setLngLat(feature.geometry.coordinates)
.setPopup(
new mapboxgl.Popup({ offset: 25 }) // add popups
.setHTML(
`<h3>${feature.properties.title}</h3><p>${feature.properties.description}</p>`
)
)
.addTo(map);
new mapboxgl.Marker(el)
.setLngLat(feature.geometry.coordinates)
.setPopup(
new mapboxgl.Popup({ offset: 25 }) // add popups
.setHTML(
`<h3>${feature.properties.title}</h3><p>${feature.properties.description}</p>`
)
)
.addTo(map);
}
Step 4 - Styling popups
In your CSS file.
.marker {
background-image: url('sat.png');
background-size: cover;
width: 50px;
height: 50px;
border-radius: 50%;
cursor: pointer;
}
.mapboxgl-popup {
max-width: 200px;
}
.mapboxgl-popup-content {
text-align: center;
font-family: 'Open Sans', sans-serif;
}
Image file: sat.png
Step 5 - Get ISS Position
const getISSLoc = () => {
fetch('https://api.wheretheiss.at/v1/satellites/25544')
.then(response => response.json())
.then(data => {
ISSLoc(data.longitude, data.latitude)
long = data.longitude
latt = data.latitude
})
}
Update ISS Position every second
const updateISSLoc = () => {
setInterval(() => {
getISSLoc()
}, 1000 )
}
updateISSLoc()
And you made it 👏
Check out the full source code: https://github.com/codewithsnowbit/ISS-Live-Location
Thank you for reading, have a nice day!
Your appreciation is my motivation 😊
- Follow me on Twitter - @codewithsnowbit
- Subscribe to me on YouTube - Code With SnowBit







Top comments (0)