Link in bio refers to a page where individuals or sometimes organizations collect and aggregate a bunch of relevant links on a mobile optimized single page website. The concept is mostly used in the social media & influencer world. Some services do not allow external links in posts (i.e. Instagram) while other Services allow external links but put visibility penalties on these posts (i.e. Linkedin).
These platforms have an inherent incentive for people browsing their feeds to stay on the platform as long as possible (capturing as much ad traffic as possible) whereas content creators and influencer have different incentives. Creating an external website with all relevant links and just referencing this link in bio page in your posts can be an effective way to increase the captured clicks per 1000 impressions. Similarly, even people outside of influencer circles might find these pages useful as effective mini CVs, to showcase personal projects they have been working on.
Did we convince you to also create on for yourself? Great then let's take a look at the options for setting something like this up.
Setup the page
There is a wide variety of no-code website builders for link in bio pages out there (google it) and for many cases such a service will be fully sufficient. They are easy to use and provide an experience catered to this use case exactly.
However at Codesphere we tend to be a bit more nerdy and like to do things ourselves. Building and hosting a link in bio yourself might be a bit more work but ultimately will give you a lot more flexibility and if you want to showcase things you built yourself, it might make sense to present these on a page you actually build yourself.
With Codesphere the hosting will be super easy and (soon!) we will have a free tier again, so you can actually host it for free, as long as your okay with it turning off when the server is not used.
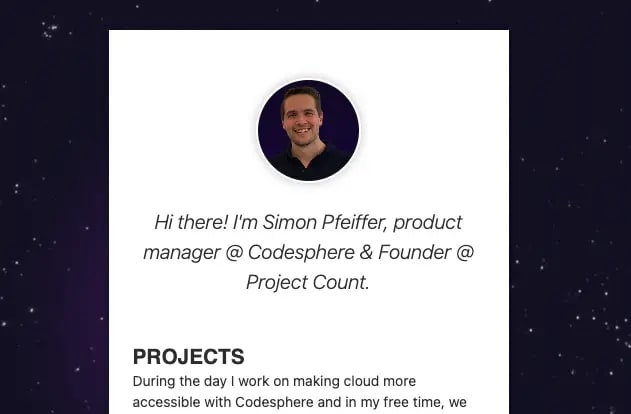
My example for this post is currently available under simon.codesphere.com.
The code for it can be found here: https://github.com/Simon-Demo-Inc/link-in-bio
Let's go through it step by step.
- Find a template, I started with the npm-bootstrap-starter but you can start from my repo or select any other framework (i.e. pynecone)
- Log in to Codesphere and create a new workspace from this template, all you need is a valid GitHub repository url
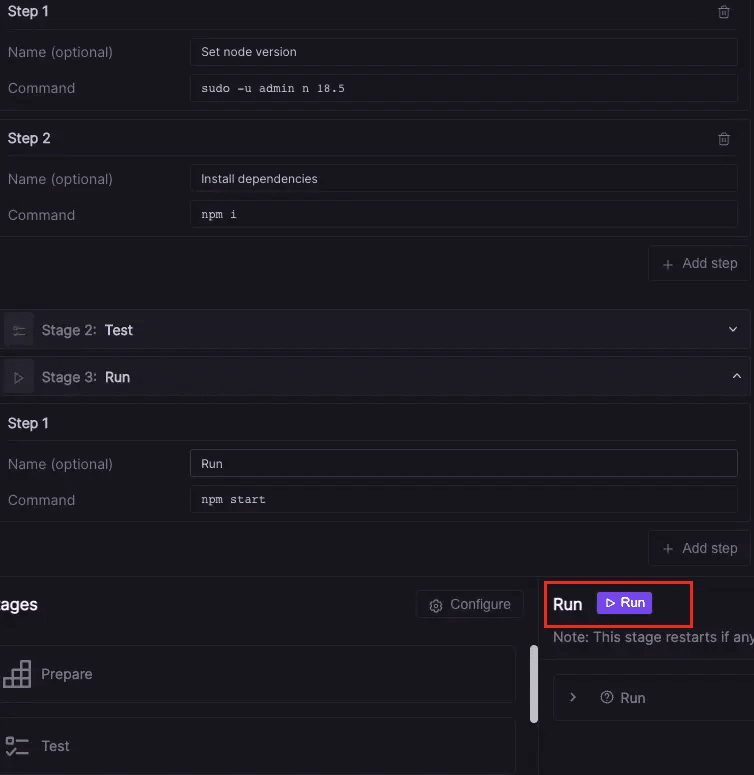
- Install the dependencies, for me that required setting the node.js version
sudo -u admin n 18.5and runningnpm i - Start your development server
npm start - Add some images, apply a styling that aligns with your personal brand or style
- Click the
Open deploymenticon to view the results - To get your application live you might want to add one of your custom domains
- For easier maintenance we suggest to add the steps you performed in the terminal into your CI pipeline
- Then run all the steps once more to make sure your app is running and rebooting automatically if it ever crashes
From there there is any number of additional (advanced) improvements you can make, i.e. minifying the html and css, adding analytics or even running a/b tests to improve the performance.




Top comments (2)
I get what you’re saying about links in bio pages. They’re super handy for keeping everything organized, especially for social media. It’s a bummer that some platforms don’t allow external links or penalize them. That’s where these custom pages come in clutch!You can design them to showcase all your favorite links, like your latest recommendations or Anime and K-pop link-in-bio. It’s like having your mini-website where people can find everything you’re into without scrolling through many posts. Plus, they look great on mobile, a massive bonus since most people are always on their phones.
Looking forward to the free tier launch !! :)