At CodeSandbox, we run your code in our cloud infrastructure, configure the environment for you and keep your code always ready, behind a shareable URL. Give it a try with this Next.js example or import your GitHub repo!
You're working on that big new feature and are closer than ever to production-worthy. So, like dozens of times before, you hop on the “staging queue”, hoping that your turn comes quickly enough.
If this sounds familiar, you probably also share the frustration of countless other developers who don't particularly enjoy the complexity and time wasted during this process.
Long story short—there is a better way. The rise of cloud development environments like CodeSandbox opens the door to dedicated deployment previews for every branch. You always get your own personal staging environment.
Cloud Development Environments
There is an undeniably growing momentum around shifting development processes to the cloud.
Although it might sound like uncharted territory, cloud development environments have been successfully implemented at companies like Uber, Slack, and Pipedrive. A “quiet revolution”, as The Pragmatic Engineer called it.
One of the key benefits of cloud development environments is greatly accelerating computation-heavy processes (such as building the code) out of developer laptops with limited specs and into a superpowered VM that accomplishes these tasks in a fraction of the time.
As an example, at CodeSandbox we implemented memory snapshotting technology in our microVMs, which means that we resume any dev server in under 2 seconds (as compared to 5, 10 or even 30 minutes of local compilation time—depending on the codebase's complexity).
While that brings huge productivity improvements (Pipedrive engineers reported almost 3 hours saved per week), it also paves the way to much, much more. And one of the powerful “side effects” of moving development environments to the cloud is that you get a dedicated deployment preview for every branch.
Deployment Previews in CodeSandbox
At CodeSandbox, we give every branch its own dedicated microVM (with very generous base specs).
When you run a task on that environment (like starting a dev server) that opens a server on a port, we expose that port through a dedicated URL such as https://3000-:id.csb.app. In other words, we transform a local dev server into a dedicated staging environment.
So, you get a preview environment that is fast, synced with production, and that gives the same experience regardless of the machine of the person accessing it.
Need to work on something else and go back to the server later on? No worries—because we hibernate the microVM, the deployment preview resumes in under 2 seconds, just like a traditional staging environment.
Want to get continuous feedback on your work without having to rely on screenshots or recordings of your localhost server? Share that preview URL with others and they will be able to use it to provide async feedback at any time (without worrying about the ticking time bomb of staging moving to something else).
Wish you could give team members access to the underlying codebase? Send them the URL of your CodeSandbox branch instead, and they will be able to experiment with your code and see the results in real-time.
If you're curious to try it out, you can do it in under 5 minutes by importing one of your GitHub repos.
Pull Request Previews
After talking with a lot of our users, we realized that this kind of preview is especially valuable during the PR review process.
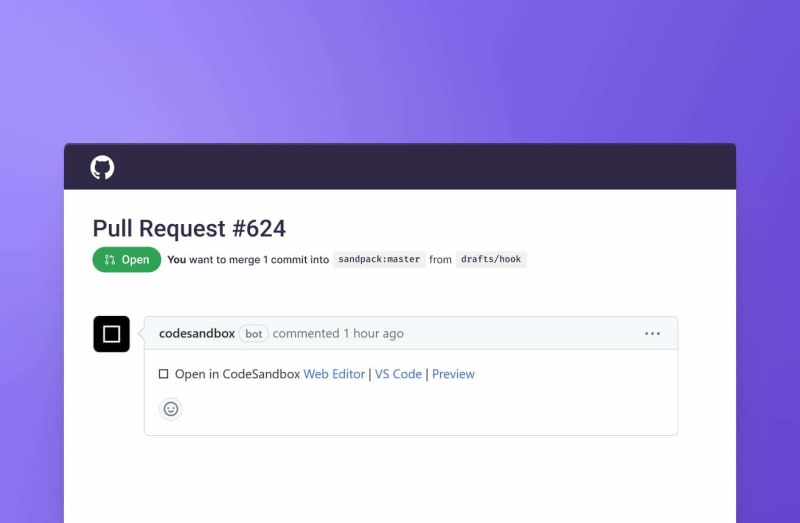
As a result, we introduced the CodeSandbox GitHub App, which adds links to every PR that lead to the branch running in CodeSandbox—which means that PR reviewers can use the deployment preview to review instead of running their own dev server.
If you want to take it up a notch, you can also add another link that leads directly to the preview itself. Check out our Docs for instructions.
Once that's done, every new PR in that repo will get these handy links available to all team members, allowing them to get visibility on ongoing work and save hours every week reviewing and testing the PR.
The Joy of Queue-less Staging
Preview environments are a much bigger deal than they seem at first glance. Whenever someone asks me why I'm so excited about them, I like to bring up this feedback from one of our users:
I looked at a PR, made some changes together, previewed them live and pushed them. All without checking out anything locally. This probably saved me 1 hour right now! — TkDodo, Frontend Tech Lead at Adverity
Of course, we get it—not everyone is ready to commit to moving their development infra to the cloud. That's why we made it super easy to test it out by importing a public repo in our free plan (or a private repo with a free trial).
Follow our tutorial and you can pretty much try everything in less than 30 minutes. Then, you'll see the joy of never having to wait for a dev server (or on the staging queue) ever again.







Top comments (0)